- Unity 사용자 매뉴얼 2021.3(LTS)
- 플랫폼 개발
- WebGL
- WebGL 프로젝트 빌드 및 배포
- 압축된 빌드와 서버 설정
압축된 빌드와 서버 설정
WebGL 빌드를 배포하려면 서버를 설정하고 올바른 응답 헤더를 사용하고 있는지 확인해야 합니다. 그래야만 브라우저가 올바른 리스폰스를 수신하고 리스폰스를 적절하게 처리할 수 있습니다.
Unity에는 서버 설정 방식에 영향을 미치는 다음의 두 가지 주요 설정이 있습니다.
- Compression Format: Unity가 빌드 단계에서 파일을 압축하는 방식을 결정합니다.
- Decompression Fallback: 브라우저에서 빌드가 실행될 때 Unity가 다운로드된 파일을 처리하는 방식을 결정합니다.
압축 포맷
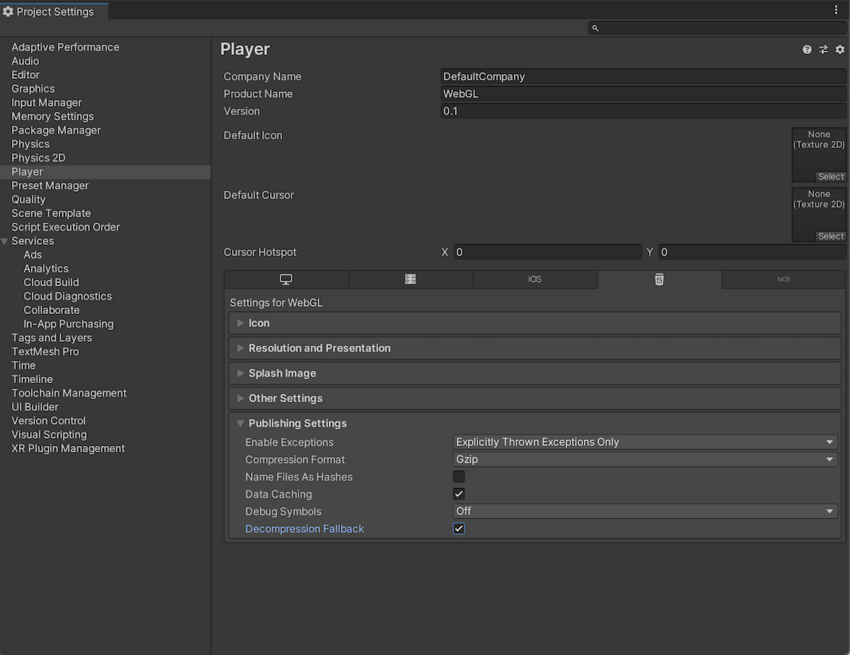
WebGL 플레이어 설정 창(메뉴: Edit > Project Settings > Player에서 WebGL을 선택한 후 Publishing Settings 섹션 확장)에서 압축 타입을 선택하십시오.

| 압축 방식 | 설명 |
|---|---|
| gzip | 기본 옵션입니다. Gzip 파일은 Brotli 파일보다 크지만, 빌드 속도가 더 빠르고 모든 브라우저에서 HTTP와 HTTPS를 통해 모두 기본적으로 지원됩니다. |
| Brotli | Brotli 압축은 최고의 압축 비율을 자랑합니다. Brotli 압축 파일은 gzip보다 작지만 압축하는 데 시간이 더 오래 걸리므로, 릴리스 빌드에서 반복 시간이 늘어납니다. Chrome 및 Firefox는 기본적으로 HTTPS를 통한 Brotli 압축만 지원합니다. |
| Disabled | 압축을 비활성화합니다. 포스트 프로세싱 스크립트에서 자체 압축을 구현하려면 이 옵션을 사용하십시오. 호스팅 서버에서 정적 압축을 사용하려는 경우에도 이 옵션을 사용해야 합니다. |
선택한 압축 방식의 브라우저 지원에 대한 자세한 내용은 WebGL 브라우저 호환성 문서를 참조하십시오.
웹 서버 설정
특정 빌드 설정에 맞도록 서버 설정을 조정해야 할 수 있습니다. 특히 호스팅된 파일을 압축하기 위한 다른 서버측 설정이 이미 있는 경우 문제가 발생할 수 있으며, 이로 인해 이 설정이 작동하지 않을 수 있습니다. 브라우저가 애플리케이션을 다운로드하는 동안 기본적으로 압축 풀기를 수행하도록 하려면 Content-Encoding header를 서버 리스폰스에 추가하십시오. 이 헤더는 Unity가 빌드 시점에 사용하는 압축 타입과 일치해야 합니다. 코드 샘플은 서버 설정 코드 샘플을 참조하십시오.
압축 풀기 폴백
압축 풀기 폴백 옵션을 사용하면 Unity가 JavaScript 압축 풀기 소프트웨어를 빌드에 자동으로 포함할 수 있습니다. 이 압축 풀기 소프트웨어는 선택한 압축 방식에 해당하며, 브라우저가 콘텐츠의 압축을 풀지 못할 경우 해당 작업을 대신 수행합니다.
압축 풀기 폴백 활성화
Player Settings 창(메뉴: Edit > Project Settings > Player에서 WebGL을 선택한 후 Publishing Settings 섹션 확장)에서 압축 풀기 폴백을 활성화하십시오.
압축 풀기 폴백을 활성화하면 Unity는 빌드 파일에 .unityweb 확장자를 추가합니다.
서버 설정에 대한 경험이 별로 없거나 서버 설정을 사용할 수 없는 경우 Decompression Fallback을 사용하는 것을 고려해야 합니다.
참고: 이 옵션을 사용하면 로더 크기가 커지고 빌드 파일에 대한 로드 체계 효율성이 낮아집니다.
압축 풀기 폴백 비활성화
Decompression Fallback 옵션은 기본적으로 비활성화됩니다. 따라서 기본적으로 빌드 파일에는 선택한 압축 방식에 해당하는 확장자가 있습니다.
선택할 수 있는 압축 방식은 gzip 또는 Brotli입니다. 자세한 내용은 압축 포맷 섹션을 참조하십시오.
Unity 빌드 파일이 다운로드되는 동안 브라우저가 기본적으로 압축 풀기를 수행하도록 만들려면 적절한 HTTP 헤더를 사용하여 압축 파일을 제공하도록 웹 서버를 설정해야 합니다. 이를 기본 브라우저 압축 풀기라고 합니다. JavaScript 압축 풀기 폴백보다 빠르기 때문에 애플리케이션의 시작 시간을 줄일 수 있습니다.
기본 브라우저 압축 풀기를 위한 설정 프로세스는 웹 서버에 따라 다릅니다. 코드 샘플은 서버 설정 코드 샘플을 참조하십시오.
Content-Encoding 헤더
Content-Encoding 헤더는 Unity가 압축 파일에 사용한 압축 타입을 브라우저에 알립니다. 이렇게 하면 브라우저가 기본적으로 파일의 압축을 풀 수 있습니다.
Content-Encoding 리스폰스 헤더를 플레이어 설정에서 선택한 압축 방식으로 설정하십시오.
| 압축 방식 | 파일 확장자 | 리스폰스 헤더 |
|---|---|---|
| gzip | .gz | Content-Encoding: gzip |
| Brotli | .br | Content-Encoding: br |
WebAssembly 스트리밍(높은 레벨의 헤더)
WebAssembly 스트리밍을 사용하면 브라우저가 코드를 다운로드하는 동안에도 WebAssembly 코드를 컴파일할 수 있습니다. 이렇게 하면 로드 시간이 크게 단축됩니다.
WebAssembly 스트리밍 컴파일이 작동하려면 서버가 application/wasm MIME 타입의 WebAssembly 파일을 반환해야 합니다.
WebAssembly 스트리밍을 사용하려면 Content-Type: application/wasm 리스폰스 헤더를 사용하여 WebAssembly 파일을 제공해야 합니다.
Content-Type 헤더는 콘텐츠의 미디어 타입을 서버에 알립니다. WebAssembly 파일의 경우 이 값은 application/wasm으로 설정해야 합니다.
| 파일 확장자 | 리스폰스 헤더 |
|---|---|
| .wasm, .wasm.gz, .wasm.br | Content-Type: application/wasm |
참고: WebAssembly 스트리밍은 JavaScript 압축 풀기와 함께 사용할 수 없습니다(Decompression Fallback 옵션이 활성화된 경우). 이러한 경우 다운로드된 WebAssembly 파일이 먼저 JavaScript 압축 해제기를 거쳐야 하므로 브라우저는 다운로드 중에 스트리밍할 수 없습니다.
추가 헤더
파일에 JavaScript가 포함된 경우 application/javascript Content-Type 헤더를 추가해야 합니다. 일부 서버는 이를 자동으로 포함하지만, 그렇지 않는 서버도 있습니다.
| 파일 확장자 | 리스폰스 헤더 |
|---|---|
| .js, .js.gz, js.br | Content-Type: application/javascript |
- 2020.1에서 서버 설정을 고려하도록 페이지 업데이트
- 2019–09–04 2019.2에서 WebAssembly 스트리밍 추가됨
- Unity 5.6에서 업데이트됨