- Unity User Manual 2022.2
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- Style UI
- USS properties
- 배경 이미지 설정
- 9-Slice images with UI Toolkit
9-Slice images with UI Toolkit
Generally, you can apply the 9-slice technique to a regular 2D Sprite. However, with UI Toolkit, you can apply the 9-slice technique to Texture, Render Texture, and SVG Vector images.
To apply the 9-slice technique to an image:
To apply the 9-slice technique to a selected image with USS:
- Open UI Builder.
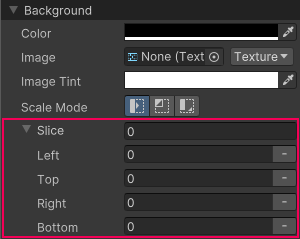
- 인스펙터의 Background 섹션에서 Left, Right, Top, Bottom 슬라이스 값을 지정합니다.

다음 프로퍼티에 대해 USS, UXML, C# 파일에서 직접 슬라이스 값을 지정할 수도 있습니다.
-unity-slice-left-unity-slice-right-unity-slice-top-unity-slice-bottom-unity-slice-scale
중요:
- Slice values set with USS apply only to the image in the associated visual element. The values don’t apply to the same image used in other visual elements, in other UI documents, or in a scene.
- Unset slice value is zero. For example, if you set the Top, Bottom, and Right slice attributes but leave the Left slice empty, the Left slice is zero.
- USS에 설정된 슬라이스 값은 스프라이트 에디터에 설정된 슬라이스 값보다 우선합니다. 위의 예에서 스프라이트 에디터에서 Left 슬라이스에 추가한 값에 관계없이 Left 슬라이스 값은 0입니다.
추가 리소스
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961