기본 레이아웃
이 섹션에서는 UI 요소를 서로 간 비교하거나 캔버스와 비교하여 배치하는 방법에 대해 설명합니다. GameObject -> UI -> Image 메뉴에서 이미지를 생성하고 섹션을 참고하여 직접 테스트해 볼 수 있습니다.
사각영역 툴(Rect Tool)
모든 UI 요소는 레이아웃을 구성하기 위해 사각형으로 표현됩니다. 이 사각형은 씬 뷰에서 툴바에 있는 Rect Tool을 사용하여 조절할 수 있습니다. 사각영역 툴은 Unity의 2D 기능 및 UI 모두를 위해 사용되며, 심지어는 실제로 3D 오브젝트에도 사용할 수 있습니다.

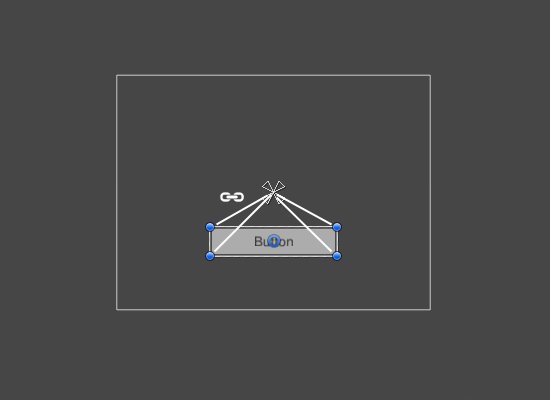
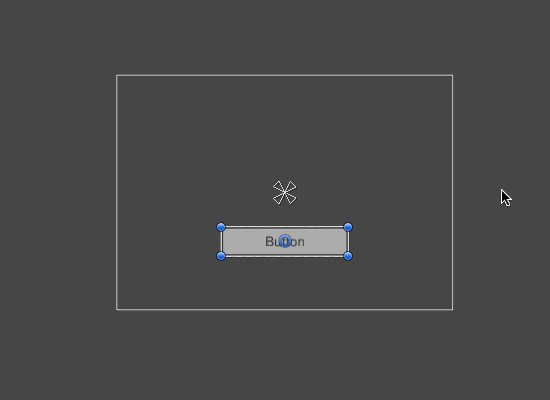
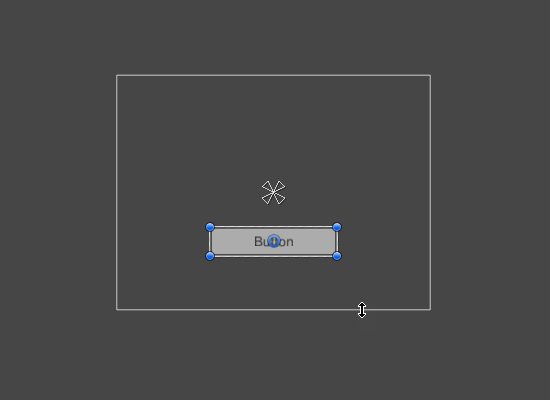
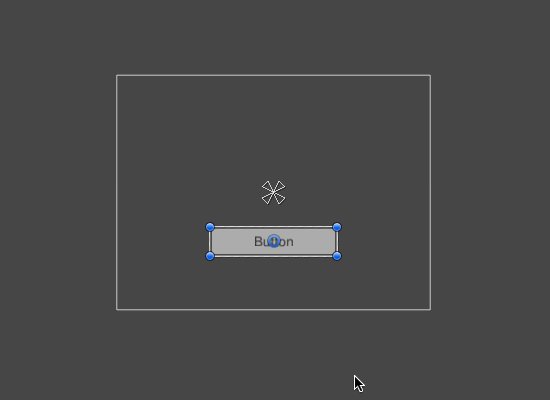
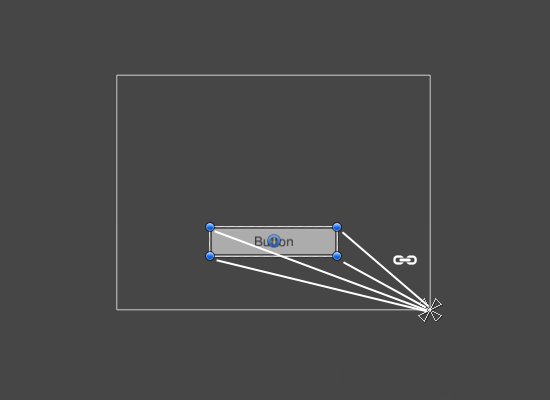
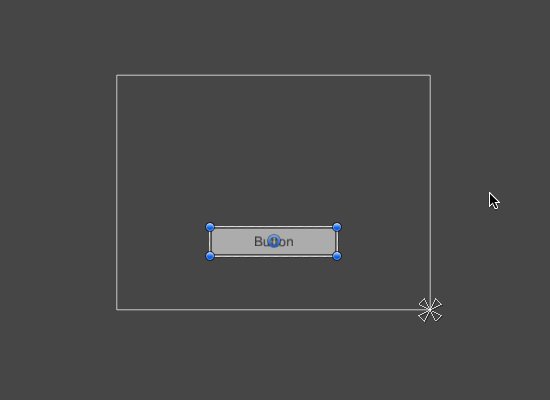
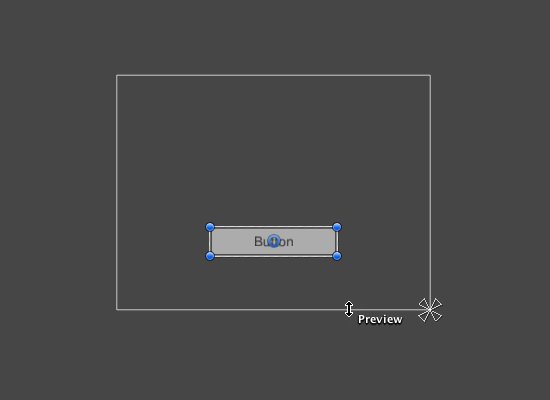
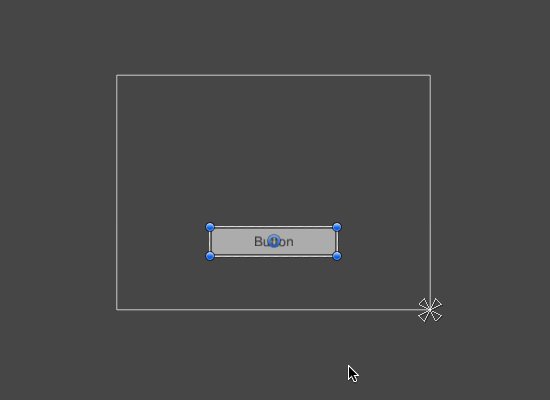
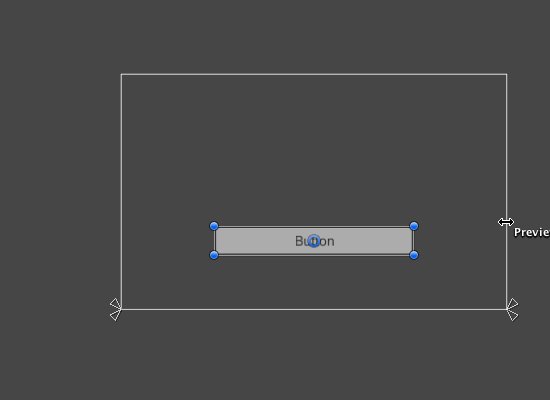
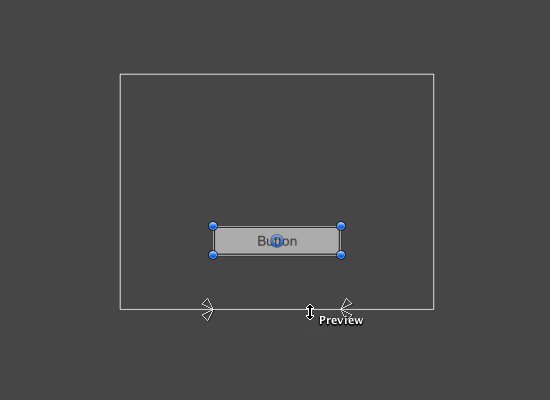
사각영역 툴은 UI 요소를 이동, 크기 조절, 회전하는 데에 사용할 수 있습니다. 일단 어떤 UI 요소를 선택하면 사각형 내부 아무 곳이나 클릭하고 드래그하여 이동할 수 있습니다. 크기를 조절하려면 가장자리 또는 코너를 클릭하고 드래그해야 합니다. 요소 회전은 커서를 코너에서 약간 떨어진 곳으로 이동하여 마우스 커서가 회전 심볼 모양으로 바뀌도록 한 후 클릭하여 회전하고자 하는 방향으로 드래그하면 됩니다.
다른 툴과 마찬가지로 사각영역 툴은 툴바에 설정된 현재 피벗 모드 및 공간을 사용합니다. UI 작업을 할 때에는 보통 이 모드를 Pivot 및 Local로 설정하는 것이 좋습니다.

사각 트랜스폼(Rect Transform)
Rect Transform은 일반 Transform 컴포넌트 대신 모든 UI 요소에 사용되는 새로운 Transform 컴포넌트입니다.

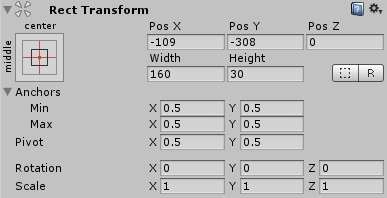
사각 트랜스폼에는 일반 트랜스폼처럼 포지션, 회전, 스케일이 있지만, 사각형의 크기를 지정하기 위한 폭과 높이도 있습니다.
리사이징 vs 스케일링(Resizing vs Scaling)
오브젝트의 크기를 변경하기 위해 사각 영역 툴을 사용할 때 2D 시스템의 스프라이트와 3D 오브젝트에 대해서는 일반적으로 오브젝트의 로컬 스케일 을 변경하게 됩니다. 그러나 사각 트랜스폼이 있는 오브젝트에 사각 영역 툴을 사용하면 폭과 높이를 대신 변경하고 로컬 스케일은 변경하지 않게 됩니다. 이 리사이징은 글꼴 크기나 분할된 이미지의 테두리 크기에는 영향을 미치지 않습니다.
피벗(Pivot)
회전, 크기, 스케일 수정은 피벗을 중심으로 일어나며 따라서 피벗의 포지션은 회전, 크기 조절, 스케일의 결과에 영향을 미칩니다. 툴바 피벗 버튼이 피벗 모드로 설정되어 있으면 씬 뷰에서 사각 트랜스폼의 피벗을 이동할 수 있습니다.

앵커(Anchor)
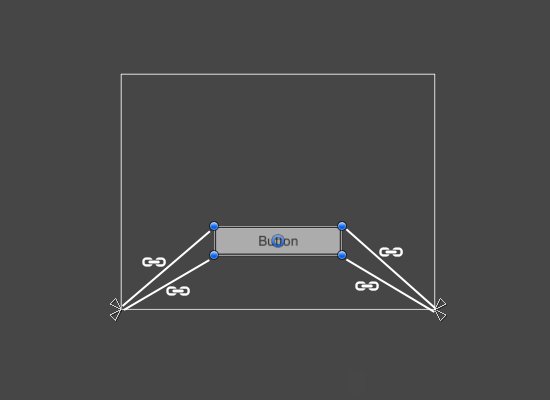
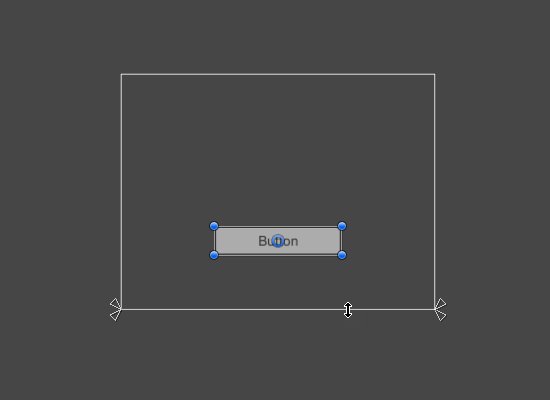
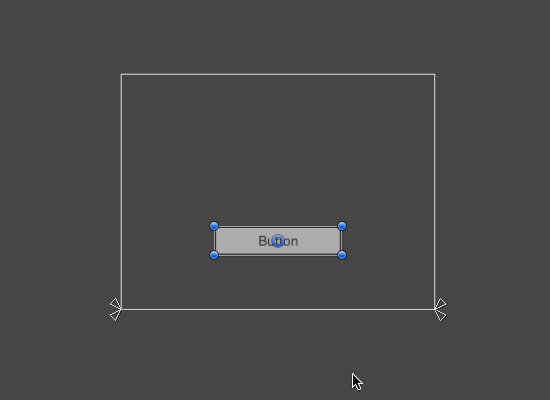
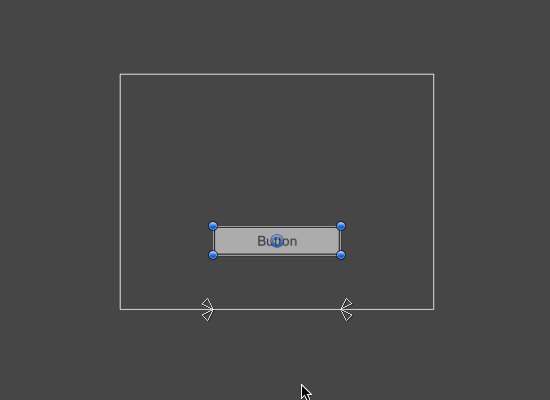
사각 트랜스폼에는 앵커라는 레이아웃 컨셉이 포함됩니다. 앵커는 씬 뷰에 네 개의 작은 삼각형 손잡이 모습으로 표시되며 앵커 정보 역시 인스펙터에 나타납니다.
사각 트래스폼의 부모 역시 사각 트랜스폼인 경우, 자식 사각 트랜스폼은 여러 방식으로 부모 사각 트랜스폼에 고정될 수 있습니다. 예를 들어, 자식은 부모의 중심 또는 네 코너 중 하나에 고정될 수 있습니다.


이렇게 고정하면 자식이 부모의 폭 또는 높이에 맞춰 함께 늘어날 수 있습니다. 사각형의 각 코너는 해당 앵커에 대해 고정 오프셋을 가집니다. 즉 사각형의 왼쪽 상단 코너는 왼쪽 상단 앵커에 대한 고정 오프셋을 가지는 식입니다. 이 방식을 통해 사각형의 각 코너는 부모 사각형의 서로 다른 지점에 고정될 수 있습니다.

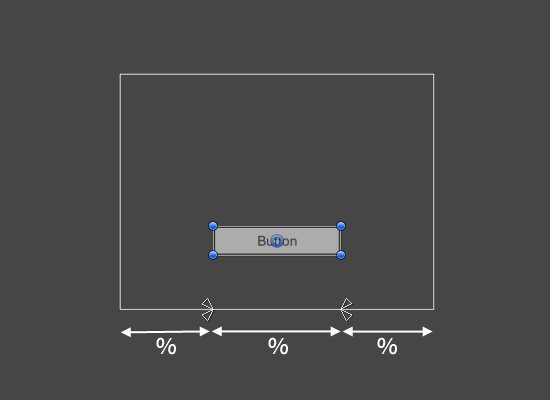
앵커의 포지션은 부모 사각형의 폭과 높이에 대한 비율(또는 퍼센트)로 정의합니다. 0.0(0%)은 왼쪽 또는 아래쪽에 해당되고, 0.5(50%)는 중앙, 그리고 1.0(100%)은 오른쪽 또는 위쪽입니다. 그러나 앵커는 사각형의 변 또는 중앙에만 위치할 수 있는 것은 아닙니다. 부모 사각형의 어느 위치에도 고정될 수 있습니다.

앵커를 각각 드래그할 수도 있고, 함께 모여 있을 경우 앵커 사이 중앙을 클릭하여 한꺼번에 드래그할 수도 있습니다. Shift 키를 누른 채 앵커를 드래그하면 사각형의 해당 코너가 앵커와 함께 이동합니다.
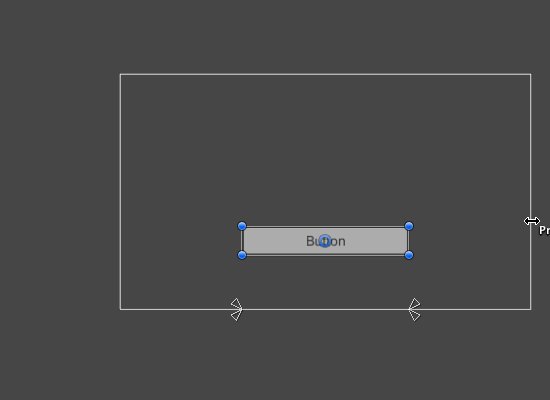
앵커 핸들의 편리한 기능 중에는 자동으로 형제 사각형의 앵커를 잡아 정확히 위치할 수 있게 해 주는 기능이 있습니다.
앵커 프리셋(Anchor Preset)
인스펙터에서 Rect Transform 컴포넌트의 왼쪽 상단에는 Anchor Preset 버튼이 있습니다. 이 버튼을 클릭하면 앵커 프리셋 드롭다운이 나타납니다. 이 드롭다운을 통해 가장 자주 사용되는 고정 옵션 몇 가지 중에서 선택할 수 있습니다. UI 요소를 부모의 한쪽 변 또는 중앙에 고정할 수도, 부모의 크기와 함께 늘릴 수도 있습니다. 수평 및 수직 고정은 독립적입니다.

앵커 프리셋 버튼은 현재 선택된 프리셋 옵션이 있을 경우 그 옵션을 보여 줍니다. 앵커가 수평 또는 수직 축에 대해 다른 포지션으로 설정되어 있으면 모든 프리셋에 대해 커스텀 옵션이 나타납니다.
인스펙터에서의 앵커와 포지션 필드
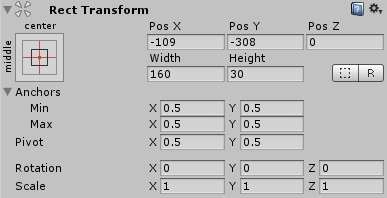
앵커 확장 화살표를 클릭하면 앵커 번호 필드가 나타납니다. Anchor Min은 씬 뷰에서 왼쪽 하단 앵커 핸들에 해당하며, Anchor Max는 오른쪽 상단 핸들에 해당합니다.
사각형의 포지션 필드는 앵커가 함께 있는지(고정 폭 및 높이를 만듦) 또는 분리되어 있는지(사각형이 부모 사각형에 맞추어 함께 늘어남)에 따라 다르게 나타납니다.

모든 앵커 핸들이 함께 모여 있는 경우 표시되는 필드는 Pos X, Pos Y, 폭, 높이입니다. Pos X 와 Pos Y 값은 앵커에 대한 피벗의 포지션 나타냅니다.
앵커가 분리되어 있는 경우 필드의 일부 또는 전체가 왼쪽, 오른쪽, 위쪽, 아래쪽으로 변경됩니다. 이 필드는 앵커에 의해 정의되는 사각형의 내부 패딩을 정의합니다. 왼쪽 및 오른쪽 필드는 앵커가 수평 방향으로 분리되었을 경우 사용되고 위 및 아래 필드는 수직 방향으로 분리되었을 경우 사용됩니다.
알아둘 점은 앵커 또는 피벗 필드의 값을 변경하면 사각형이 포지션을 유지하도록 하기 위해 일반적으로 포지션 값이 반대로 조정되게 된다는 점입니다. 이를 원하지 않는다면 인스펙터에 있는 R 버튼을 클릭하여 Raw edit mode를 사용할 수 있습니다. 이를 통해 앵커와 피벗 값이 변경되더라도 다른 어떤 값도 바뀌지 않도록 할 수 있습니다. 이렇게 하면 사각형이 시각적으로 이동하거나 크기가 조절되는데, 사각형의 포지션과 크기는 앵커와 피벗 값에 따라 달라지기 때문입니다.