- Unity User Manual 2023.1 (beta)
- 2D game development
- Work with sprites
- Sprite Renderer
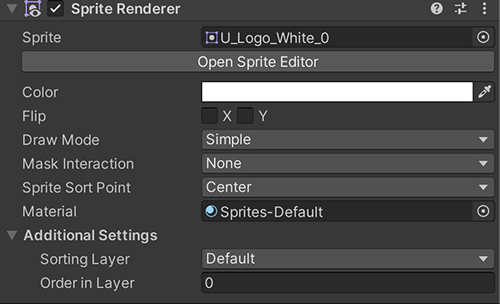
Sprite Renderer
The Sprite Renderer component renders the Sprite and controls how it visually appears in a Scene for both 2D and 3D projects.
When you create a sprite (GameObject > 2D Object > Sprite), Unity automatically creates a GameObject with the Sprite Renderer component attached. You can also add the component to an existing GameObject via the Components menu (Component > Rendering > Sprite Renderer).
프로퍼티

| 프로퍼티 | 기능 | ||
|---|---|---|---|
| Sprite | Define which sprite texture the component should render. Click the circle icon to the right to open the object picker window, and select from the list of available sprite assets. | ||
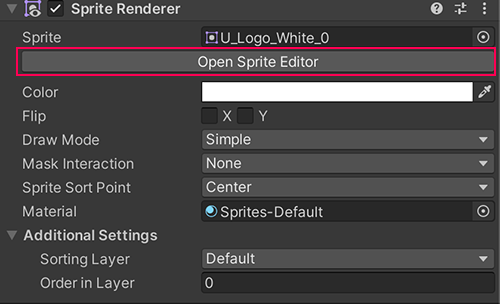
| Open Sprite Editor | Click this button to open the Sprite Editor window to edit the currently selected sprite. Note: If the 2D Sprite package isn’t installed, a button to install the 2D Sprite package will be available instead. | ||
| Color | Define the vertex color of the sprite, which tints or recolors the Sprite’s image. Use the color picker to set the vertex color of the rendered sprite texture. See the Color section below this table for examples. | ||
| Flip | Flips the sprite texture along the checked axis. This doesn’t flip the Transform position of the GameObject. | ||
| Material | Define the Material used to render the sprite texture. | ||
| 드로우 모드 | Define how the sprite scales when its dimensions change. Select one of the following options from the drop-down box. | ||
| Simple | 크기가 변하면 전체 이미지가 확대/축소됩니다. 이 옵션이 기본값입니다. | ||
| Sliced | Select this mode if the sprite is 9-sliced. | ||
| Size | Enter the sprite’s new Width and Height to scale the 9-sliced sprite. You can also use the Rect Transform Tool to scale the sprite while applying 9-slicing properties. | ||
| Tiled | By default, this mode causes the middle of the 9-Sliced sprite to tile instead of scale when its dimensions change. Use Tile Mode to control the tiling behavior of the sprite. | ||
| Continuous | This is the default Tile Mode. In Continuous mode, the midsection tiles evenly when the sprite dimensions change. | ||
| Adaptive | In Adaptive mode, the sprite texture stretches when its dimensions change, similar to Simple mode. When the scale of the changed dimensions meets the Stretch Value, the midsection begins to tile. | ||
| Stretch Value (available when Adaptive is selected) | Use the slider to set the value between 0 and 1. The max value is 1, which represents double the original Sprite’s scale. | ||
| Mask Interaction | Set how the Sprite Renderer behaves when interacting with a Sprite Mask. See examples of the different options in the Mask Interaction section below. | ||
| 없음 | The Sprite Renderer doesn’t interact with any Sprite Masks in the Scene. This is the default option. | ||
| Visible Inside Mask | The sprite is visible where the Sprite Mask overlays it, but not outside of it. | ||
| Visible Outside Mask | The sprite is visible outside of the Sprite Mask, but not inside it. The Sprite Mask hides the sections of the sprite it overlays. | ||
| Sprite Sort Point | Choose between the Sprite’s Center or its Pivot Point when calculating the distance between the sprite and the camera. See the section on Sprite Sort Point for further details. | ||
| Center | Select this to have Unity measure the distance between the camera’s Transform position and the Center of the sprite to determine its render order. | ||
| Pivot | Select the Pivot option. Edit the sprite’s Pivot position in the Sprite Editor. | ||
| Material | Select the material for newly created sprites. The default material is Sprites - Default. Click the circle icon to open the object picker window and select other materials. Tip: Lighting doesn’t affect this default sprite material. To have the sprite react to lighting, use the object picker window and select the Default - Diffuse material instead. | ||
| Additional settings | |||
| Sorting Layer | Set the Sorting Layer of the sprite, which controls its priority during rendering. Select an existing Sorting Layer from the drop-down box, or create a new Sorting Layer. | ||
| Default | The default layer the sprite is on. | ||
| Add Sorting Layer ⋮ | Select this to create a new sorting layer for the selected sprite. | ||
| Order In Layer | Set the render priority of the sprite within its Sorting Layer. Lower numbered Sprites are rendered first, with higher numbered Sprites overlapping those below. | ||
Installing the 2D Sprite package
If the 2D Sprite package isn’t installed, the following option will be available in the Sprite Renderer Inspector window.

Click on Install 2D Sprite Package to install the 2D Sprite package. Upon installing the package, the “Open Sprite Editor” button becomes available.

Click on Open Sprite Editor to open the Sprite Editor window. The sprite assigned to the selected Sprite Renderer is automatically selected and opened in the Sprite Editor window for you to edit.
Color
The image below demonstrates the effect of changing the RGB values on the Sprite Renderer’s Color setting. To change a Sprite’s opacity, change the value of its Color property’s Alpha (A) channel.

Mask Interaction
Mask Interaction controls how the Sprite Renderer interacts with Sprite Masks. Select either Visible Inside Mask or Visible Outside Mask from the drop-down menu. The examples below demonstrate the effect of each option with a square Sprite and a circle Mask:
To interact with a Sprite Mask, select Visible Inside Mask or Visible Outside Mask from the drop-down menu.
![]()
![]()
Sprite Sort Point
This property is only available when the Sprite Renderer’s Draw Mode is set to Simple.
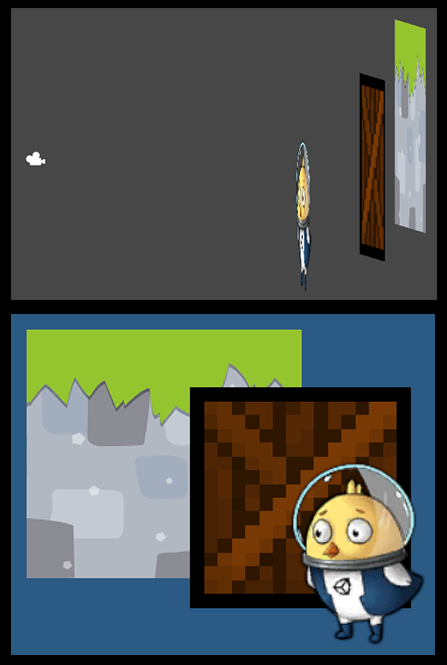
In a 2D project, the Main Camera is set to Orthographic Projection mode by default. In this mode, Unity renders Sprites in the order of their distance to the camera, along the direction of the Camera’s view.

By default, a Sprite’s Sort Point is set to its Center, and Unity measures the distance between the camera’s Transform position and the Center of the Sprite to determine their render order.
To set to a different Sort Point from the Center, select the Pivot option. Edit the Sprite’s Pivot position in the Sprite Editor.
- 2018–10–05 새로운 기능의 정의 추가됨.
- 2017.3에서 피벗 포지션을 사용하여 스프라이트 기반 렌더러를 정렬하는 기능 추가됨 New in 2017.3
SpriteRenderer