프로퍼티 편집
프로퍼티는 게임 오브젝트 컴포넌트 및 에셋에 대한 설정 및 옵션입니다. 프로퍼티는 인스펙터 창에서 편집합니다.

프로퍼티는 다음의 주요 카테고리로 구성되어 있습니다.
- 레퍼런스: 다른 게임 오브젝트 및 에셋에 대한 링크입니다.
- 값: 숫자, 컬러, 켜기/끄기 설정, 텍스트 등입니다.
레퍼런스
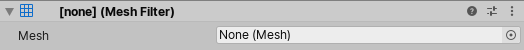
레퍼런스 프로퍼티는 씬의 호환 가능 프로젝트 에셋 또는 게임 오브젝트를 입력으로 사용합니다. 예를 들어 Mesh Filter 컴포넌트는 프로젝트 내 어딘가에 있는 메시 에셋을 참조합니다.
컴포넌트를 만들면 해당 레퍼런스 프로퍼티가 할당 해제됩니다.

오브젝트와 에셋을 레퍼런스 프로퍼티 필드에 드래그 앤 드롭하거나, 레퍼런스를 프로퍼티에 Object Picker 창을 사용하여 프로퍼티에 레퍼런스를 할당합니다.
일부 레퍼런스 프로퍼티는 특정 타입의 컴포넌트(예: Transform)를 허용합니다. 이러한 프로퍼티에 게임 오브젝트를 할당하면 Unity는 게임 오브젝트에서 필요한 타입의 첫 번째 컴포넌트를 찾은 후 레퍼런스 프로퍼티에 할당합니다. 게임 오브젝트에 올바른 타입의 컴포넌트가 없으면 게임 오브젝트를 프로퍼티에 할당할 수 없습니다.
드래그 앤 드롭 방식으로 레퍼런스 할당
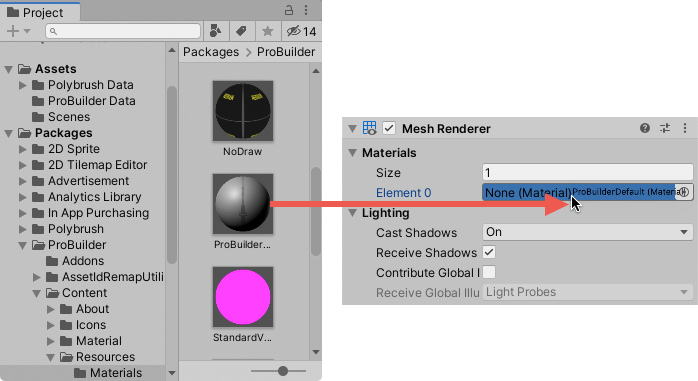
레퍼런스를 프로퍼티에 할당하려면 호환 가능한 게임 오브젝트 또는 에셋을 인스펙터의 프로퍼티 필드로 드래그 앤 드롭하십시오.

Object Picker 창을 사용하여 레퍼런스 할당
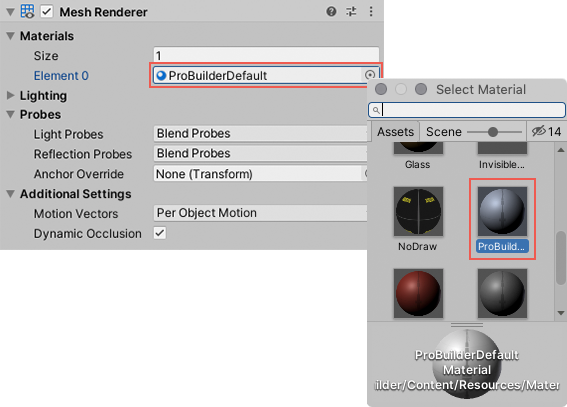
Object Picker 창을 사용하여 할당할 레퍼런스 오브젝트를 찾아 선택하십시오.

- 인스펙터에서 프로퍼티 오른쪽에 있는 작은 원 모양 아이콘을 클릭하여 Object Picker 창을 엽니다.
- 참조할 오브젝트 또는 에셋을 찾은 후 두 번 클릭하여 프로퍼티에 할당합니다.
값
간단한 컨트롤을 사용하여 대부분의 값 프로퍼티를 편집할 수 있습니다. 예를 들면 다음과 같습니다.
필드에는 텍스트와 숫자 값을 입력합니다.

프로퍼티 필드에 숫자 값을 직접 입력하거나, 프로퍼티 레이블을 클릭한 후 드래그하여 값을 높이거나 낮출 수 있습니다.

일부 프로퍼티에는 숫자 값 조정에 사용되는 슬라이더가 있습니다.

체크박스에서는 프로퍼티를 활성화하거나 비활성화합니다.

드롭다운 및 팝업에서는 가능한 여러 값 중에서 하나를 선택합니다.

숫자 필드 표현
숫자 필드 입력은 2+3을 필드에 입력하면 값이 5로 나오는 것과 같이 수학적 표현식도 허용합니다. 지원되는 표현식에 대한 세부 사항은 ExpressionEvaluator C# 클래스 문서를 참조하십시오.
숫자 필드는 또한 다음과 같이 선택한 여러 오브젝트를 한 번에 편집할 때 유용하게 쓰이는 특수 함수를 지원합니다.
-
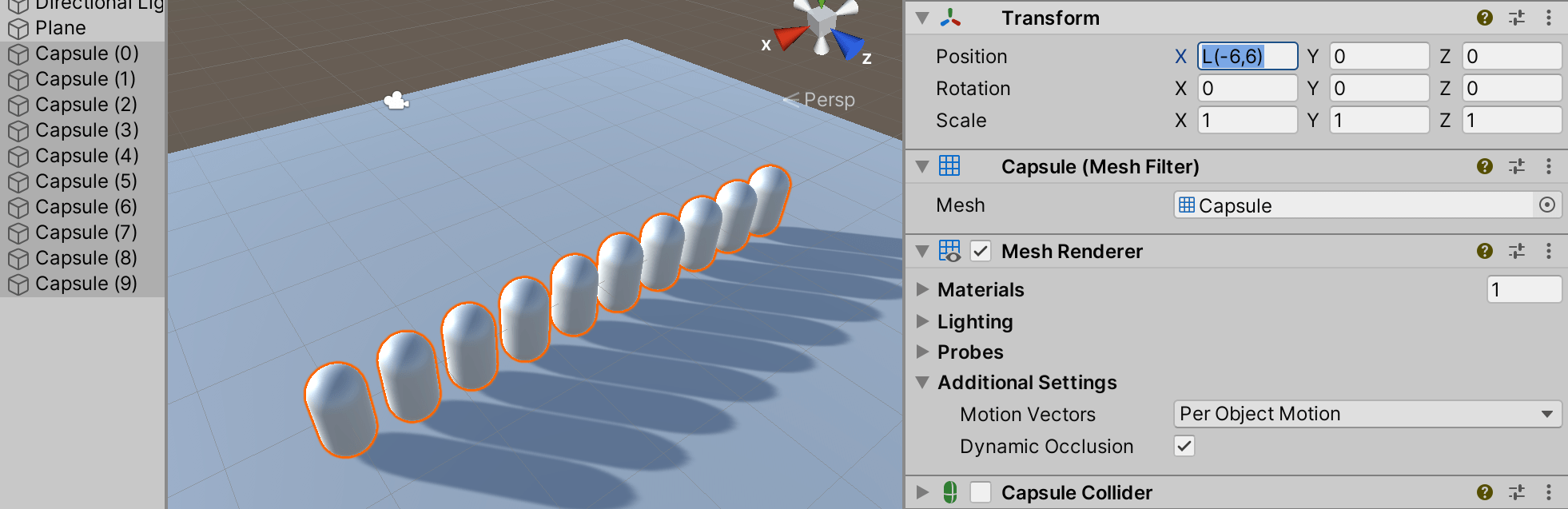
L(a,b)는a와b사이에 리니어 램프를 생성합니다.

L(-6,6)을 X 좌표에 입력하면 –6과 6 사이에 선택된 캡슐 10개가 배포됩니다. -
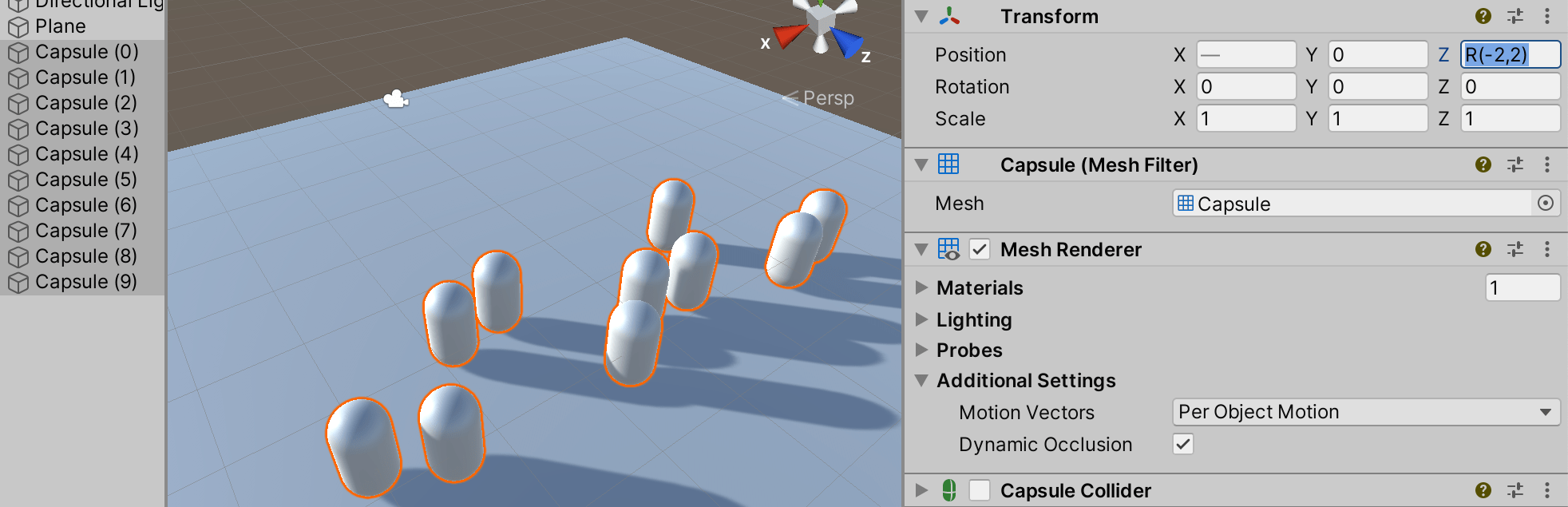
R(a,b)는a와b사이에 랜덤 값을 생성합니다.

*R(-2,2)를 Z 좌표에 입력하면 선택된 캡슐의 Z 좌표가 –2와 2 사이에 랜덤 값으로 설정됩니다. -
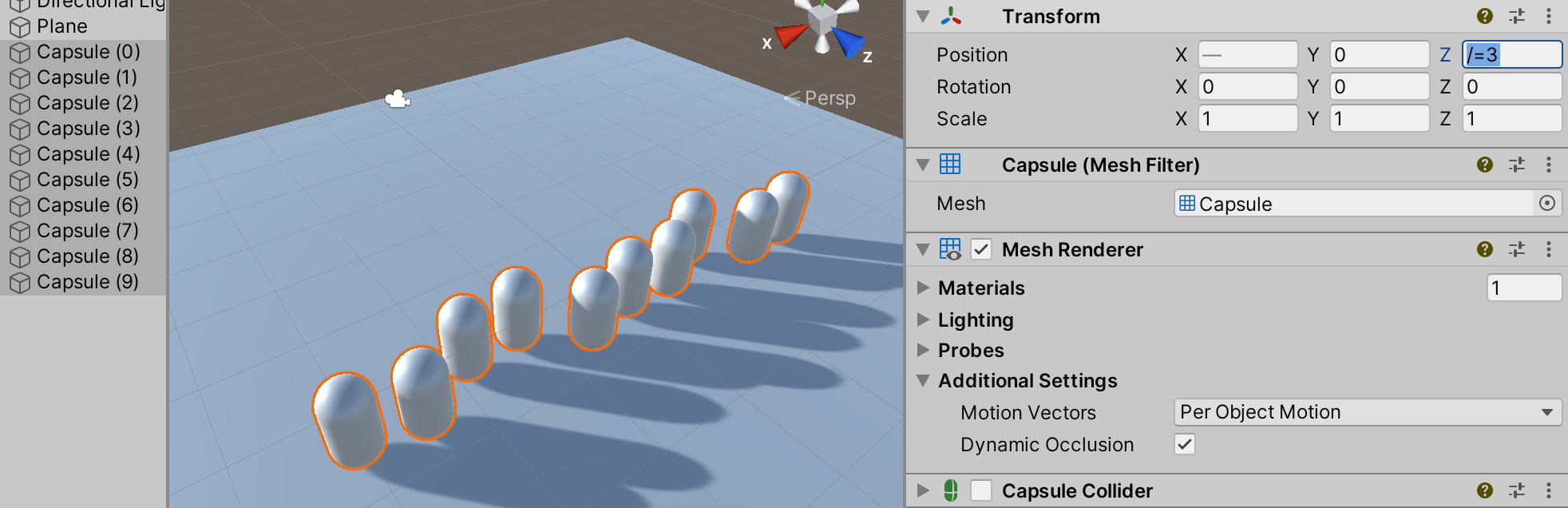
+=,-=,*=,/=표현식을 사용하여 현재 값을 수정할 수 있습니다. 예를 들어*=2를 입력하면 모든 필드 값이 두 배로 커집니다.

/=3을 Z 좌표에 입력하면 모든 Z 좌표는 1/3로 작아집니다.
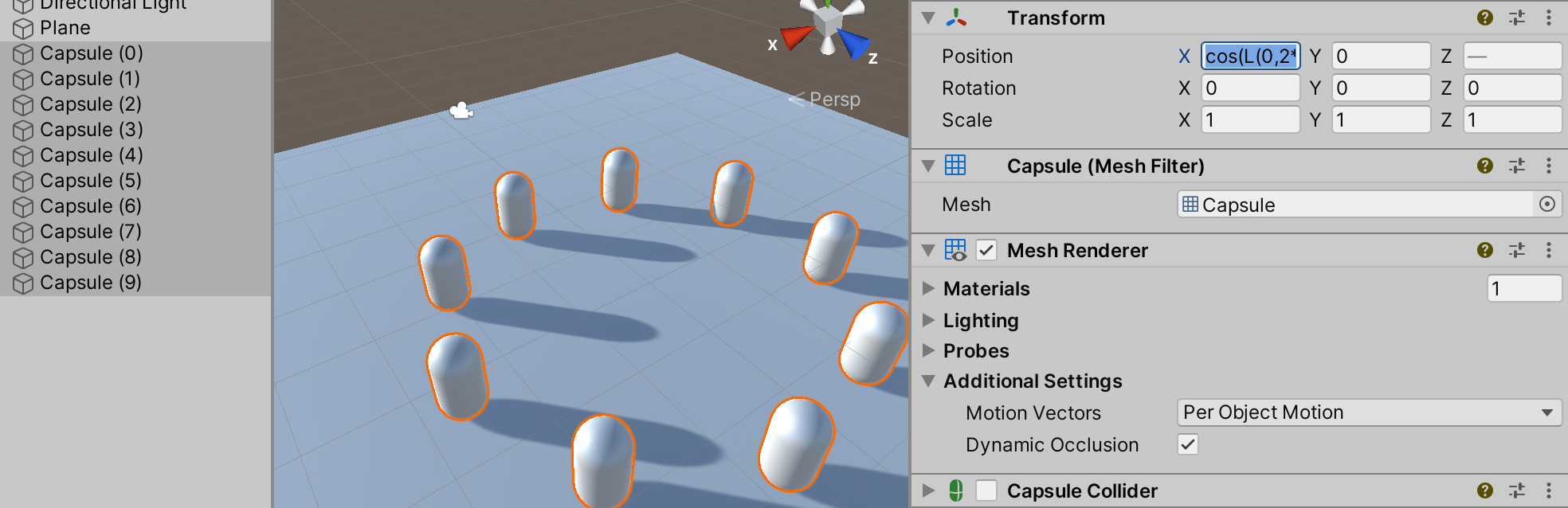
수학 표현식을 결합할 수 있습니다. 예를 들어 0과 2pi 라디안 사이 값의 리니어 분포를 생성하는 L(0,2*pi)를 삼각 함수의 인자로 사용할 수 있습니다.
설명하자면 다음의 예제는 원 안에 선택된 오브젝트 세트를 분포하기 위해 이 리니어 램프 함수를 sin과 cos 함수에 인자로 사용합니다.

cos(L(0,2*pi))*5을 X 좌표에 입력하고 sin(L(0,2*pi))*5을 Z 좌표에 입력하면 원 안에 선택된 캡슐 10개를 놓습니다.
커스텀 인스펙터를 작성할 때, 모든 EditorGUI.PropertyField와 EditorGUILayout.PropertyField 제어는 숫자 표현식에 대한 지원을 자동으로 받습니다.
일부 게임 오브젝트와 에셋에는 특수 컨트롤 또는 전용 에디터로 편집할 수 있는 좀더 복잡한 프로퍼티가 들어 있습니다. 이 섹션의 나머지 부분에서는 이러한 복잡한 프로퍼티의 설정 방법을 설명합니다.
Note: Constrain Proportions Scale does not support math expressions for multi-selection.
컬러 값
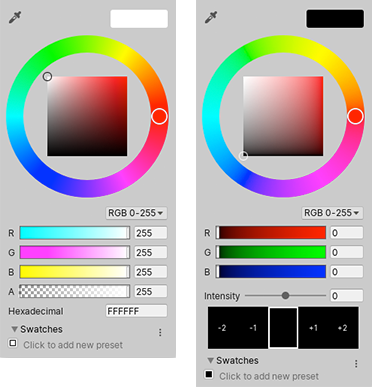
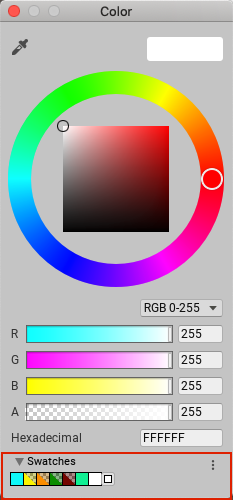
인스펙터 창에 컬러 프로퍼티가 견본으로 표시됩니다.

견본을 클릭하면 컨텍스트에 따라 컬러 피커 또는 HDR 컬러 피커가 열립니다. 예를 들어 스탠다드 셰이더의 emission 컬러 프로퍼티를 편집할 때에는 HDR Color Picker 창이 열립니다.

또한 점안기(eyedropper) 툴을 사용하여 화면 어디에서나 컬러 값을 선택할 수도 있습니다.

컬러를 선택하려면 컬러 프로퍼티 옆의 점안기 모양 버튼을 클릭한 후 화면의 아무 곳이나 클릭하십시오. Unity는 컬러 프로퍼티를 클릭한 픽셀의 컬러로 설정합니다.
설정한 컬러를 프로젝트 간에 공유할 수 있는 재사용 가능 견본 라이브러리에 저장할 수 있습니다.
그레디언트 값
그레디언트는 점진적인 컬러 변화의 시각적인 표현으로, 공간이나 시간에 따라 하나의 컬러를 다른 컬러에 블렌딩할 때 유용합니다.
In Unity, gradient values are used by the particle system, line renderer and a few other components. You can also have public Gradient class variables in your C# scripts, and the inspector will display a gradient editor for them.

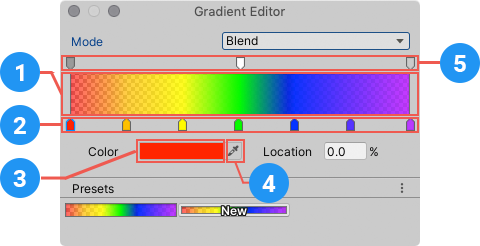
The gradient editor shows the main colors, called keys, and all the intermediate shades between them in the gradient bar (1).
Upward-pointing arrows along the bottom of the gradient bar represent color keys (2).
- Click a key to select it. Unity displays its color value in the Color field.
- 컬러 견본(3)을 클릭하여 일반 컬러 피커로 컬러를 편집합니다.
- 또한 점안기 툴(4)을 사용하여 화면 어디에서나 컬러 값을 선택할 수도 있습니다. 점안기 버튼을 클릭한 후 화면의 아무 곳이나 클릭하십시오. Unity는 컬러 프로퍼티를 클릭한 픽셀의 컬러로 설정합니다.
- Click an empty area under the gradient bar to add a key.
- Click and drag a key to move it.
- To delete a key, select it and use the Ctrl/Cmd + Delete shortcut.
Downward-pointing arrows above the gradient bar represent alpha keys (5) that control the gradient’s transparency at a given point. You add and edit alpha keys the same way you edit color keys. When you select an alpha key, the gradient editor displays an Alpha slider instead of the Color field.
By default, a gradient has two keys set to 100% alpha, which makes the gradient fully opaque. You can edit a key to adjust the transparency, and add additional keys as needed.
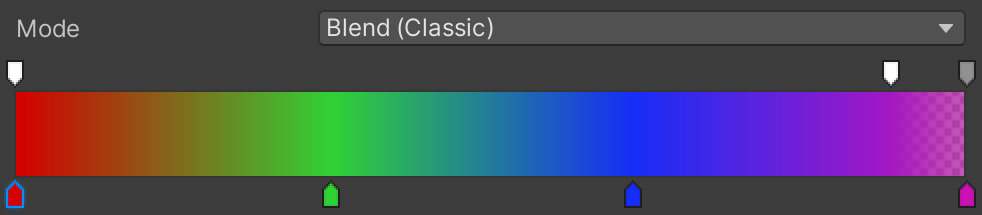
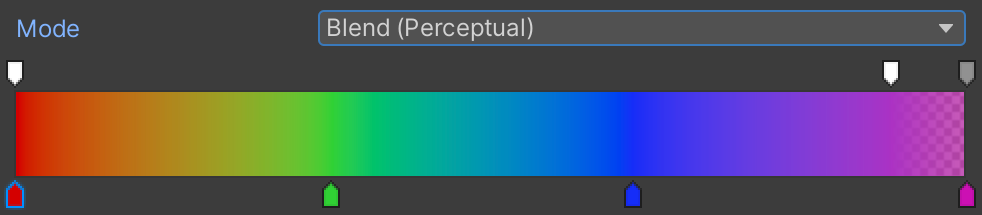
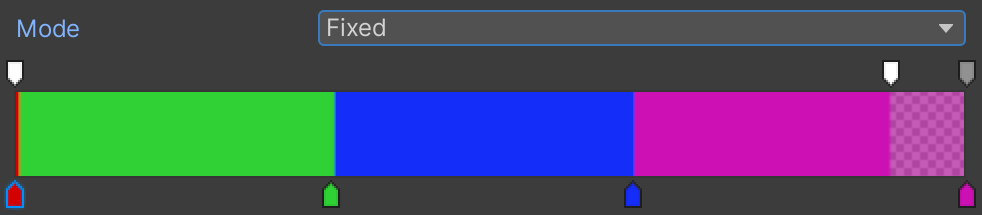
A gradient can use several different color interpolation modes:
- Blend mode linearly interpolates between the color keys.
- Blend (Perceptual) mode interpolates between the color keys using a perceptually uniform “Oklab” color space.
- Fixed mode does not interpolate the colors; the value of the color or alpha key is used until the next key.



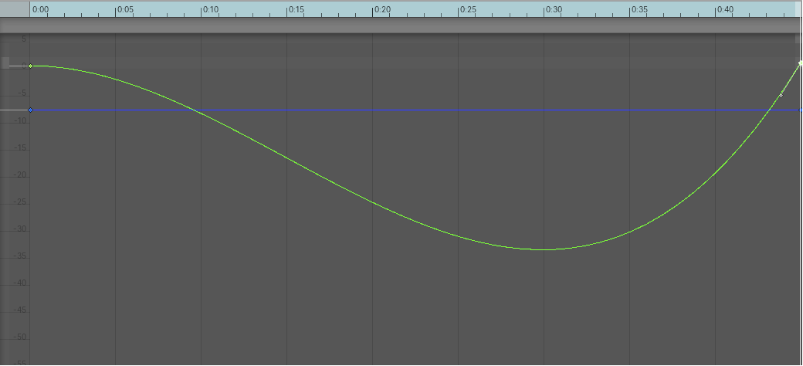
커브
커브 는 (y축에 있는) 입력의 다양한 값에 대한 반응을 (x축에) 표시하는 선 그래프입니다.

Unity는 다양한 컨텍스트(특히 애니메이션)에서 커브를 사용합니다. 커브 에디터에는 다양한 옵션과 툴이 들어 있습니다. 자세한 내용은 커브 편집을 참조하십시오.
막대 슬라이더
막대 슬라이더는 특정 리소스를 시각적으로 할당하도록 해주는 특수 컨트롤입니다. 예를 들어 LOD Group 컴포넌트는 막대 슬라이더를 사용하여 게임 오브젝트 LOD 레벨 간의 전환을 정의합니다.

세그먼트 가장자리를 드래그하여 막대의 각 세그먼트에 대한 상대 값을 조정합니다. 일부 막대 슬라이더에는 드래그 가능 핸들이 있습니다.
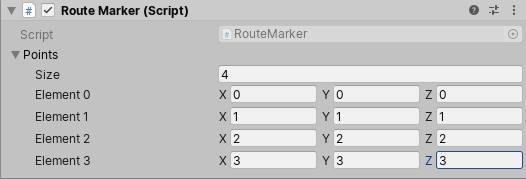
배열
스크립트가 배열을 public 변수로 노출시키면 배열의 항목 수(Size)와 그 안에 있는 값 또는 레퍼런스를 모두 편집할 수 있는 컨트롤이 인스펙터에 표시됩니다.

Size 값을 낮추면 Unity는 배열의 끝에서 값을 제거합니다. Size 값을 높이면 Unity는 현재의 마지막 값을 추가되는 모든 새 요소에 복사합니다.
| 팁: |
|---|
| 값이 거의 동일한 배열을 설정하려면 첫 번째 요소를 추가한 후 크기를 변경하여 해당 값을 후속 요소에 복사하십시오. |
견본 라이브러리 생성
견본 라이브러리를 사용하여 컬러, 그레디언트, 애니메이션 커브를 재사용, 저장 및 공유하십시오. 컬러 피커, 그레디언트 에디터 및 커브 에디터에서 견본을 저장하고 선택할 수 있습니다.

견본 라이브러리는 파일에 저장하는 견본 컬렉션입니다. 견본 섹션에는 한 번에 하나의 라이브러리가 표시됩니다.
견본을 저장하려면 다음 단계를 따르십시오.
- 컬러 피커, 그레디언트 에디터 또는 커브 에디터를 열고 계층 구조 창에서 Main Camera 를 선택합니다.
- 인스펙터 창에서 Background Color 를 클릭합니다.
- 피커(Picker) 창에서 컬러, 그레디언트 또는 커브를 원하는 대로 조정합니다.
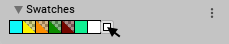
- Swatches 에서 희미하게 보이는 상자를 클릭합니다.
- 뷰가 List 모드인 경우 견본 이름을 입력합니다(선택 사항).

견본을 드래그 앤 드롭하여 순서를 변경하십시오. 견본을 마우스 오른쪽 버튼으로 클릭하여 맨 위로 옮기거나, 교체하거나, 이름을 바꾸거나, 삭제할 수 있습니다. Alt/Option 클릭을 통해 견본을 삭제할 수도 있습니다.
Swatches 의 드롭다운 메뉴로 다음을 수행할 수 있습니다.
- 뷰를 변경하려면 List 또는 Grid 를 선택하십시오. List 뷰에는 견본 이름도 표시됩니다.
- 견본 라이브러리를 선택합니다.
- Create a Library 를 선택하여 새 견본 라이브러리와 저장 위치를 만듭니다.
- Reveal Current Library Location 을 선택하여 Windows 탐색기/Mac OS Finder에서 현재 라이브러리를 확인합니다.
기본적으로 Unity는 견본 라이브러리를 사용자 환경 설정에 저장합니다. 견본 라이브러리를 프로젝트에 저장할 수도 있습니다. Unity는 프로젝트 견본 라이브러리를 Assets 폴더의 Editor 폴더에 저장합니다. 사용자 간에 프로젝트 견본 라이브러리를 공유하거나 패키지에 포함하려면 개정 제어 저장소에 추가하십시오.
프로젝트 견본 라이브러리를 편집하려면 다음 단계를 따르십시오.
- Unity 2020.1에서 인스펙터 섹션 페이지가 재정렬됨