컴포넌트 사용
서로 다른 컴포넌트를 사용하여 게임 오브젝트에 기능을 변경하거나 추가할 수 있습니다. 인스펙터 창을 사용하여 모든 컴포넌트의 프로퍼티를 변경하거나 스크립트를 사용할 수 있습니다.
스크립트가 있는 컴포넌트를 사용하는 방법에 대한 자세한 내용은 컴포넌트 스크립트 레퍼런스 페이지를 참조하십시오.
컴포넌트 추가
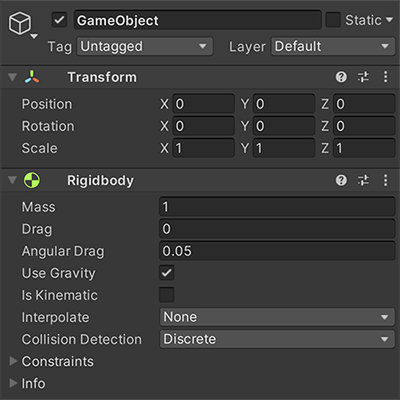
선택한 게임 오브젝트에 컴포넌트 메뉴를 통해 컴포넌트를 추가할 수 있습니다. Rigidbody 컴포넌트를 추가하려면 게임 오브젝트를 선택하고 메뉴에서 Component > Physics > Rigidbody를 선택합니다. 인스펙터는 리지드바디의 프로퍼티를 표시합니다. 빈 게임 오브젝트를 선택한 상태에서 Play를 누르면 게임 오브젝트 트랜스폼의 Y 포지션이 감소합니다. 이는 Unity의 물리 시스템에 따라 게임 오브젝트가 중력의 영향을 받고 낙하하기 때문입니다.

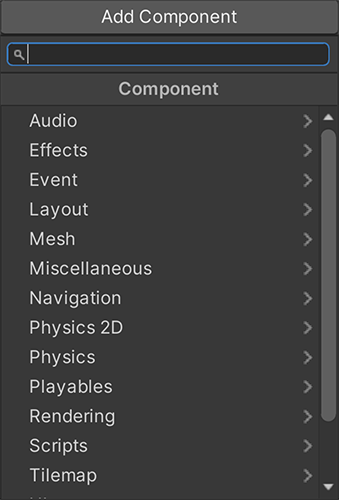
Component 브라우저에 컴포넌트를 추가할 수도 있습니다. 컴포넌트 브라우저를 열려면 인스펙터의 Add Component를 선택합니다.

브라우저의 카테고리로 컴포넌트를 탐색하거나 검색 상자를 사용하여 이름으로 컴포넌트를 찾을 수 있습니다.
컴포넌트 여러 개 또는 컴포넌트의 조합을 단일 게임 오브젝트에 연결할 수 있습니다. 일부 컴포넌트는 다른 컴포넌트와 결합 시 최상의 결과를 냅니다. 예를 들어 리지드바디는 콜라이더와 작동합니다.
특정 컴포넌트에 대한 자세한 내용은 관련 컴포넌트 레퍼런스 페이지를 참조하십시오. 인스펙터의 컴포넌트 헤더에서 도움말 아이콘(?)을 선택해도 Unity 컴포넌트에 대한 레퍼런스 페이지에 액세스할 수 있습니다.
컴포넌트 편집
게임 오브젝트에 컴포넌트를 연결할 때 컴포넌트의 프로퍼티에는 기본값이 포함됩니다. 게임을 빌드하는 동안 에디터에서 또는 게임을 실행할 때 스크립트에서 이러한 값을 편집할 수 있습니다.
프로퍼티에는 두 가지 주요 타입(값, 레퍼런스)이 있습니다.
인스펙터에서 값 프로퍼티를 편집할 수 있습니다. 값에는 텍스트, 토글, 드롭다운을 포함하여 다양한 타입이 있습니다.
레퍼런스 프로퍼티의 경우 프로젝트 뷰에서 프로퍼티로 파일을 드래그하거나 프로퍼티에서 오브젝트 피커(원 모양 아이콘)를 사용할 수 있습니다. 레퍼런스 프로퍼티는 컴포넌트, 게임 오브젝트, 에셋과 같은 다른 타입을 참조할 수 있습니다.
다른 프로퍼티 타입에 대한 자세한 내용은 프로퍼티 편집을 참조하십시오.
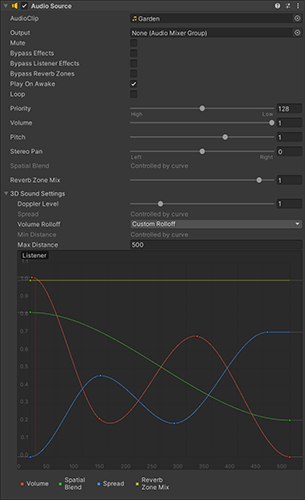
아래 그림에서 Audio Source 컴포넌트가 있는 게임 오브젝트를 볼 수 있습니다. 인스펙터의 Audio Source 값은 프로젝트에 맞게 컴포넌트의 양상을 조정하는 방법을 보여줍니다.

컴포넌트 컨텍스트 메뉴 커맨드
몇몇 유용한 커맨드로 컨텍스트 메뉴에 대한 컴포넌트에서 마우스 오른쪽 버튼을 클릭합니다.
인스펙터 창의 컴포넌트 패널에서 오른쪽 상단에 있는 케밥 메뉴(⋮)에서도 동일한 커맨드를 사용할 수 있습니다.
아래 표에서는 컴포넌트를 조정할 수 있도록 사용할 수 있는 커맨드를 설명합니다.
| 커맨드: | 설명: |
|---|---|
| Reset | 가장 최근의 편집 세션 이전에 컴포넌트의 프로퍼티가 가졌던 값을 복원합니다. |
| Remove Component | 게임 오브젝트에서 컴포넌트를 제거합니다. 참고: 일부 컴포넌트 조합은 서로 의존합니다(힌지 조인트는 리지드바디가 연결되어 있는 경우에만 작동함). 다른 컴포넌트가 의존하고 있는 컴포넌트를 제거하려고 하면 경고 메시지가 표시됩니다. |
| Move Up | 인스펙터에서 컴포넌트를 위로 옮깁니다. 또한 해당 컴포넌트 순서를 변경하기 위해 인스펙터에 컴포넌트를 드래그 앤 드롭할 수도 있습니다. |
| Move Down | 인스펙터의 컴포넌트를 아래로 옮깁니다. |
| Copy Component | 컴포넌트의 타입과 현재 프로퍼티 설정을 복사합니다. |
| Paste Component As New | Pastes the copied property settings of a component as a new component. |
| Paste Component Values | 컴포넌트의 복사된 프로퍼티 설정을 동일한 타입의 다른 컴포넌트로 붙여넣습니다. |
프로퍼티 테스트
Play Mode에서는 인스펙터에서 컴포넌트의 프로퍼티를 변경할 수 있습니다. 이렇게 하면 프로퍼티에 대한 다른 값이 게임 플레이에 미치는 영향을 확인할 수 있습니다. 예를 들어 다양한 높이의 점프를 시험해볼 수 있습니다. 스크립트에서 Jump Height 프로퍼티를 생성하면 플레이 모드로 진입하여 값을 변경하고 점프 버튼을 눌러서 무슨 일이 발생하는지 확인할 수 있습니다. 그런 다음 기존의 플레이 모드 없이 다시 변경하고 몇 초 안에 결과를 확인할 수 있습니다. 플레이 모드를 종료할 때 프로퍼티는 사전 플레이 모드 값으로 돌아갑니다. 이러한 워크플로를 사용하여 더 적은 시간을 들여 게임 플레이를 실험하고, 조절하며 다시 정의할 수 있습니다.