- Unity 사용자 매뉴얼 2022.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 빌더로 시작하기
UI 빌더로 시작하기
UI 빌더로 UI를 만드는 방법을 알아보고 싶으신가요?이 예제를 사용하여 시작하세요.
UI 빌더에서 UI를 만들려면:
- 새 UI 문서(UXML)를 만듭니다.
- 요소를 추가하여 UI 계층 구조를 만듭니다.
- 인스펙터에서 속성 및 스타일 프로퍼티를 설정합니다.
- 두 개 이상의 요소에 동일한 스타일 프로퍼티가 필요해지기 시작하면 USS 스타일시트 및 선택자 만들기를 사용합니다.
- UI를 테스트하고 결과가 만족스러우면 인라인 스타일 프로퍼티를 USS 클래스로 추출합니다.
- UI 문서(UXML)를 저장합니다.
선행 조건
시작하기 전에 먼저 다음을 숙지하십시오.
개요 예시
이 예제는 리스트 뷰 런타임 UI 만들기 예제의 메인 뷰를 생성합니다.두 개의 컨테이너가 있는 루트 요소를 백그라운드로 만듭니다.한 컨테이너에는 캐릭터 이름 리스트가 들어 있고 다른 컨테이너에는 캐릭터 세부 정보가 들어 있습니다.캐릭터 세부 정보 컨테이너에서 백그라운드 및 전경 프레임을 추가합니다.마지막으로 캐릭터 이름에 두 개의 레이블을 추가합니다.이 예제에서는 캐릭터 이름 리스트 항목 UI를 생성하지 않습니다.

루트 요소 생성
새 프로젝트를 만든 다음, 전체 화면을 덮는 루트 시각적 요소를 만듭니다.루트 요소에 배경색을 지정하고 모든 자식 요소를 화면 중앙에 배치하도록 설정합니다.
템플릿을 사용하여 Unity에서 프로젝트를 생성합니다.
Window > UI Toolkit > UI Builder를 선택합니다.
-
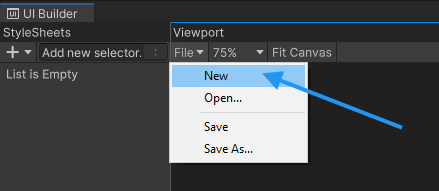
UI Builder 창의 Viewport 창 왼쪽 상단에서 File > New를 선택하여 새 UXML 문서를 생성합니다.

UI 빌더 파일 메뉴 MainView.uxml로 이름을 붙이고 저장합니다.-
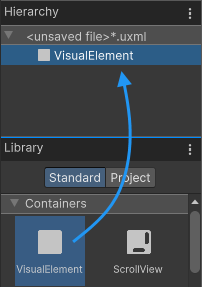
Library에서 VisualElement를 계층 창으로 드래그합니다.

라이브러리에서 드래그하여 새 요소 만들기 팁:해당 컨트롤을 두 번 클릭하여 계층 창에 추가할 수도 있습니다.
계층 창에서 해당 요소를 선택합니다.
-
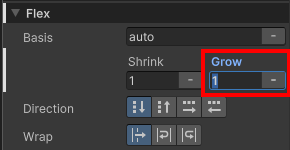
인스펙터 창에서 Flex > Grow를 ’1’로 설정합니다.이렇게 하면
flex-grow속성이1로 설정되어 화면 전체를 덮게 됩니다.
Flex 프로퍼티 설정 -
모든 자식 요소를 가운데에 배치하려면 Align Items와 Justify Content를 모두
Center로 설정합니다.
자식을 중앙에 정렬 -
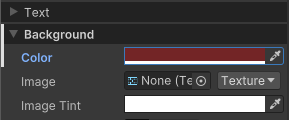
Background > Color를
#732526으로 설정합니다.
루트 요소 배경색
부모 컨테이너 생성
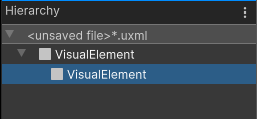
루트 요소 아래에 새 VisualElement를 만듭니다.이 요소는 UI의 왼쪽 및 오른쪽 섹션의 부모 컨테이너가 됩니다.
-
Library에서 VisualElement를 계층 창의 루트 VisualElement로 드래그합니다.

자식 VisualElement 추가 계층 창에서 해당 요소를 선택합니다.
인스펙터 창에서 Flex > Direction을
row로 설정합니다.-
Size > Height을
350픽셀로 설정합니다.
중앙 컨테이너 프로퍼티
캐릭터 이름 리스트 컨테이너 생성
컨테이너의 자식 요소로 ListView를 추가하여 캐릭터 이름을 저장합니다.
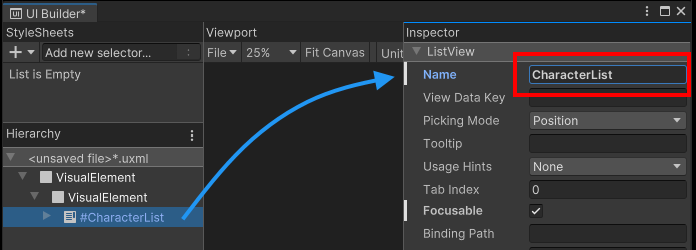
Library에서 ListView를 계층 창의 해당 컨테이너 VisualElement로 드래그합니다.
계층 창에서 해당 요소를 선택합니다.
-
인스펙터 창에서 Name을
CharacterList로 설정합니다.
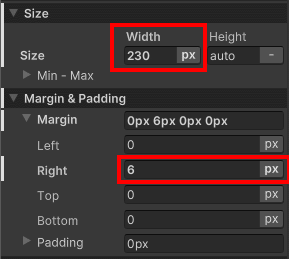
내부에 빈 요소가 있는 배경 컨테이너 Size > Width를
230픽셀로 설정합니다.-
Margin & Padding > Margin > Right를
6픽셀로 설정합니다.
캐릭터 리스트의 크기 및 마진 폴드아웃 Background > Color를
#6E3925로 설정합니다.Border > Color를
#311A11로 설정합니다.Border > Width를
4픽셀로 설정합니다.-
Border > Radius를
15픽셀로 설정합니다.
스타일이 적용된 캐릭터 리스트
캐릭터 세부 정보 컨테이너 생성
캐릭터 세부 정보 컨테이너를 담을 #CharacterList와 같은 부모 아래에 새 VisualElement를 추가합니다.사용자가 왼쪽 목록에서 캐릭터를 선택하면 해당 캐릭터의 초상화, 이름, 클래스를 표시하는 것이 목적입니다.
Library에서 VisualElement를 계층 창에 있는 컨테이너 요소로 드래그합니다.이것은 오른쪽에 있는 모든 요소를 담는 컨테이너입니다.
계층 창에서 해당 요소를 선택합니다.
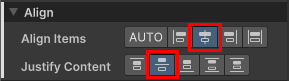
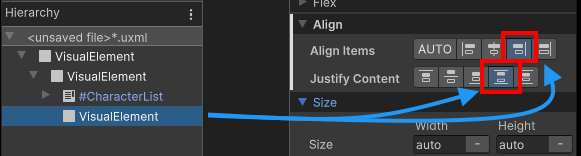
인스펙터 창에서 Align > Align Items를
flex-end로 설정합니다.-
Align > Justify Content를
space-between으로 설정합니다.
Justify content 프로퍼티 오른쪽 컨테이너의 자식으로 다른 VisualElement를 추가합니다.
계층 창에서 해당 요소를 선택합니다.
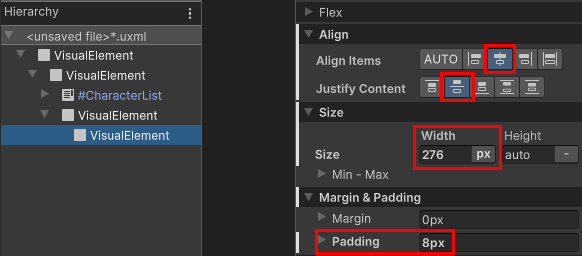
Size > Width를
276픽셀로 설정합니다.Align 섹션에서 Align Items와 Justify Content를 모두
center로 설정합니다.-
Margin & Padding > Padding을
8픽셀로 설정합니다.
캐릭터 세부 사항 컨테이너의 프로퍼티 Background > Color를
#AA5939로 설정합니다.Border > Color를
#311A11로 설정합니다.Border > Width를
4픽셀로 설정합니다.Border > Radius를
15픽셀로 설정합니다.
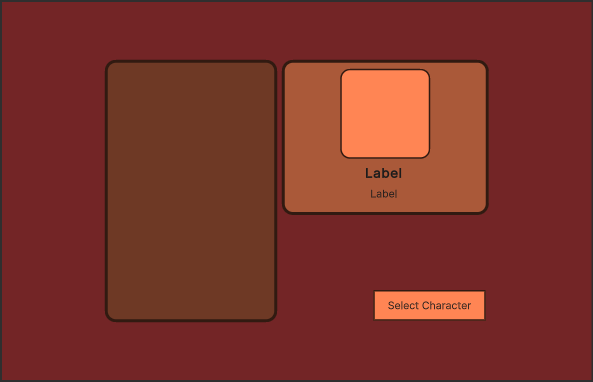
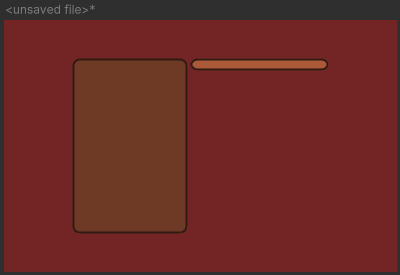
그러면 UI 레이아웃이 다음처럼 표시됩니다.

캐릭터 초상 배경 생성
캐릭터 세부 사항 컨테이너에 개별 UI 컨트롤을 추가합니다.첫 번째 단계는 캐릭터 초상 배경을 추가하는 것입니다.
Library에 있는 VisualElement를 해당 캐릭터 세부 사항 컨테이너로 드래그합니다.
계층 창에서 해당 요소를 선택합니다.
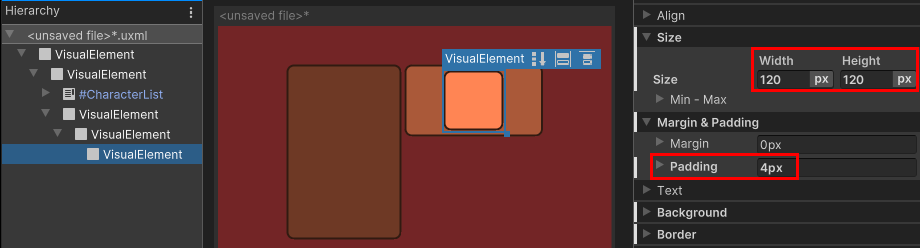
Size 섹션에서 Width 및 Height 모두를
120픽셀로 설정합니다.Margin & Padding > Padding을
4픽셀로 설정합니다.-
Background > Color를
#FF8554로 설정합니다.
캐릭터 초상의 배경 프레임
테두리 스타일에 대한 USS 클래스 생성
캐릭터 세부 사항 컨테이너는 캐릭터 이름 리스트 컨테이너와 동일한 테두리 스타일을 사용합니다.두 컨테이너에 모두 적용할 USS 클래스를 생성합니다.
- StyleSheet 창에서 + > Create New USS를 선택합니다.
-
MainView.uss라는 이름을 붙이고 저장합니다. -
Add new selector… 필드를 클릭하고
.border를 입력합니다.StyleSheet 창에.border선택자가 나타납니다. - StyleSheet 창에서
.border를 선택합니다. - 인스펙터 창에서 Border > Color를
#311A11로 설정합니다. -
Border > Width를
2픽셀로 설정합니다. -
Border > Radius를
15픽셀로 설정합니다. - StyleSheet 창에서
.border를 캐릭터 세부 사항 컨테이너 VisualElement로 드래그합니다. - StyleSheet 창에서
.border를 해당 캐릭터 이름 리스트 컨테이너 VisualElement로 드래그합니다. - 캐릭터 이름 리스트 컨테이너 VisualElement를 선택합니다.
- 인스펙터 창에서 Border를 오른쪽 클릭하고 앞서 설정했던 인라인 스타일을 제거합니다.
캐릭터 초상 전경 생성
캐릭터 세부 사항 컨테이너의 다음 단계는 실제 이미지의 전경을 추가하는 것입니다.
Library에 있는 VisualElement를 해당 캐릭터 세부 사항 컨테이너로 드래그합니다.
계층 창에서 해당 요소를 선택합니다.
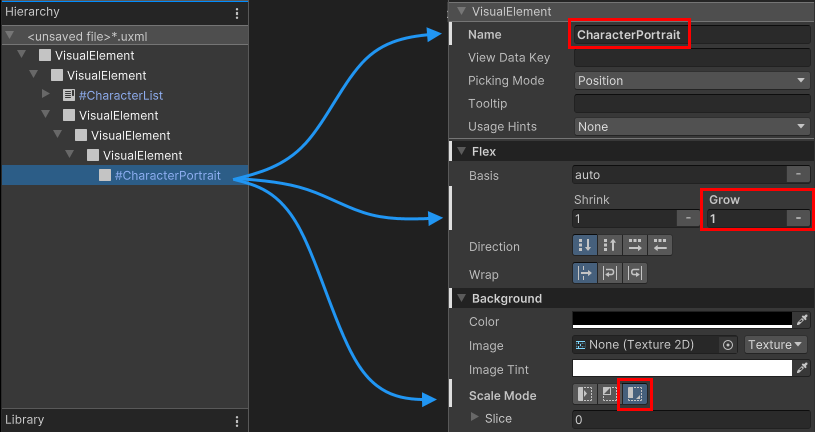
Name을
CharacterPortrait로 설정합니다.Flex > Grow를
1로 설정하여 이미지가 모든 사용 가능한 공간을 사용할 수 있게 합니다.-
Background > Scale Mode를
scale-to-fit으로 설정하면 올바른 종횡비를 유지하면서 요소 크기에 맞게 이미지 크기를 조정할 수 있습니다.
초상 이미지를 위한 VisualElement
레이블 생성
캐릭터 세부 사항 컨테이너에 레이블 컨트롤 두 개를 추가하여 선택한 캐릭터의 이름과 클래스를 표시합니다.
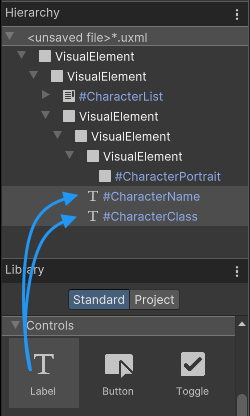
Library에서 Label을 계층 창에 있는 해당 캐릭터 세부 사항 컨테이너로 드래그합니다.
Name을CharacterName으로 설정합니다.Library에서 Label을 계층 창에 있는 해당 캐릭터 세부 사항 컨테이너로 드래그합니다.
-
Name을CharacterClass로 설정합니다.
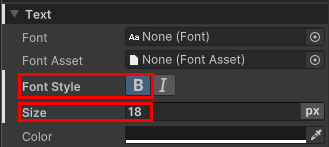
이름과 클래스를 위한 레이블 추가 #CharacterName요소를 선택합니다.Text > Font Style을
B로 설정합니다.-
Text > Size를
18픽셀로 설정합니다.
폰트 설정 변경 Viewport 창에서 File > Save를 선택하여 변경 사항을
MainView.uxml로 저장합니다.
인라인 스타일 추출
UI 빌더에서는 요소 수가 적을 때만 요소를 만들고 인라인 스타일을 사용하여 실험할 수 있습니다.더 복잡한 UI를 구축할수록 스타일시트를 사용하여 스타일을 더 쉽게 관리할 수 있습니다.UI 빌더에서 인라인 스타일을 스타일시트로 추출할 수 있습니다.
- 루트 시각적 요소를 선택합니다.
- 인스펙터 창에서 Style Class List 필드에서 클래스명으로
.background를 입력합니다. - Extract Inlined Styles to New Class를 선택합니다.이렇게 하면 루트 요소에 설정한 인라인 스타일이 포함된 ‘.background’ 클래스 선택자가 생성되고 루트 시각적 요소의 UI 문서(UXML)가 인라인 스타일 대신 클래스 선택자를 사용하도록 업데이트됩니다.
- Viewport 창에서 File > Save를 선택합니다.
리스트 뷰 런타임 UI 만들기 예제 작업을 계속하려면 다른 모든 요소에 대한 스타일을 추출하는 단계를 반복하고 지침에 따라 예제를 만들면 됩니다.