- Unity 사용자 매뉴얼 2022.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 구조화
- 시각적 트리
- 시각적 요소와 시각적 트리 소개
시각적 요소와 시각적 트리 소개
UI 툴킷에서 가장 기본적인 빌딩 블록은 시각적 요소입니다.시각적 요소는 부모-자식 관계를 가진 계층 구조 트리에 정렬됩니다.이를 시각적 트리라고 합니다.
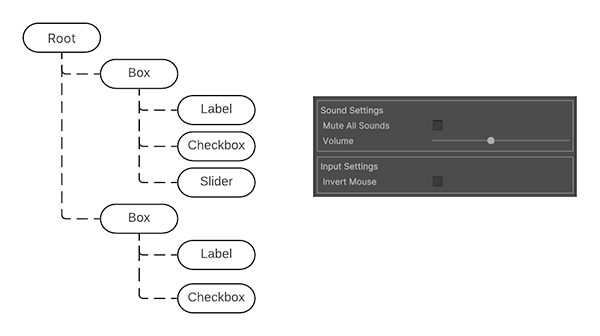
아래의 다이어그램은 시각적 트리의 단순화된 예와 UI 툴킷에서 렌더링된 결과를 보여줍니다

다이어그램의 루트는 에디터 UI의 EditorWindow.rootVisualElement와 런타임 UI의 UIDocument.rootVisualElement를 나타냅니다.
VisualElement 클래스는 시각적 트리의 모든 노드에 대한 기반입니다.VisualElement 기본 클래스에는 스타일, 레이아웃 데이터, 이벤트 핸들러와 같은 프로퍼티가 포함되어 있습니다.시각적 요소는 자식 및 자손 시각적 요소를 가질 수 있습니다.예를 들어 위의 다이어그램에서 첫 번째 Box 시각적 요소에는 세 개의 자식 시각적 요소(Label, Checkbox, Slider)가 있습니다.
인라인 스타일과 스타일시트를 통해 시각적 요소의 모양을 커스터마이즈할 수 있습니다.또한 이벤트 콜백을 사용하여 시각적 요소의 동작을 수정할 수 있습니다.
VisualElement는 컨트롤과 같은 추가 동작 및 기능을 정의하는 서브 클래스로 파생됩니다.UI 툴킷에는 특수한 동작이 있는 다양한 빌트인 컨트롤이 포함되어 있습니다.컨트롤은 그래픽 사용자 인터페이스의 요소입니다.예를 들어 다음 항목은 빌트인 컨트롤로 사용할 수 있습니다.
컨트롤에는 컨트롤의 시각적 객체와 컨트롤을 작동하고 상호 작용하기 위한 스크립트화된 로직이 포함됩니다.컨트롤은 하나의 시각적 요소 또는 여러 시각적 요소의 조합으로 구성될 수 있습니다.예를 들어, 토글 컨트롤은 다음 세 가지 요소를 포함합니다.
- 텍스트 레이블
- 상자 이미지
- 체크 표시 이미지

토글 컨트롤의 구현은 컨트롤의 동작을 정의합니다.이는 토글 상태가 true인지 false인지에 대한 내부 값을 가집니다.이 로직은 값이 변경되면 체크 표시 이미지를 표시하거나 숨깁니다.
또한 시각적 요소를 서로 결합하고 동작을 수정하여 커스텀 컨트롤을 생성할 수도 있습니다.
UI에서 컨트롤을 사용하려면 이를 시각적 트리에 추가합니다.