시각적 트리
시각적 트리는 모든 시각적 요소를 하나의 창으로 보여주며, visual elements라고 불리는 경량 노드로 이루어진 오브젝트 그래프입니다.
이러한 노드는 C# 힙에서 수동으로 또는 UXML 템플릿 파일에서 UXML 에셋을 로드하여 할당됩니다.
각 노드에는 레이아웃 정보, 그리기 및 다시 그리기 옵션, 그리고 노드가 이벤트에 응답하는 방식이 들어 있습니다.
VisualElement
VisualElement는 시각적 트리의 모든 노드에 대한 공통 기본 클래스입니다. VisualElement 기본 클래스에는 스타일, 레이아웃 데이터, 로컬 변환, 이벤트 핸들러 등에 대한 프로퍼티가 들어 있습니다.
VisualElement에는 추가 동작 및 기능(예: 특수 컨트롤)을 정의하는 여러 개의 서브 클래스가 포함되어 있습니다. VisualElement는 자식 요소를 가질 수 있습니다.
요소로 작업하기 위해 VisualElement 기본 클래스에서 파생할 필요는 없습니다. 스타일시트와 이벤트 콜백을 통해 VisualElement의 모습과 동작을 커스터마이즈할 수 있습니다.
연결성
시각적 트리의 루트 오브젝트는 패널이라고 부릅니다. 새로운 요소는 패널에 연결되기 전까지는 무시됩니다. 기존 요소에 요소를 추가하여 사용자 인터페이스를 패널에 연결할 수 있습니다.
VisualElement가 패널에 연결되었는지 확인하기 위해 이 요소의 panel 프로퍼티를 테스트할 수 있습니다. 시각적 요소가 연결되어 있지 않으면 테스트는 null을 반환합니다.
UnityEditor.UIElements 네임스페이스에 있는 컨테이너 오브젝트의 rootVisualElement 요소를 사용하여 나무에 새로운 요소를 추가합니다.
그리기 순서
시각적 트리의 요소는 다음 순서로 그려집니다.
- 부모가 자식보다 먼저 그려집니다.
- 자식은 형제 리스트에 따라 그려집니다.
그리기 순서를 바꾸는 유일한 방법은 부모의 VisualElement 오브젝트의 순서를 변경하는 것입니다.
포지션, 트랜스폼, 좌표 시스템
다양한 좌표 시스템이 다음과 같이 정의됩니다.
- 월드: 좌표가 패널 공간을 기준으로 삼습니다. 패널은 시각적 트리의 최상위 요소입니다.
- 로컬: 좌표가 요소 자체를 기준으로 삼습니다.
레이아웃 시스템은 각 요소의 VisualElement.layout 프로퍼티(type Rect)를 계산합니다.
layout.position은 부모의 좌표 공간에 대해 픽셀로 표현됩니다. layout.position에 값을 직접 할당할 수도 있지만 스타일시트와 레이아웃 시스템을 사용하여 요소를 배치하는 것이 좋습니다.
또한 각 VisualElement에는 부모를 기준으로 요소를 배치하는 layout.transform 프로퍼티(typeITransform)가 있습니다. 기본적으로 transform은 ID입니다.
VisualElement.layout.position 및 VisualElement.layout.transform 프로퍼티는 로컬 좌표 시스템과 부모 좌표 시스템 간의 변환 방식을 정의합니다.
VisualElementExtensions 정적 클래스는 좌표 시스템 간에 점과 사각형을 변환하는 다음의 확장 메서드를 제공합니다.
-
WorldToLocal은Vector2또는Rect를Panel공간에서 요소 내 레퍼렌셜로 변환합니다. -
LocalToWorld는Vector2또는Rect를Panel공간 레퍼렌셜로 변환합니다. -
ChangeCoordinatesTo는 한 요소의 로컬 공간에 있는Vector2또는Rect를 다른 로컬 공간으로 변환합니다.

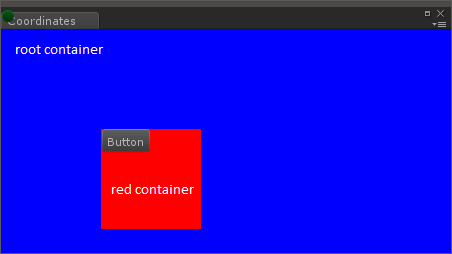
예를 들어 위 이미지에서 트리는 다음과 같이 구성됩니다.
-
Panel- 탭 섹션(
DockArea라고 불리고 “Coordinates”라는 레이블이 지정됨) - 파란색
VisualElement는 루트 역할을 합니다(“rootVisualContainer”라고 불림).- 빨간색
VisualElement는 버튼의 부모 역할을 합니다(“red container”).Button
- 빨간색
- 탭 섹션(
패널의 시점에서 보면 다음과 같습니다.
- 패널의 원점은 레퍼렌셜에 관계없이 (0, 0)입니다.
- 루트의 원점은 월드 공간에서 (0, 22)입니다.
- 빨간색 컨테이너의 원점은 월드 공간에서 (100, 122)입니다. 해당
position프로퍼티(layout프로퍼티에서 정의됨)는 부모, 즉 루트 컨테이너를 기준으로 삼기 때문에 (100, 100)으로 설정됩니다. - 버튼의 원점은 월드 공간에서 (100, 122)입니다. 해당
position프로퍼티(layout프로퍼티에서 정의됨)는 부모, 즉 빨간색 컨테이너를 기준으로 삼기 때문에 (0, 0)으로 설정됩니다.
요소의 원점은 왼쪽 상단 코너입니다.
worldBound 프로퍼티를 사용하여 VisualElement 창 공간 좌표를 검색해서 가져오고, 해당 조상의 트랜스폼과 포지션을 고려하십시오.
- 2018–11–02 페이지 수정됨