- Unity 사용자 매뉴얼 2022.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 빌더로 UI 스타일링
UI 빌더로 UI 스타일링
UI 빌더에서는 인라인 스타일 또는 USS 선택자를 사용하여 요소의 스타일을 지정할 수 있습니다.인라인 스타일은 일반적으로 일회용 또는 실험적인 목적으로 사용되는 반면, 스타일시트를 통해 스타일을 관리하는 것이 더 쉽고 효율적인 경향이 있습니다.인라인 스타일을 USS 클래스로 추출할 수 있습니다.UI 빌더에서 스타일시트와 USS 선택자를 관리할 수도 있습니다.
요소에 인라인 스타일 설정
요소의 인스펙터 창의 Inlined Styles 섹션에서 요소에 인라인 스타일을 설정할 수 있습니다.
필드 레이블 왼쪽에 실선으로 굵은 글씨로 표시되는 스타일 필드는 이미 설정되었거나 오버라이드된 스타일 프로퍼티를 나타냅니다.이러한 오버라이드된 스타일 프로퍼티는 항상 스타일시트 또는 C# 기본값에서 오는 동일한 프로퍼티를 오버라이드하므로 이러한 오버라이드된 스타일 프로퍼티를 추적하는 것이 중요합니다.스타일 프로퍼티의 오버라이드를 설정 해제하거나 제거하려면 스타일 필드를 오른쪽 클릭하고 Unset을 선택합니다.
참고:인라인 스타일을 사용하여 pseudo-classes 또는 read-only elements의 스타일을 지정할 수 없습니다.
스타일시트 관리
스타일시트를 추가하려면 + 드롭다운 메뉴를 사용하여 다음 옵션 중 하나를 선택합니다.
- Create New USS:이 옵션을 선택하면 프로젝트에 새 스타일시트를 만들 수 있는 Save File Dialog가 열립니다.
- Add Existing USS:이 옵션을 선택하면 UI 문서에 기존의 스타일시트를 추가할 수 있는 Open File Dialog가 열립니다.
활성 UI 문서에서 스타일시트를 제거하려면 해당 스타일시트를 오른쪽 클릭하고 Remove USS를 선택합니다.
스타일시트를 활성화하려면 스타일시트를 오른쪽 클릭하고 Set as Active USS를 선택합니다.Active StyleSheet가 굵은 글씨로 나타납니다.
하위 문서를 편집할 때 상위 문서에 속한 스타일시트는 흐리게 표시되고 읽기 전용으로 표시됩니다.
참고:텍스트 에디터를 사용하여 CSS 파일과 동일한 방식으로 USS 파일에 주석을 추가할 수 있습니다.그러나 UI 빌더에서 USS 파일을 열면 UI 빌더에서 USS 파일을 저장하는 즉시 주석이 제거됩니다.
USS 선택자 생성
스타일시트 창에서 새 USS 선택자를 만들 수 있습니다.인스펙터 창의 StyleSheets 섹션에서 새 클래스 선택자를 만들 수도 있습니다.새 선택자는 항상 Active StyleSheet에 추가됩니다.
StyleSheets 창에서 새로운 선택자를 생성하려면 다음 단계를 따르십시오.
-
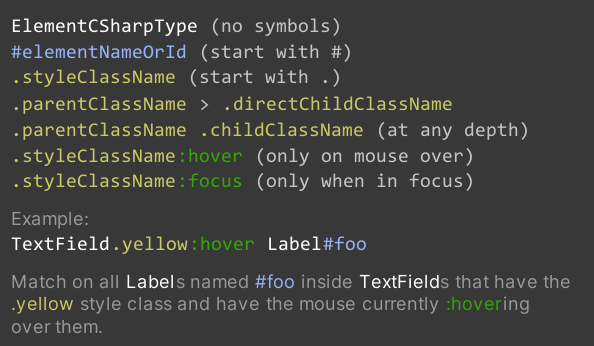
스타일시트 창에서 Add new selector… 필드를 클릭합니다.그러면 아래 이미지와 같이 Viewport 상단에 USS 선택자 구문 레퍼런스 창이 열립니다.

USS 선택자 치트 시트 올바른 구문으로 선택자를 입력합니다.예를 들어 클래스 선택자는
.(으)로 시작해야 합니다.Enter 키를 누릅니다.
StyleSheets 창에서 새로 만든 선택자를 선택합니다.
선택자의 인스펙터 창에서 선택자에 원하는 스타일을 설정합니다.
요소의 인스펙터 창에서 새 클래스 선택자를 생성하려면 다음 단계를 따르십시오.
계층 창에서 해당 요소를 선택합니다.
인스펙터 창에서 Style Class List 텍스트 필드에 해당 클래스 선택자를 입력합니다.
-
Add Style Class to List를 선택합니다.Style Class List에 노란색 스타일 클래스 레이블이 나타납니다.

인스펙터의 스타일시트 섹션 노란색 스타일 클래스 레이블이 희미하게 표시되면 해당 선택자가 첨부된 스타일시트에 존재하지 않는다는 뜻입니다.더블 클릭하여 새 클래스 선택자를 만들 수 있습니다.클래스 선택자가 있는 경우 해당 선택자를 두 번 클릭하여 선택자의 인스펙터 창을 열 수 있습니다.
USS 선택자 조정
하나 이상의 USS 선택자를 복사, 붙여넣기, 복제, 이름 변경 또는 삭제하려면 다음 단계를 따르십시오.
- StyleSheets 창에서 해당 그룹을 선택합니다.
- 해당 그룹을 오른쪽 클릭하고 원하는 작업을 선택합니다.
팁:UI 빌더의 StyleSheets 창과 텍스트 에디터 사이에 USS 선택자를 복사하여 붙여넣을 수 있습니다.
USS 스타일 클래스를 요소와 매칭
USS 클래스를 요소에 매칭할 수 있습니다.예를 들어 다음과 같은 USS 스타일이 있는 경우입니다.

USS 스타일 클래스를 요소에 매칭하려면 다음 중 하나를 수행하십시오.
-
 과 같은 스타일 클래스 레이블을 Hierarchy나 Canvas의 요소로 드래그합니다.
과 같은 스타일 클래스 레이블을 Hierarchy나 Canvas의 요소로 드래그합니다. - 해당 요소의 인스펙터 창의 StyleSheet > Style Class List 필드에 해당 선택자의 이름을 입력한 다음 Add Style Class to List를 선택합니다.
