- Unity 사용자 매뉴얼 2022.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 스타일링
- USS 프로퍼티
- 배경 이미지 설정
- UI 툴킷을 사용한 9슬라이스 이미지
UI 툴킷을 사용한 9슬라이스 이미지
일반적으로 9슬라이스 기법을 일반 2D 스프라이트에 적용할 수 있습니다.하지만 UI 툴킷을 사용하면 텍스처, 렌더 텍스처 및 SVG 벡터 이미지에 9슬라이스 기법을 적용할 수 있습니다.
이미지에 9슬라이스 기법을 적용하려면:
USS를 사용하여 선택한 이미지에 9슬라이스 기법을 적용하려면 다음 단계를 따르십시오.
- UI 빌더를 엽니다.
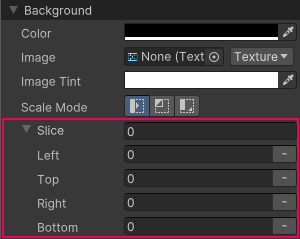
- 인스펙터의 Background 섹션에서 Left, Right, Top, Bottom 슬라이스 값을 지정합니다.

다음 프로퍼티에 대해 USS, UXML, C# 파일에서 직접 슬라이스 값을 지정할 수도 있습니다.
-unity-slice-left-unity-slice-right-unity-slice-top-unity-slice-bottom-unity-slice-scale
중요:
- USS로 설정된 슬라이스 값은 연결된 시각적 요소의 이미지에만 적용됩니다.이 값은 다른 시각적 요소, 다른 UI 문서 또는 씬에 사용된 동일한 이미지에는 적용되지 않습니다.
- 설정되지 않은 슬라이스 값은 0입니다.예를 들어 상단, 하단 및 오른쪽 슬라이스 속성을 설정하고 왼쪽 슬라이스를 비워두면 왼쪽 슬라이스는 0이 됩니다.
- USS에 설정된 슬라이스 값은 스프라이트 에디터에 설정된 슬라이스 값보다 우선합니다. 위의 예에서 스프라이트 에디터에서 Left 슬라이스에 추가한 값에 관계없이 Left 슬라이스 값은 0입니다.
추가 리소스
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961