- Unity User Manual (2019.4 LTS)
- Platform development
- iOS
- iOS Player settings
- iOS Player settings - Splash image
iOS Player settings - Splash image
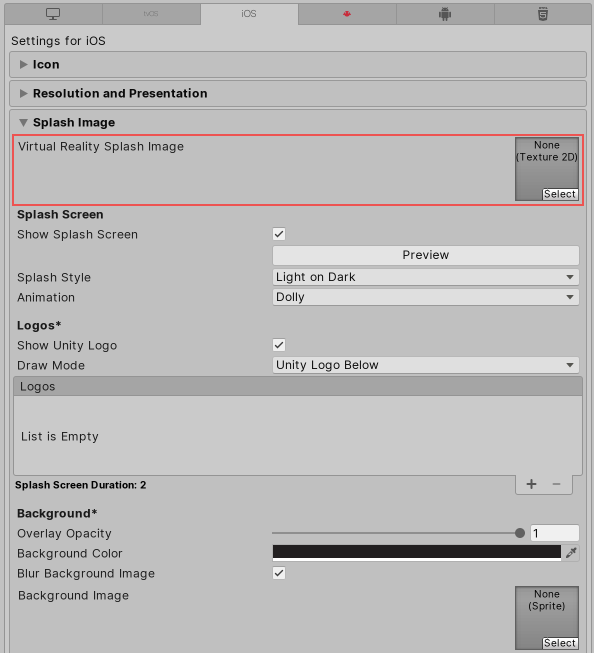
Use the Splash Image section to customize your app’s splash image for different iOS-supported devices.

The Virtual Reality Splash Image setting, located above the common Splash Screen settings, allows you to select a custom splash image for Virtual Reality displays.
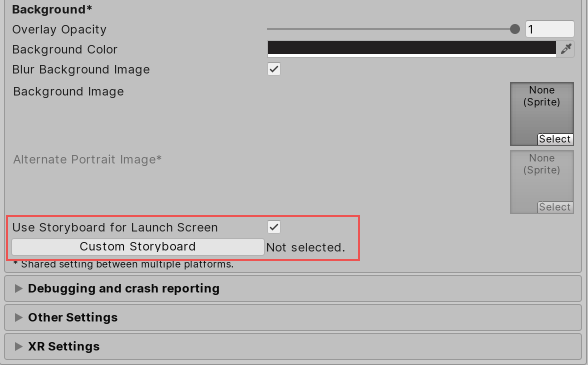
The Use Storyboard for Launch option, located below the common Splash Screen settings, toggles between the Custom Storyboard button and individual launch screen selection.
Custom storyboards

When you enable the Use Storyboard for Launch Screen checkbox, the Custom Storyboard button appears.
Click the Custom Storyboard button to select a storyboard to show when your game starts up on the device. For your storyboard to appear here, you must first create the storyboard in Xcode and copy it to your Project. For more information, see Apple developer documentation about storyboards, scenes, and connections.

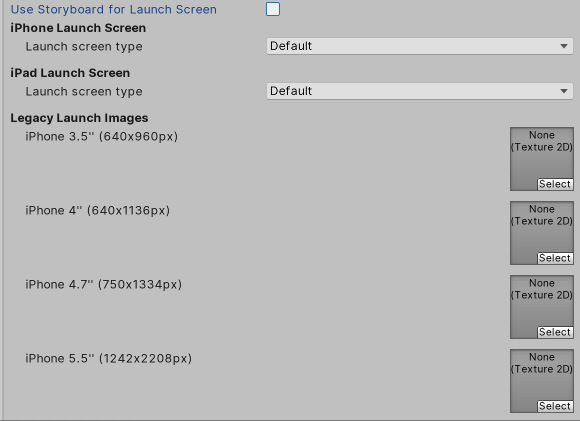
When you disable the Use Storyboard for Launch Screen checkbox, you can implement splash images with one of these methods:
- Launch screens
- Legacy launch images
Launch Screens
A launch screen is an XIB file from which iOS creates a splash screen on the device. It has the following limitations:
- You can’t display different content based on device orientation for iPads.
- All iPhones support landscape launch screens, but certain iOS versions show the Landscape Left launch screen instead of the Landscape Right one due to a bug.
Select the Launch screen type for iPhone and iPad in the the iPhone Launch Screen and iPad Launch Screen sections:
| Value | Function | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | When you select this option, the Xcode project that Unity generates doesn’t contain an XIB file. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels are not the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
Unity chooses which launch screen or image to use based on your settings, in the following order (if the preferred option doesn’t exist, Unity moves to the next option in the list):
- iPhone 6+ launch images (preferred)
- Shared mobile launch image
- Default Unity launch image for iPhone 6+
Note: With a Unity Personal subscription, the Unity Splash Screen displays as soon as the engine initializes, in addition to your chosen splash screen.
Legacy launch images
Launch images are static splash screen images that occupy the entire screen. You can define them in an Asset catalog (Images.xcassets/LaunchImage). Always add a launch screen for each supported size and orientation combination:
| Setting | Screen size and type | Splash screen size (pixels) |
|---|---|---|
| iPhone 3.5" | 3.5" Retina Display | 640 x 940 |
| iPhone 4" | 4" Retina Display | 640 x 1136 |
| iPhone 4.7" | 4.7" Retina HD Display | 750 x 134 |
| iPhone 5.5" | 5.5" Retina HD Display | 1242 x 2208 |
| iPhone 5.5" Landscape | 5.5" Retina HD Display | 2208 x 1242 |
| iPhone 6.1" | 6.1" Liquid Retina HD Display | 828 x 1792 |
| iPhone 6.1" Landscape | 6.1" Liquid Retina HD Display | 1972 x 828 |
| iPhone 6.5" | 6.5" Super Retina HD Display | 1242 x 2688 |
| iPhone 6.5" Landscape | 6.5" Super Retina HD Display | 2688 x 1242 |
| iPad Portrait | 7.9" or 9.7" Non-Retina | 768 x 1024 |
| iPad Landscape | 7.9" or 9.7" Non-Retina | 1024 x 768 |
| iPad Portrait | 7.9" or 10.5" Retina Display | 1536 x 2048 |
| iPad Landscape | 7.9" or 9.7" Retina Display | 2048 x 1536 |
For more information, see the Apple developer documentation on launch screens.
iPhones older than the iPhone 6+ only support Portrait launch images. Newer iPhones also support Landscape ones.
Unity selects Launch Images in the following order:
- The specific Launch Image override, if you specify one
- The default Unity splash screen launch image, which is a solid blue-black color
Note: You need to set all Launch Images for your build.