- Unity User Manual 2020.2
- Platform development
- iOS
- iOS Player settings
- iOS Player settings - Splash image
iOS Player settings - Splash image
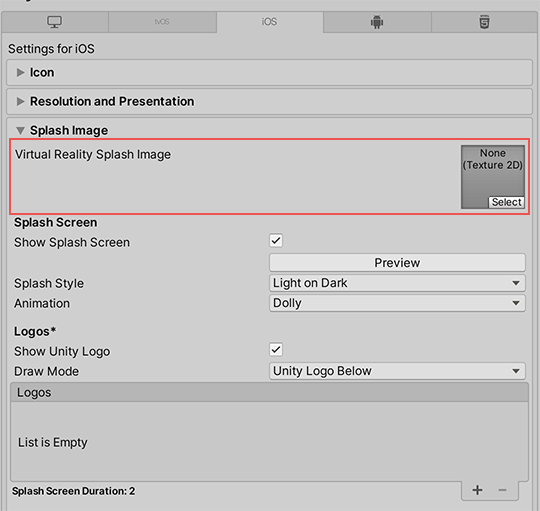
Use the Splash Image section to customize your app’s splash image for different iOS-supported devices.

The Virtual Reality Splash Image setting, located above the common Splash Screen settings, allows you to select a custom splash image for Virtual Reality displays.
Custom storyboards

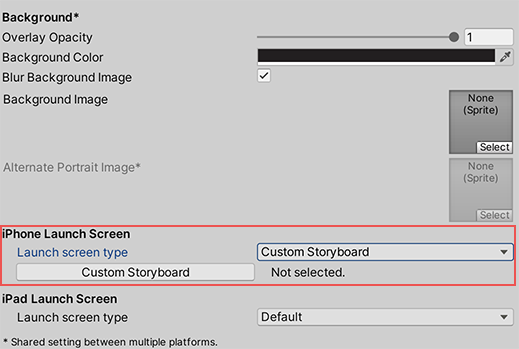
When you select the Custom Storyboard option in the Launch screen type dropdown for either iPhone or iPad, the Custom Storyboard button appears.
Click the Custom Storyboard button to select a storyboard to show when your game starts up on the device. For your storyboard to appear here, you must first create the storyboard in Xcode and copy it to your Project. For more information, see Apple developer documentation about storyboards, scenes, and connections.
When you disable the Use Storyboard for Launch Screen checkbox, you can implement splash images with one of these methods:
If you don’t use custom storyboards, you can use Unity’s built-in launch screens to implement splash images.
Launch Screens
A launch screen is a Storyboard file from which iOS creates a splash screen on the device. It has the following limitations:
- You can’t display different content based on device orientation for iPads.
- All iPhones support landscape launch screens, but certain iOS versions show the Landscape Left launch screen instead of the Landscape Right one due to a bug.
- Before iOS 13, it was impossible to override the root view controller for a storyboard, so the launch screen supports all orientations and ignores some UI settings, like status bar behavior. Starting with iOS 13, launch screen is fully compliant with your app’s settings for orientation and status bar appearance.
These limitations also apply to custom storyboards.
Select the Launch screen type for iPhone and iPad in the the iPhone Launch Screen and iPad Launch Screen sections:
Note: Apple no longer supports Launch Images. Unity has removed all settings related to Launch Images in 2019.4 and newer versions.
| Value | Function | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | Apple no longer supports Launch Images. This option exists for backwards compatibility reasons. If you select it, your project will use Unity’s default splash screen instead. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels are not the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
| Custom Storyboard | When you select this option, the Custom Storyboard button appears. Click the button to select a custom Storyboard file to use as a loading screen. | |
Note: With a Unity Personal subscription, the Unity Splash Screen displays as soon as the engine initializes, in addition to your chosen splash screen.