Pseudo-classes
A pseudo-class narrows a selector’s scope so it only matches elements when they enter a specific state.
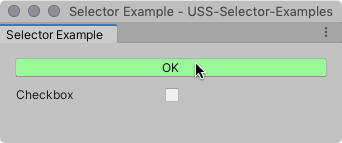
Append a pseudo-class to a simple selector to match specific elements when they are in a specific state. For example, the following USS rule uses the :hover pseudo-class to change the color of Button elements when a user hovers the pointer over them.
Button:hover {
background-color: palegreen;
}

Supported pseudo-classes
The table below lists the pseudo classes that Unity supports. You cannot extend pseudo-classes or create custom ones.
| Pseudo-class | Matches an Element when |
|---|---|
:hover |
The cursor is positioned over the Element. |
:active |
A user interacts with the Element. |
:inactive |
A user stops interacting with the element. |
:focus |
The element has focus. |
:selected |
N/A. Unity does not use this pseudo-state. |
:disabled |
The Element is set to enabled == false. |
:enabled |
The Element is set to enabled == true. |
:checked |
The Element is a Toggle element and it is toggled on. |
:root |
The Element is the root element (highest-level Element in the visual tree). |
Chaining pseudo-classes
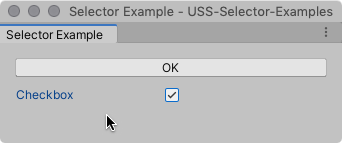
You can chain pseudo-classes together to apply the same style for multiple concurrent states. For example, the following USS rule chains the :checked and :hover pseudo-classes together to change the color of checked Toggle elements when a user hovers the pointer over them.
Toggle:checked:hover {
background-color: yellow;
}

When the toggle is checked, but the pointer is not hovering over it, the selector no longer matches.

The root pseudo-class
The :root pseudo class matches the highest element in a visual tree. It is slightly different from other supported pseudo-classes because you use it by itself to define default styles for the elements the style sheet affects.
For example, the following USS rule sets a default font. Any element that doesn’t get its font from a more specific style rule uses that font.
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
A common use for the :root selector is to declare “global” variables (custom properties), that other style rules can use instead of specific values.