public method EndWindows():
void;
public void EndWindows();
Description
Close a window group started with EditorWindow.BeginWindows.

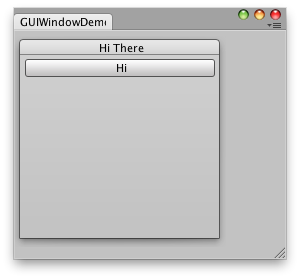
Simple editor Window with a window and a button inside.
no example available in JavaScript
// Create an editor window with a moveable Layout window. // This has a button which can be clicked and moved.
using UnityEditor; using UnityEngine; using System.Collections;
public class Example : EditorWindow { Rect windowRect = new Rect(10, 10, 110, 50);
[MenuItem("Example/EndWindows test")] static void InitWindow() { GetWindowWithRect(typeof(Example), new Rect(0, 0, 200, 100)); }
void OnGUI() { BeginWindows();
// All GUI.Window or GUILayout.Window must come inside here windowRect = GUILayout.Window(1, windowRect, DoWindow, "Hi There");
EndWindows(); }
void DoWindow(int windowID) { GUILayout.Button("Hi"); GUI.DragWindow(); } }
The placement of the BeginWindows / EndWindows pair determines where popup windows will appear; all windows are clipped to the clipping area
defined by GUI.BeginGroup or GUI.BeginScrollView. A small example of that:
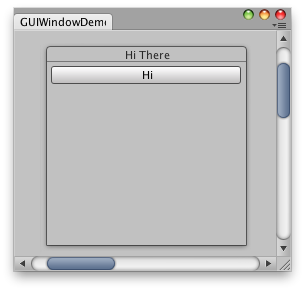
Simple editor window with a window and a button inside using scroll bars.
no example available in JavaScript
// The size of the window can be changed using X and Y scroll bars.
using UnityEditor; using UnityEngine; using System.Collections;
public class Example : EditorWindow { // The position of the window Rect windowRect = new Rect(10, 10, 210, 100);
// Scroll position Vector2 scrollPos = Vector2.zero;
[MenuItem("Example/EndWindows example")] static void InitWindow() { Example window = (Example)GetWindow(typeof(Example)); window.Show(); }
void OnGUI() { // Set up a scroll view scrollPos = GUI.BeginScrollView( new Rect(0, 0, position.width, position.height), scrollPos, new Rect(0, 0, 1000, 1000) );
// Same code as before - make a window. Only now, it's INSIDE the scrollview BeginWindows(); windowRect = GUILayout.Window(1, windowRect, DoWindow, "Hi There"); EndWindows();
// Close the scroll view GUI.EndScrollView(); }
void DoWindow(int windowID) { GUILayout.Button("Hi"); GUI.DragWindow(); } }
对文档有任何疑问,请移步至开发者社区提问,我们将尽快为您解答