iOS Player settings
This page details the Player settings specific to iOSApple’s mobile operating system. More info
See in Glossary. For a description of general Player settings that apply to all platforms, see Player - General settings.
Note: Unity requires iOS 10.0 or higher, and doesn’t support earlier versions.

You can find documentation for the properties in the following sections:
- Icon
- Resolution and Presentation
- Splash Image
- Debugging and crash reporting
- Other Settings
- XR Settings
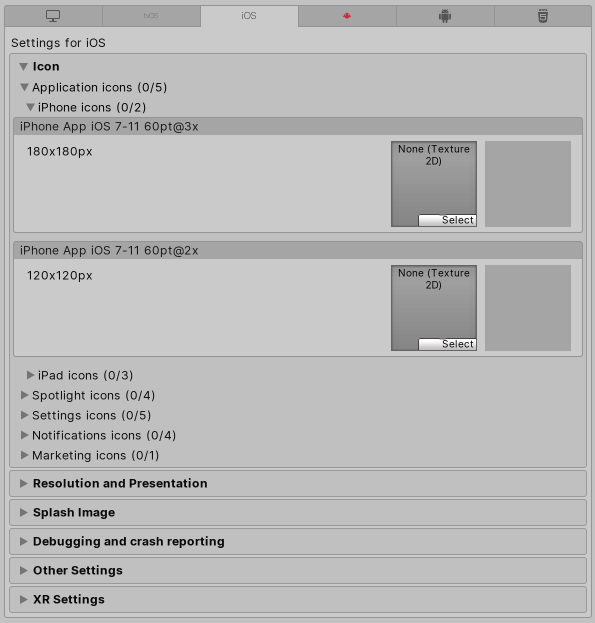
Icon
Use the Icon settings to customize the branding for your app on the Apple Store.

You can upload and assign these types of custom icons for each iOS device (iPhone, iPad):
| Icon type | Where it displays |
|---|---|
| Application icons | Main icons for your app |
| Spotlight icons | Spotlight search results for your app |
| Settings icons | Device’s main Settings page |
| Notification icons | Notifications sent from your app |
| Marketing icons | App Store |
All icons you upload are Texture 2D-type Assets. If an icon Texture is missing, Unity scales the icon Texture with the nearest size, with a preference towards using larger Textures.
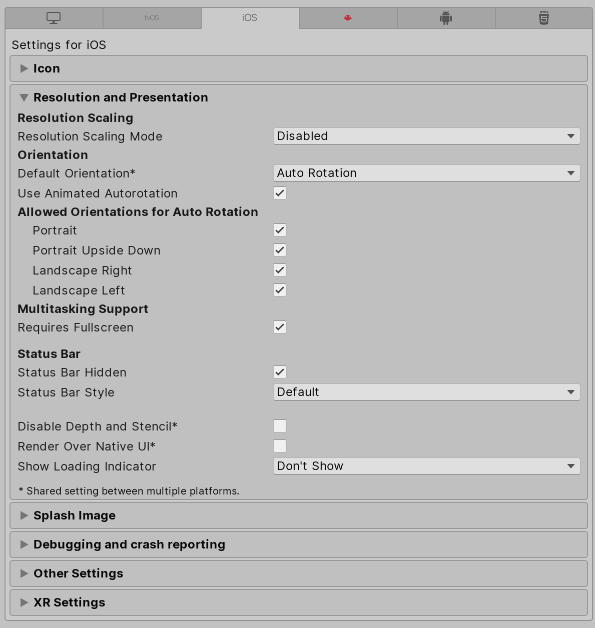
Resolution and presentation
Use the Resolution and Presentation section to customize aspects of the screen’s appearance.
These settings are split into the following categories:
- Resolution Scaling
- Orientation
- Allowed Orientations for Auto Rotation
- Multitasking Support
- Status Bar

Resolution Scaling
Use the Resolution Scaling Mode setting to set the scaling to be equal to or below the native screen resolution:
| Value | Function |
|---|---|
| Disabled | Scaling doesn’t apply and the application renders to its native screen resolution. |
| FixedDPI | When you select this value, the Target DPI property appears. Use the Target DPI property to set the target DPI of the game screen. Unity downscales the game screen to match this setting if the device’s native screen DPI is higher than this value. This helps you optimize performance and battery life. You can also use it to target a specific DPI setting. Unity calculates the scale as min(Target DPI * Factor / Screen DPI, 1). The Factor uses the Resolution Scaling Fixed DPI Factor value you enter in the Quality settings. |
Orientation
Choose the game’s screen orientation from the Default Orientation drop-down menu. The default setting is Auto Rotation. If selected, this setting causes the screen to rotate with device orientation.
Select a different setting to determine a fixed location for where the Home button appears on the screen:
| Setting | Home button position |
|---|---|
| Portrait | Bottom |
| Portrait Upside Down | Top |
| Landscape Left | Right side |
| Landscape Right | Left side. |
| Auto Rotation | Screen orientation changes with device orientation. This is the default. |
Note: The Default Orientation setting applies to both iOS and Android devices.
When you select Auto Rotation as the Default Orientation, these settings appear:
Multitasking Support
Enable the Requires Fullscreen option if your application needs to run in full screen mode.
Status Bar
Use the Status Bar section to specify parameters related to the iOS status bar.
| Setting | Function |
|---|---|
| Status Bar Hidden | Enable this option to hide the status bar when your application launches. |
| Status Bar Style | Define the style of the status bar when the application launches. The options are Default and Light. |
| Disable Depth and Stencil | Enable this option to disable the depth and stencil buffersA memory store that holds an 8-bit per-pixel value. In Unity, you can use a stencil buffer to flag pixels, and then only render to pixels that pass the stencil operation. More info See in Glossary. This setting applies both Android and iOS. |
| Render Over Native UI | Enable this option to force your app to render on top of the native iOS or Android UI(User Interface) Allows a user to interact with your application. More info See in Glossary. This setting applies both Android and iOS. |
| Show Loading Indicator | Select how the loading indicator appears. The options are Large, Inverse Large, Small, and Inverse Small. |
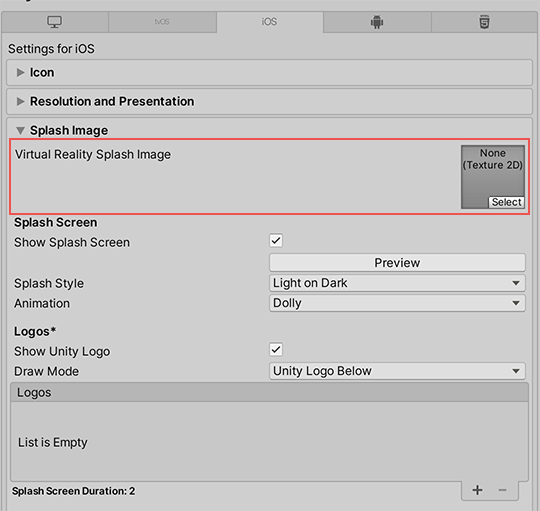
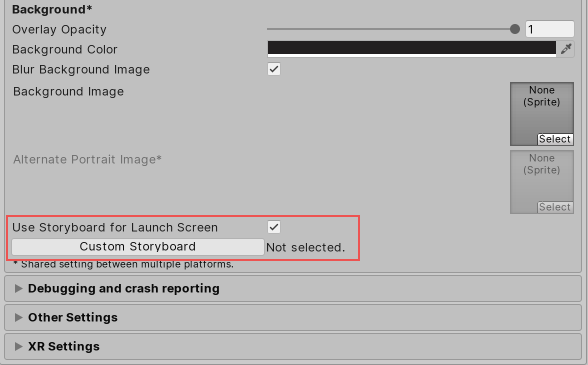
Splash image
Use the Splash Image section to customize your app’s splash image for different iOS-supported devices.

The Virtual RealityA system that immerses users in an artificial 3D world of realistic images and sounds, using a headset and motion tracking. More info
See in Glossary Splash Image setting, located above the common Splash Screen settings, allows you to select a custom splash image for Virtual Reality displays.
The Use Storyboard for Launch option, located below the common Splash Screen settings, toggles between the Custom Storyboard button and individual launch screen selection.
Custom storyboards

When you enable the Use Storyboard for Launch Screen checkbox, the Custom Storyboard button appears.
Click the Custom Storyboard button to select a storyboard to show when your game starts up on the device. For your storyboard to appear here, you must first create the storyboard in Xcode and copy it to your Project. For more information, see Apple developer documentation about storyboards, scenes, and connections.
When you disable the Use Storyboard for Launch Screen checkbox, you can implement splash images with one of these methods:
- Launch screens
- Legacy launch images
Note: Apple no longer supports Launch Images. Unity has removed all settings related to Launch Images in 2019.4 and newer versions.
Launch Screens
A launch screen is a Storyboard file from which iOS creates a splash screen on the device. It has the following limitations:
- You can’t display different content based on device orientation for iPads.
- All iPhones support landscape launch screens, but certain iOS versions show the Landscape Left launch screen instead of the Landscape Right one due to a bug.
- Before iOS 13, it was impossible to override the root view controller for a storyboard, so the launch screen supports all orientations and ignores some UI settings, like status bar behavior. Starting with iOS 13, launch screen is fully compliant with your app’s settings for orientation and status bar appearance.
These limitations also apply to custom storyboards.
Select the Launch screen type for iPhone and iPad in the the iPhone Launch Screen and iPad Launch Screen sections:
| Value | Function | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | When you select this option, the Xcode project that Unity generates doesn’t contain an XIB file. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels are not the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
Note: With a Unity Personal subscription, the Unity Splash Screen displays as soon as the engine initializes, in addition to your chosen splash screen.
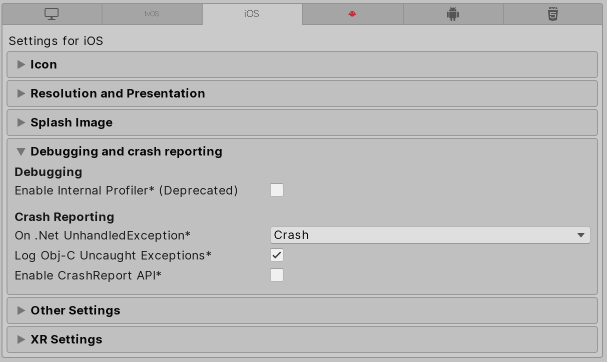
Debugging and crash reporting
Use the Debugging and crash reporting settings to gather data about your app’s performance and troubleshoot crashes.

| Setting | Function |
|---|---|
| Enable Internal Profiler (Deprecated) | This feature is deprecated and will be retired in a future version of Unity. Use the Profiler window instead (menu: Window > Analytics > Profiler). The Profiler collects application performance data and prints a report to the console. The report contains the number of milliseconds each Unity subsystem takes to execute on each frame, averaged across 30 frames. |
| On .Net UnhandledException | Select the action Unity takes when a .NET unhandled exception occurs. The options are Crash (the app crashes and generates a crash report, which users can submit to iTunes and developers can use to troubleshoot the crash), or Silent Exit (the application exits with no errors and doesn’t generate a crash report). |
| Log Obj-C Uncaught Exceptions | When you enable this action, Unity prints Objective-C Uncaught Exception information to the console. |
| Enable Crash Report API | Enables a custom crash reporter to capture crashes. You can use scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info See in Glossary to access crash logs via the CrashReport API. |
Other settings
You can configure a range of Player settingsSettings that let you set various player-specific options for the final game built by Unity. More info
See in Glossary in the Other Settings section. These options are organized into the following groups:
- RenderingThe process of drawing graphics to the screen (or to a render texture). By default, the main camera in Unity renders its view to the screen. More info
See in Glossary - Identification
- Configuration
- Optimization
- Logging
- Legacy
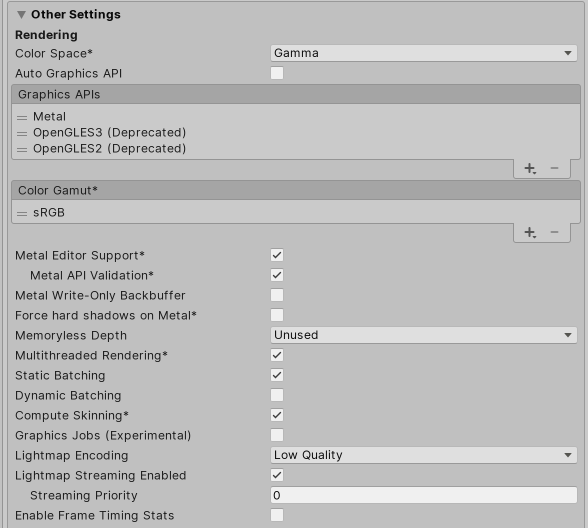
Rendering
Use these settings to customize how Unity renders your application for the iOS platform.

| Setting | Function | |
|---|---|---|
| Color Space | Choose which color space Unity uses for rendering: Gamma or Linear. See the Linear rendering overview for an explanation of the difference between the two. |
|
| Auto Graphics API | Disable this option to manually pick and reorder the graphics APIs. This option is enabled by default, and includes Metal. You can also add OpenGLES2 and OpenGLES3 as a fallback for devices that don’t support Metal; however, both of these options are deprecated and should no longer be used. | |
| Color Gamut | You can add or remove color gamuts for the iOS platform to use for rendering. Click the plus (+) icon to see a list of available gamuts. A color gamut defines a possible range of colors available for a given device (such as a monitor or screen). The sRGB gamut is the default (and required) gamut. When targeting recent iOS devices with wide color gamut displays, use DisplayP3 to utilize full display capabilities. Use Metal Editor Support as a fallback for older devices. |
|
| Metal Editor Support | Enable this option to use the Metal API in the Unity Editor and unlock faster Shader iteration for targeting the Metal API. Note: Checking or unchecking this option requires you to restart the Editor before the changes take effect. |
|
| Metal API Validation | Enable this option when you need to debug Shader issues. This option only displays if the Metal Editor Support checkbox is selected. Note: Validation increases CPU usage, so use it only for debugging. |
|
| Metal Write-Only Backbuffer | Allow improved performance in non-default device orientation. This sets the frameBufferOnly flag on the back buffer, which prevents readback from the back buffer but enables some driver optimization. |
|
| Force hard shadows on Metal | Enable this option to force Unity to use point sampling for shadows on Metal. This reduces shadow quality, which improves performance. | |
| Memoryless Depth | Choose when to use memoryless render textures. Memoryless Render Textures are temporarily stored in the on-tile memory when rendered, not in CPU or GPU memory. This reduces your app’s memory usage of your app, but you cannot read or write to these Render Textures. Note: Memoryless Render Textures are only supported on iOS, tvOS 10.0+ Metal and Vulkan. On other platforms, Render Textures are read/write protected and stored in CPU or GPU memory. |
|
| Unused | Never use memoryless framebuffer depth. | |
| Forced | Always use memoryless framebuffer depth. | |
| Automatic | Let Unity decide when to use memoryless framebuffer depth. | |
| Multithreaded Rendering | Enable this option to use multithreaded rendering. | |
| Static BatchingA technique Unity uses to draw GameObjects on the screen that combines static (non-moving) GameObjects into big Meshes, and renders them in a faster way. More info See in Glossary |
Enable this option to use static batching. For more information, see Draw call batching. | |
| Dynamic BatchingAn automatic Unity process which attempts to render multiple meshes as if they were a single mesh for optimized graphics performance. The technique transforms all of the GameObject vertices on the CPU and groups many similar vertices together. More info See in Glossary |
Enable this option to use dynamic batching (enabled by default). For more information, see Draw call batching. Note: Dynamic batching has no effect when a Scriptable Render Pipeline is active, so this setting is only visible if the Scriptable Render Pipeline Asset Graphics setting is blank. |
|
| Compute Skinning | Enable this option to use Metal GPU compute skinningThe process of binding bone joints to the vertices of a character’s mesh or ‘skin’. Performed with an external tool, such as Blender or Autodesk Maya. More info See in Glossary, which frees up CPU resources. To learn more about GPU compute skinning, see the Wikipedia page on skeletal animation. |
|
| Graphics Jobs (Experimental) | Enable this option to instruct Unity to offload graphics tasks (render loops) to worker threads running on other CPU cores. This reduces the time spent in Camera.Render on the main thread, which is often a bottleneck. Note: This feature is experimental. It might not deliver a performance improvement for your Project, and might introduce instability. Unity currently only supports Graphics Jobs when using Vulkan and this setting has no effect when using OpenGL ES. |
|
| Lightmap Encoding | Choose Low Quality, Normal Quality, or High Quality to set the lightmapA pre-rendered texture that contains the effects of light sources on static objects in the scene. Lightmaps are overlaid on top of scene geometry to create the effect of lighting. More info See in Glossary encoding. This setting affects the encoding scheme and compressionA method of storing data that reduces the amount of storage space it requires. See Texture Compression, Animation Compression, Audio Compression, Build Compression. See in Glossary format of the lightmaps. |
|
| Lightmap Streaming Enabled | Whether to use Mipmap Streaming for lightmaps. Unity applies this setting to all lightmaps when it generates them. Note: To use this setting, you must enable the Texture Streaming Quality setting. |
|
| Streaming Priority | Set the priority for all lightmaps in the Mipmap Streaming system. Unity applies this setting to all lightmaps when it generates them. Positive numbers give higher priority. Valid values range from –128 to 127. |
|
| Enable Frame Timing Stats | Enable this option to gather CPU/GPU frame timing statistics. | |
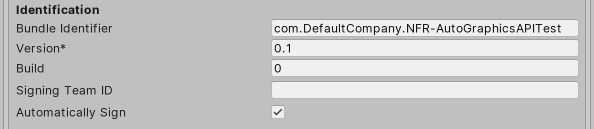
Identification
Enter identifying information for your app.

| Setting | Function |
|---|---|
| Bundle Identifier | Enter the provisioning profile of the application you are building. The basic structure of the identifier is com.CompanyName.ProductName. This structure might vary based on which country you live in, so always default to the string Apple provides to you for your Developer Account. Your ProductName is set up in your provisioning certificates. This value appears as CFBundleIdentifier in the associated info.plist file. For more information, see the Apple developer documentation on CFBundleIdentifier. Note: This setting affects iOS, tvOS, and Android. |
| Version | Enter the release-version-number string for the bundle (for example, 4.3.6). This value appears as CFBundleShortVersionString in the associated info.plist file. For more information, see Apple developer documentation on CFBundleShortVersionString. |
| BuildThe process of compiling your project into a format that is ready to run on a specific platform or platforms. More info See in Glossary |
Enter the build number for this version of your app. This value appears as CFBundleVersion in the associated info.plist file. For more information, see Apple developer documentation on CFBundleVersion. |
| Signing Team ID | Enter your Apple Developer Team ID. You can find this on the Apple Developer website under Xcode Help. This sets the Team ID for the generated Xcode project, allowing developers to use Build and Run functionality. You must enter an Apple Developer Team ID for automatic signing of your app. For more information, see the Apple developer documentation on Creating Your Team Provisioning Profile. |
| Automatically Sign | Enable this option to instruct Xcode to automatically sign your build. |
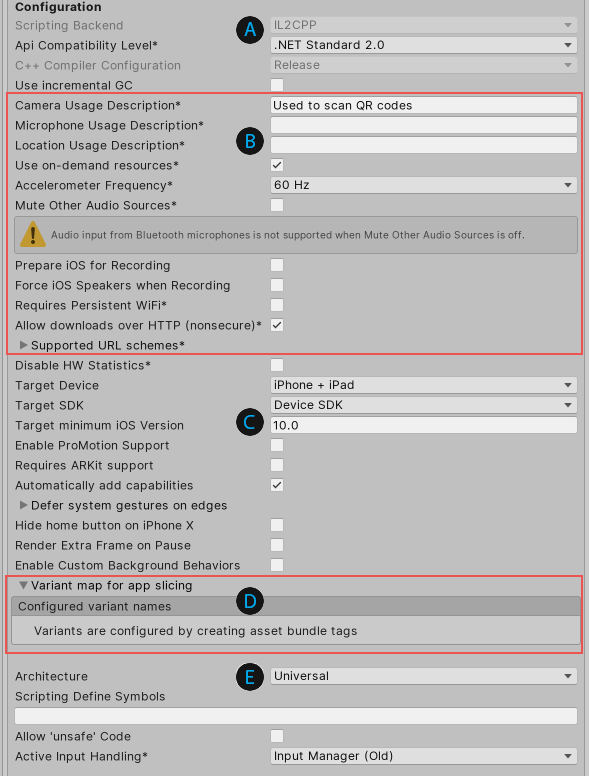
Configuration

- A: API configuration settings
- B: Apple-specific information
- C: Device information
- D: Variant map for app slicing
- E: Other configuration settings
API configuration settings
| Setting | Function | |
|---|---|---|
|
Scripting BackendA framework that powers scripting in Unity. Unity supports three different scripting backends depending on target platform: Mono, .NET and IL2CPP. Universal Windows Platform, however, supports only two: .NET and IL2CPP. More info See in Glossary |
The scripting backend determines how Unity compiles and executes C# code in your Project. This setting defaults to IL2CPP for iOS and can’t be changed. IL2CPP compiles C# code into CIL, converts the CIL to C++, and then compiles that C++ into native machine code, which executes directly at run time. For more information, see documentation on IL2CPPA Unity-developed scripting back-end which you can use as an alternative to Mono when building projects for some platforms. More info See in Glossary. C++ code generated by the IL2CPP scripting backend can be updated incrementally, which allows incremental C++ build systems to compile only the changed source files. This can significantly lower iteration times. |
|
| API Compatibility Level | The compatibility level determines which .NET APIs you can use in your Project. This setting can affect compatibility with third-party libraries. However, it has no effect on Editor-specific code (code in an Editor directory, or within an Editor-specific Assembly Definition). Tip: If you’re having problems with a third-party assembly, you can try the suggestions in the API Compatibility Level section below. |
|
| .Net Standard 2.0 | Compatible with .NET Standard 2.0. Produces smaller builds and has full cross-platform support. | |
| .Net 4.x | Choose this option when using libraries that access APIs not included in .NET Standard 2.0. Compatible with the .NET Framework 4 (which includes everything in the .NET Standard 2.0 profile as well as additional APIs). Produces larger builds and some of the additional APIs available might not be supported on all platforms. For more information, see documentation on Referencing additional class library assemblies. |
|
| C++ Compiler Configuration | The C++ compiler configuration used when compiling IL2CPP generated code. This setting defaults to Release for iOS and can’t be changed. | |
| Use incremental GC | Use the incremental garbage collector, which spreads garbage collection over several frames to reduce garbage collection-related spikes in frame duration. For more information, see documentation on Automatic Memory Management. | |
API Compatibility Level
You can choose your mono API compatibility level for all targets. Sometimes a third-party .NET library uses functionality that is outside of your .NET compatibility level. If you’re on Windows, you can use the third-party software ILSpy to understand what’s happening and how to fix it. Follow these steps:
- Install ILSpy for Windows.
- Drag the .NET assemblies for the API compatibility level that you are having issues with into ILSpy. You can find these under Frameworks/Mono/lib/mono/YOURSUBSET/.
- Drag in your third-party assembly.
- Right-click your third-party assembly and select Analyze.
- In the analysis report, inspect the Depends on section. Anything that the third-party assembly depends on, but that is not available in the .NET compatibility level of your choice, is highlighted in red.
Apple-specific information
| Setting | Function |
|---|---|
| Camera Usage Description | Enter the reason for accessing the cameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info See in Glossary on the iOS device. |
| Location Usage Description | Enter the reason for accessing the location of the iOS device. |
| Microphone Usage Description | Enter the reason for accessing the microphone on the iOS device. |
| Use on Demand Resource | Enable this option to use on-demand resources. When enabled, the Variant map for app slicing section appears. |
| Accelerometer Frequency | Define how often to sample the accelerometer. You can set the frequency at 15Hz, 30Hz, 60Hz, or 100Hz. Use a lower frequency for better performance. If your app doesn’t use the accelerometer, select Disabled. |
| Mute Other Audio Sources | Enable this option if you want your app to stop audio from other apps that run in the background. Otherise, background audio continues to play alongside your app. |
| Prepare iOS for Recording | Enable this option to initialize the microphone recording APIs. This lowers recording latency, but it also re-routes iPhone audio output via earphones. |
| Force iOS Speakers when Recording | Enable this option to send the phone’s audio output through the internal speakers, even when headphones are plugged in and recording. |
| Requires Persistent WiFi | Enable this option to require a Wi-Fi connection. iOS maintains the active Wi-Fi connection while the app is running. |
| Allow downloads over HTTP (nonsecure) | Enable this option to allow downloading content over HTTP. The default and recommended file transfer protocol protocol is HTTPS, which is more secure. |
| Supported URL schemes | A list of supported URL schemes. To add new schemes, increase the value of the Size property, then set a reference to the Asset to load in the new Element box that appears. |
Device information
| Setting | Function | |
|---|---|---|
| Disable HW Statistics | Enable this option to instruct the app not to send information about the hardware to Unity. | |
| Target Device | Select which devices the app targets. The options are iPhone Only, iPad Only, and iPhone + iPad. | |
| Target SDK | Select which SDK the app targets. The options are Device SDK and Simulator SDK. Note: Be sure to select the correct SDK. For example, if you select the Device SDK in Unity and target the Simulator in Xcode, your build will fail. |
|
| Target minimum iOS Version | Select the minimum version of iOS that the app works on. | |
| Enable ProMotion Support | Enable this option to allow high frequency refresh rates (120 Hz) on ProMotion displays. This might cause your app to use more battery power. | |
| Requires ARKit support | Enable this option to restrict the app to iPhone 6s/iOS 11 or newer devices when you publish it to the App Store. | |
| Automatically add capabilities | When you enable this option, Unity generates an entitlements.plist file and adds capabiities for iOS APIs that your app implements (for example, Game Center or Notifications). For more information, see Apple developer documentation on Entitlements. | |
| Defer system gestures on edges | Select one or more edges that users must swipe twice to enact system gestures. The options are Top Edge, Left Edge, Bottom Edge, and Right Edge | |
| Hide home button on iPhone X | Enable this option to hide the home button on iPhone X devices when the app is running. | |
| Render Extra Frame on Pause | Enable this option to issue an additional frame after the frame when the app is paused. This allows your app to show graphics that indicate the paused state when the app goes into the background. | |
| Enable Custom Background Behaviors | Select what the app is allowed to do when the user presses the home button to send the app to the background. For an example, see the BackgroundFetch Bitbucket project. The options are: - Audio, AirPlay, PiP, - Location updates - Voice over IP - Newsstand downloads - External accessory communication - Uses Bluetooth LE accessories - Act as a Bluetooth LE accessory - Background fetch - Remote notifications |
|
Variant map for app slicing
Expand the Variant map for app slicing section to see the list of variant names configured in scripting. For more information on variants, see App slicing.
Note: If you don’t see the section, make sure the Use on Demand Resource property is enabled.
You can add and remove new variants with the plus (+) and minus (-) icons. You can also select a variant from the list and see or modify its settings under Variant settings. For any of these settings except Variant name, if you choose Custom value, an additional property appears underneath where you can enter your own value to use:
| Setting | Function |
|---|---|
| Variant name | Displays the name of the variant from the loading script. |
| Device | Choose which device this variant targets. Options include Any (default), iPhone, iPad, iWatch, and Custom value. |
| Memory | Choose the minimum memory required for this variant. Options include Any (default), 1GB, 2GB, 3GB, 4GB, and Custom value. |
| Graphics | Choose the Metal framework to use. Options include Any (default), Metal1v2, Metal2v2, Metal2v3, Metal3v1, Metal3v2, Metal4v1, and Custom value. For more information, see the Apple developer documentation about Metal. |
| Display color space | Choose the color gamut to use. Options include Any (default), sRGB, DisplayP3, and Custom value. |
You can also add your own setting. Click the Add custom entry button and a new pair of text boxes appear:
- <key>: Enter the name of the setting.
- <value>: Enter the value for this setting.
Other configuration settings
| Setting | Function | |
|---|---|---|
| Architecture | Choose which architecture to target. | |
| Universal | Support all architectures. This is the recommended option. | |
| Armv7 | Support only the older 32-bit ARM architecture. | |
| Arm64 | Support only the newer 64-bit ARM architecture. You might want to consider selecting this option if your app is only for high-end devices. | |
| Scripting Define Symbols | Set custom compilation flags. For more details, see Platform dependent compilation. | |
| Allow ‘unsafe’ Code | Enable support for compiling ‘unsafe’ C# code in a pre-defined assembly (for example, Assembly-CSharp.dll). For Assembly Definition Files (.asmdef), click on one of your .asmdef files and enable the option in that file’s Inspector window. |
|
| Active Input Handling | Choose how you want to handle input from users. | |
| Input Manager (Old) | Use the traditional Input settings. | |
| Input System (New) | Use the new Input system. The Input System is provided as a preview packageA preview package is in development and not yet ready for production. A package in preview might be at any stage of development, from the initial stages to near completion. See in Glossary for this release. To try a preview of the Input System, install the InputSystem package. |
|
| Both | Use both systems side by side. | |
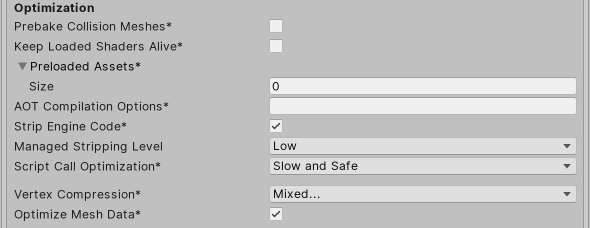
Optimization

| Setting | Function | |
|---|---|---|
| Prebake Collision Meshes | Enable this option to add collisionA collision occurs when the physics engine detects that the colliders of two GameObjects make contact or overlap, when at least one has a Rigidbody component and is in motion. More info See in Glossary data to Meshes at build time. |
|
| Keep Loaded ShadersA program that runs on the GPU. More info See in Glossary Alive |
Enable this option to prevent shaders from being unloaded. | |
| Preloaded Assets | Set an array of Assets for the player to load on startup. To add new Assets, increase the value of the Size property, then set a reference to the Asset to load in the new Element box that appears. |
|
| AOT compilation options | Additional options for Ahead of Time (AOT) compilation. This helps optimize the size of the built iOS player. | |
| Strip Engine Code | Enable this option if you want the Unity Linker tool to remove code for Unity Engine features that your Project doesn’t use. This setting is only available with the IL2CPP scripting backend. Most apps don’t use every available DLL. This option strips out DLLs that your app doesn’t use to reduce the size of the built Player. If your app is using one or more classes that would normally be stripped out under your current settings, Unity displays a debug message when you try to build the app. |
|
| Managed Stripping Level | Choose how aggressively Unity strips unused managed (C#) code. When Unity builds your app, the Unity Linker process can strip unused code from the managed DLLs your Project uses. Stripping code can make the resulting executable significantly smaller, but can sometimes accidentally remove code that is in use. This setting allows you to choose how aggressively Unity should remove unused code. The options available are Disabled, Low, Medium, and High. For more information about these options, see documentation on Managed code stripping. For information about bytecode stripping with IL2CPP, see documentation on Managed bytecode stripping with IL2CPP. |
|
| Script Call Optimization | Choose how to optionally disable exception handling for a speed boost at run time. For more information, see iOS Optimization. | |
| Slow and Safe | Use full exception handling (with some performance impact on the device when using the Mono scripting backend). | |
| Fast but no Exceptions | No data provided for exceptions on the device (the app runs faster when using the Mono scripting backend). Note: Using this option with the IL2CPP scripting backend doesn’t impact performance, but it might help avoid undefined behavior on release builds. |
|
| Vertex Compression | Set vertex compression per channel. For example, you can enable compression for everything except positions and lightmap UVs. Global MeshThe main graphics primitive of Unity. Meshes make up a large part of your 3D worlds. Unity supports triangulated or Quadrangulated polygon meshes. Nurbs, Nurms, Subdiv surfaces must be converted to polygons. More info See in Glossary compression settings for an imported Object override these settings. |
|
| Optimize Mesh Data | Enable this option to remove any data from Meshes that isn’t required by the Material applied to them (such as tangents, normals, colors, and UVs). | |
Logging
Select what type of logging to allow in specific contexts.

Check one box that corresponds to each Log Type (Error, Assert, Warning, Log, and Exception) when running scripts (ScriptOnly) , all the time (Full), or never (None).
Legacy
Enable the Clamp BlendShapes (Deprecated) option to clamp the range of Blend Shape weights in SkinnedMeshRenderers. This option has been deprecated and should no longer be used.
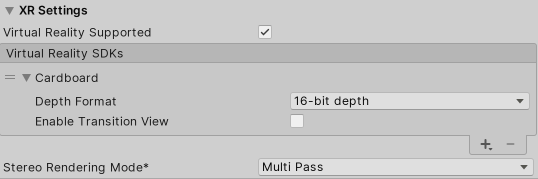
XR settings
Note: Built-in support for XRAn umbrella term encompassing Virtual Reality (VR), Augmented Reality (AR) and Mixed Reality (MR) applications. Devices supporting these forms of interactive applications can be referred to as XR devices. More info
See in Glossary SDKs is deprecated and will be retired in a future version of Unity. Use the Unity XR Plug-inA set of code created outside of Unity that creates functionality in Unity. There are two kinds of plug-ins you can use in Unity: Managed plug-ins (managed .NET assemblies created with tools like Visual Studio) and Native plug-ins (platform-specific native code libraries). More info
See in Glossary System instead. For more information, see XR Plug-in Architecture.
Use the XR Settings section to configure how your app behaves in XR.

| Setting | Function | |
|---|---|---|
| Virtual Reality Supported | Enable this if your application is a virtual reality application, then add the required VR SDKs to the list. | |
| Virtual Reality SDKs | Add and remove Virtual Reality SDKs from the list. This list is only available when the Virtual Reality Supported is enabled. - To add an SDK to the list, click the plus (+) button. - To remove an SDK from the list, select it and then click the minus (-) button. Some of the SDKs provide extra settings that appear here. |
|
| Stereo Rendering ModeA Standard Shader Material parameter that allows you to choose whether the object uses transparency, and if so, which type of blending mode to use. More info See in Glossary |
Choose how you want your app to render for a virtual reality device. | |
| Multi Pass | This is the normal rendering mode. Unity renders the SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info See in Glossary twice: first to render the left-eye image, and then again for the right-eye image. |
|
| Single Pass | Render both eye images at the same time into one packed Render TextureA special type of Texture that is created and updated at runtime. To use them, first create a new Render Texture and designate one of your Cameras to render into it. Then you can use the Render Texture in a Material just like a regular Texture. More info See in Glossary. This means that the whole Scene is only rendered once, which significantly reduces CPU processing time. This setting affects multiple platforms. |
|