Child selectors
USS child selectors match elements that are the child of another element in the visual treeAn object graph, made of lightweight nodes, that holds all the elements in a window or panel. It defines every UI you build with the UI Toolkit.
See in Glossary.
Syntax
A child selector consists of multiple simple selectors separated by >.
selector1 > selector2 {...}
You can include the wildcard selector in complex selectors. For example, the following USS rule uses the wildcard selector in a child selector. This USS rule matches buttons that are children of elements that are children of an element with the USS class yellow assigned to it.
.yellow > * > Button{..}
Example
To demonstrate how simple selectors match elements, here is an example UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary Document.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
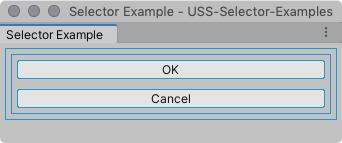
With no styles applied, the UI looks like the following:

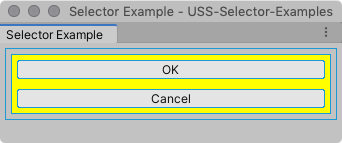
The following child selector style rule matches only the inner element. Element #OK, which has .yellow class, is a child of element #container2. #container2 is child of element #container1. Therefore, there is no direct descendant of #container1 that matches the .yellow selector.
#container1 > .yellow {
background-color: yellow;
}
The UI looks like the following when you apply the style: