- Unity User Manual 2022.3 (LTS)
- Create user interfaces (UI)
- UI 工具包
- Style UI
- USS 选择器
- Child selectors
Child selectors
USS child selectors match elements that are the child of another element in the visual tree.
语法
A child selector consists of multiple simple selectors separated by >.
selector1 > selector2 {...}
You can include the wildcard selector in complex selectors. For example, the following USS rule uses the wildcard selector in a child selector. This USS rule matches buttons that are children of elements that are children of an element with the USS class yellow assigned to it.
.yellow > * > Button{..}
示例
To demonstrate how simple selectors match elements, here is an example UI Document.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
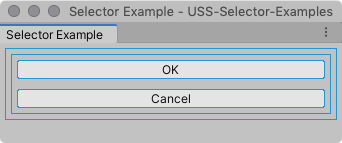
With no styles applied, the UI looks like the following:

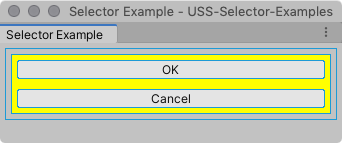
The following child selector style rule matches only the inner element. Element #OK, which has .yellow class, is a child of element #container2. #container2 is child of element #container1. Therefore, there is no direct descendant of #container1 that matches the .yellow selector.
#container1 > .yellow {
background-color: yellow;
}
The UI looks like the following when you apply the style: