- Unity 用户手册 2020.3 (LTS)
- 平台开发
- WebGL
- Building and distributing a WebGL project
- Building your WebGL application
Building your WebGL application
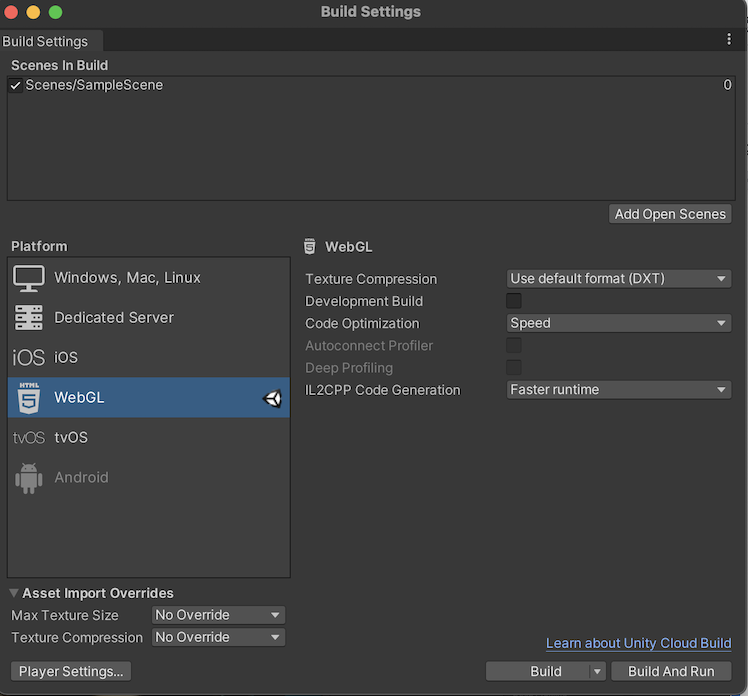
To create a build for WebGL, go to File > Build Settings from Unity’s main menu. In the Platform list, select WebGL and then click Switch Platform.
When you have configured the Build Settings, choose from the following two options:
- Build builds your application into a Player.
- Build and Run builds your application in a Player, and opens that Player on your target platform.

The Unity build system for WebGL supports the following settings:
| 设置 | 功能 | |
|---|---|---|
| Texture Compression | Select from the available formatting options below to set the default texture compression format for the textures in the project.You can also use this setting to change from a script or using the command-line switch -setDefaultPlatformTextureFormat. For more information, see the texture compression format overview.This setting is also available in the Player settings window. |
|
| Use default format (DXT) | This is the default compression format. | |
| ETC | This extension is part of the WebGL API and exposes the ETC compressed texture format. | |
| ETC2 | This extension is part of the WebGL API and exposes the ETC compressed texture format. Use this texture compression format if using OpenGL 4.3. | |
| ASTC | This texture compression format is a popular choice due its wide range of derived compression ratios. For instance, ASTC compression is available for most Intel GPUs and Nvidia Tegra chips. | |
| DXT | This extension supports the DXTn/BCn compression format. | |
| Development Build | Enable this setting to include scripting debug symbols and the Profiler in your build. When you enable this, Unity sets the DEVELOPMENT_BUILD scripting define. You should use this setting only when you want to test your application. Note that development builds do not minify content, which means the development builds are very large to distribute. |
|
| Code Optimization | Select the optimization mode to use for compiling the WebGL code. | |
| Speed | This is the default setting. Selecting this generates WebGL code that is optimized for runtime performance. | |
| Size | Selecting this generates WebGL code that is optimized for build size. This is particularly useful when building WebGL games to run on mobile browsers on Android and iOS, where the default optimize-for-speed option would generate larger WebAssembly files for mobile devices to consume. | |
| Autoconnect Profiler | Typically, when enabled, this setting allows you to automatically connect the Unity Profiler to your build. However, for WebGL, as you cannot connect the Profiler to a running build, use this option to connect the content to the Editor instead. This is because the Profiler connection is handled using WebSockets on WebGL, but a web browser only allows outgoing connections from the content. For this setting to be available, you should enable the Development Build option. | |
| Deep Profiling Support | Enable this setting to turn on Deep Profiling in the Profiler. This makes the Profiler instrument every function call in your application and returns more detailed profiling data. When you enable Deep Profiling Support, it might slow down script execution. This option is only available if you enable the Development Build option. | |
| IL2CPP Code Generation | Define how Unity manages IL2CPP code generation. This option is only available if you are using IL2CPP for your scripting backend, not Mono. To change your scripting backend, go to Player Settings > Configuration > Scripting Backend and change from Mono to IL2CPP. | |
| Faster runtime | Generates code that is optimized for runtime performance. This is the default behavior in previous versions of Unity. | |
| Faster (smaller) builds | Generates code that is optimized for build size and iteration. It generates less code and produces a smaller build, but may have an impact on runtime performance, especially for generic code. You might want to use this option when faster build times are important, such as when iterating on changes | |
| Build | Use it build your application. | |
| Build And Run | Use it to view the WebGL Player locally. Unity uses a local web server to host your build, and opens it from a localhost URL. Alternatively, you can use a custom local web server with properly configured response headers. For more information, see WebGL: Compressed builds and server configuration. | |
For changing the settings for Asset Import Overrides, see Build Settings.
Build Folder
The Build folder contains the following files ([ExampleBuild] represents the name of the target build folder).
| 文件名 | 包含 |
|---|---|
[ExampleBuild].loader.js |
网页需要用来加载 Unity 内容的 JavaScript 代码。 |
[ExampleBuild].framework.js |
JavaScript 运行时和插件。 |
[ExampleBuild].wasm |
WebAssembly 二进制文件。 |
[ExampleBuild].mem |
用于初始化播放器堆内存的二进制映像文件。Unity 仅针对多线程 WebAssembly 构建生成此文件。 |
[ExampleBuild].data |
资源数据和场景。 |
[ExampleBuild].symbols.json |
调试错误堆栈跟踪所需的调试符号名称。仅当启用 Debug Symbols 选项时 (File > Build Settings > Player Settings),才会为 Release 构建生成此文件。 |
[ExampleBuild].jpg |
在构建加载时显示的背景图像。仅当在 Player Settings (File > Build Settings > Player Settings > Splash Image) 中提供了背景图像时,才会生成此文件。有关更多信息,请参阅启动画面页面。 |
如果对构建启用某种压缩方法,Unity 会识别与压缩方法对应的扩展名,并将此扩展名添加到 Build 子文件夹中的文件的名称中。如果启用 Decompression Fallback,Unity 将扩展名 .unityweb 附加到构建文件名。否则,Unity 为 Gzip 压缩方法附加扩展名 .gz,或者为 Brotli 压缩方法附加扩展名 .br。
有关更多信息,请参阅 WebGL:压缩构建和服务器配置。
If you enable Name Files As Hashes in the Player Settings, Unity uses the hash of the file content instead of the default filename. This applies to each file in the build folder. This option allows you to upload updated versions of the game builds into the same folder on the server, and only upload the files which have changed between build iterations.
注意:在某些浏览器中可能无法直接从文件系统打开播放器。这是由于本地文件 URL 应用了安全限制。
Deep Profiling Support
启用 Deep Profiling Support 设置可使 Unity Profiler 对应用程序中的每次函数调用都进行性能分析。如需了解更多信息,请参阅有关深度性能分析的文档。
Enable Exceptions
打开 Publishing Settings 访问 Enable Exceptions。Enable Exceptions 允许指定在运行时如何处理意外的代码行为(通常视为错误)。该设置具有以下选项:
- None:如果不需要任何异常支持,请选择此选项。此选项可提供最佳性能和最小构建。使用此选项,抛出的任何异常都会导致内容因该设置中的错误而停止。
-
Explicitly Thrown Exceptions Only(默认设置):选择此选项可捕获从脚本中的
throw语句显式指定的异常,并可确保调用finally代码块。请注意,选择此选项会使脚本中生成的 JavaScript 代码变得更长且更慢;仅当脚本是项目的主要瓶颈时,这才会成为问题。 -
Full Without Stacktrace:选择此选项可捕获:
- 从脚本中的
throw语句显式指定的异常(与 Explicitly Thrown Exceptions Only 选项一样) - Null 引用
- 越界数组访问
- 从脚本中的
- Full With Stacktrace:此选项与上面的选项类似,但也捕获堆栈跟踪。Unity 通过在代码中嵌入对异常检查来生成这些异常,因此该选项会降低性能并增加浏览器内存使用量。仅用于调试,并始终在 64 位浏览器中进行测试。
选择 Publishing Settings 以访问数据缓存。
数据缓存
To access Data Caching, go to Publishing Setings via File > Build Settings > Player Settings > WebGL. This enables the browser to cache the main data files into the IndexedDB database.
使用默认浏览器 HTTP 缓存并不能保证浏览器缓存特定响应。这是因为浏览器 HTTP 缓存空间有限,浏览器可能无法缓存过大的文件。
为了提高加载速度,IndexedDB 允许您缓存超过浏览器限制的文件。缓存更多文件时,下一次构建运行期间下载内容在用户计算机上可用的机会就增加了。
数据缓存仅为 HTTP 响应缓存 IndexedDB 缓存中的 .data 文件。要缓存资源包,需要启用数据缓存并覆盖 unityInstance.Module.cacheControl()。
为此,请确保 Module.cacheControl(url) 为请求的资源包 URL 返回 must-revalidate。例如,您可以在 createUnityInstance() 返回的 Promise 的执行回调中重写 unityInstance.Module.cacheControl() 函数。
有关 createUnityInstance() 的更多信息,请参阅 WebGL:压缩构建和服务器配置。
- 在 Unity 2019.1 中删除了 asm.js 链接器目标
- Unity 2020.1 中添加了构建文件更新和数据缓存