- Unity 사용자 매뉴얼 2020.3 (LTS)
- 플랫폼 개발
- WebGL
- WebGL 개발 시작
- WebGL 프로젝트 빌드 및 실행
WebGL 프로젝트 빌드 및 실행
Build 폴더에는 다음 파일이 들어 있습니다([ExampleBuild]는 타겟 빌드 폴더의 이름을 나타냄).
| 파일 이름 | 내용물 |
|---|---|
[ExampleBuild].loader.js |
웹 페이지가 Unity 콘텐츠를 로드하는 데 필요한 JavaScript 코드. |
[ExampleBuild].framework.js |
JavaScript 런타임 및 플러그인. |
[ExampleBuild].wasm |
WebAssembly 바이너리. |
[ExampleBuild].mem |
플레이어의 힙 메모리를 초기화하는 바이너리 이미지. Unity는 멀티 스레드 WebAssembly 빌드에 대해서만 이 파일을 생성합니다. |
[ExampleBuild].data |
에셋 데이터 및 씬. |
[ExampleBuild].symbols.json |
오류 스택 추적을 디맹글하는 데 필요한 디버그 심볼 이름. 이 파일은 Debug Symbols 옵션(File > Build Settings > Player Settings)을 활성화한 경우에만 릴리스 빌드에 대해 생성됩니다. |
[ExampleBuild].jpg |
빌드가 로드되는 동안 표시되는 배경 이미지. 이 파일은 플레이어 설정(File > Build Settings > Player Settings > Splash Image)에서 배경 이미지가 제공된 경우에만 생성됩니다. 자세한 내용은 스플래시 화면 페이지를 참조하십시오. |
빌드에 대해 Compression Method를 활성화하면 Unity는 압축 방식에 해당하는 확장자를 식별하고 해당 확장자를 Build 하위 폴더 내의 파일 이름에 추가합니다. Decompression Fallback을 활성화하면 Unity는 빌드 파일 이름에 .unityweb 확장자를 추가합니다. 그렇지 않으면 Unity는 Gzip 압축 방식의 경우 .gz, Brotli 압축 방식의 경우 .br 확장자를 추가합니다.
자세한 내용은 WebGL: 압축 빌드 및 서버 설정을 참조하십시오.
Player Settings에서 Name Files As Hashes를 활성화하면 Unity는 기본 파일 이름 대신 파일 콘텐츠의 해시를 사용합니다. 이는 빌드 폴더의 각 파일에 적용됩니다. 이 옵션을 사용하면 업데이트된 버전의 게임 빌드를 서버의 동일한 폴더에 업로드하고, 빌드 반복 간에 변경된 파일만 업로드할 수 있습니다.
WebGL 플레이어를 로컬에서 확인하는 가장 좋은 방법은 Unity의 Build And Run 옵션(메뉴: File > Build And Run)을 사용하는 것입니다. Unity는 로컬 웹 서버를 사용하여 빌드를 호스팅하고, 로컬 호스트 URL에서 해당 빌드를 엽니다. 또는 올바르게 설정된 리스폰스 헤더가 있는 커스텀 로컬 웹 서버를 사용할 수도 있습니다. 리스폰스 헤더 설정에 대한 자세한 내용은 WebGL: 압축 빌드 및 서버 설정을 참조하십시오.
참고: 일부 브라우저에서는 파일 시스템에서 플레이어를 직접 열 수 없습니다. 이는 로컬 파일 URL에 적용된 보안 제한 사항 때문입니다.
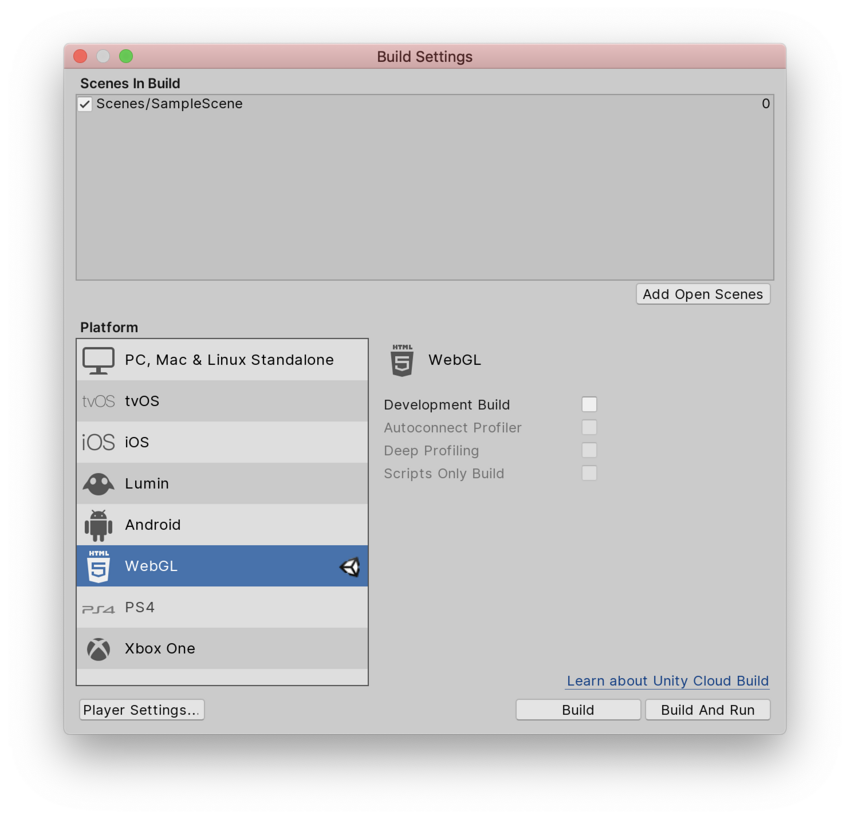
빌드 설정(Build Settings)
WebGL 빌드 설정에 액세스하려면 빌드 설정 창(File > Build Settings)을 열고 Platform 리스트에서 WebGL 을 선택하십시오.

개발 빌드
Development Build 설정을 선택하면 Unity는 프로파일러를 지원하는 개발 빌드와 애플리케이션의 오류를 확인할 수 있는 개발 콘솔을 생성합니다. 또한 개발 빌드는 콘텐츠를 축소하지 않습니다. 개발 빌드의 JavaScript는 사람이 읽을 수 있는 포맷이고, Unity는 오류에 대한 스택 추적을 볼 수 있도록 함수 이름을 유지합니다. 하지만 이 경우 개발 빌드가 너무 커져서 배포가 불가능할 수 있습니다. 개발 빌드 설정을 활성화한 경우 Autoconnect Profiler 와 Deep Profiling Support 만 선택할 수 있습니다.
프로파일러 자동 연결
Unity WebGL 콘텐츠를 프로파일링하려면 Autoconnect Profiler 설정을 선택하십시오. WebGL의 경우 프로파일러를 다른 플랫폼에서 실행 중인 빌드에 연결할 수 없으므로, 이 옵션을 사용하여 콘텐츠를 에디터에 연결해야 합니다. 프로파일러 연결은 WebGL의 WebSocket을 사용하여 처리되지만 웹 브라우저는 콘텐츠에서 발신 연결만 허용하기 때문입니다.
세부 프로파일링 지원
Deep Profiling Support 설정을 활성화하면 Unity 프로파일러가 애플리케이션의 모든 함수 호출을 프로파일링합니다. 자세한 내용은 세부 프로파일링 문서를 참조하십시오.
Player settings
WebGL은 플레이어 설정(메뉴: Edit > Project Settings 에서 Player 카테고리 선택)에 몇 가지 추가 옵션이 있습니다.
기타 설정

엔진 코드 스트립
Other Settings 를 열어 Strip Engine Code 옵션에 액세스합니다. 이 옵션은 기본적으로 선택되어 있어 WebGL에 대해 코드 스트리핑을 활성화합니다. 이 옵션이 선택되어 있으면 Unity는 사용되지 않은 클래스에 대한 코드를 포함시키지 않습니다. 예를 들어, 물리 컴포넌트 또는 함수를 사용하지 않으면 전체 물리 엔진이 빌드에서 제거됩니다. 세부 정보는 아래의 스크리핑 섹션을 참조하십시오.
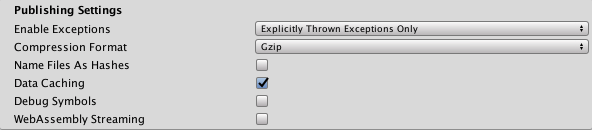
퍼블리싱 설정

예외 활성화
Publishing Settings 를 열어 Enable Exceptions 에 접근합니다. Enable Exceptions 를 통해 런타임에 예기치 않은 코드 동작(일반적으로 오류로 간주됨)을 처리하는 방법을 지정할 수 있습니다. 다음 옵션이 있습니다.
- None: 예외 지원이 필요하지 않은 경우에 선택합니다. 성능이 극대화되고 빌드가 최소화됩니다. 이 옵션을 선택하면 폐기된 예외로 인해 해당 설정에 오류가 있는 경우 콘텐츠가 중지됩니다.
-
Explicitly Thrown Exceptions Only (기본): 스크립트의
throw문에서 명시적으로 지정된 예외를 캡처하고finally블록이 호출되도록 하려면 이 옵션을 선택합니다. 이 옵션을 선택하면 스크립트에서 생성된 JavaScript 코드가 더 길어지고 더 느려지지만, 스크립트가 프로젝트의 중요한 병목 지점인 경우를 제외하고는 문제가 되지 않을 것입니다. -
Full Without Stacktrace: 다음을 캡처하려면 이 옵션을 선택합니다.
- 스크립트의
throw문에서 명시적으로 지정된 예외(Explicitly Thrown Exceptions Only 옵션과 동일) - Null 레퍼런스
- 범위 이탈 배열 액세스
- 스크립트의
- Full With Stacktrace: 이 옵션의 상기 옵션과 유사하지만 스택 추적도 캡처합니다. Unity는 이런 예외에 대한 확인을 코드에 포함시켜서 예외를 생성하므로, 이 옵션을 선택하면 성능이 둔화되고 브라우저 메모리 사용이 증가합니다. 디버깅에만 이 옵션을 사용하고 항상 64비트 브라우저에서 테스트해야 합니다.
Publishing Settings를 선택하여 Data Caching에 접근합니다.
데이터 캐싱
Data Caching에 액세스하려면 Publishing Settings(File > Build Settings > Player Settings > WebGL > Publishing Settings)를 선택하십시오. 그러면 브라우저가 메인 데이터 파일을 IndexedDB 데이터베이스에 캐싱할 수 있습니다.
기본 브라우저 HTTP 캐시를 사용한다고 해서 브라우저가 특정 리스폰스를 캐싱한다고 보장하지는 않습니다. 이는 브라우저 HTTP 캐시의 공간이 제한되고, 브라우저가 너무 큰 파일은 캐싱하지 못할 수 있기 때문입니다.
로드 시간을 향상하기 위해 IndexedDB를 사용하면 브라우저 제한을 초과하여 파일을 캐싱할 수 있습니다. 더 많은 파일을 캐싱하면 다음 빌드 실행 동안 사용자 컴퓨터에서 다운로드한 콘텐츠를 사용할 수 있는 가능성이 높아집니다.
데이터 캐싱은 HTTP 리스폰스를 위해 .data 파일만 IndexedDB 캐시에 캐싱합니다. 에셋 번들을 캐싱하려면 Data Caching을 활성화하고 unityInstance.Module.cacheControl()을 오버라이드해야 합니다. 이렇게 하려면 Module.cacheControl(url)이 요청된 에셋 번들 URL에 대해 must-revalidate를 반환하는지 확인하십시오. 예를 들어 createUnityInstance()가 반환하는 Promise의 이행 콜백에서 unityInstance.Module.cacheControl() 함수를 오버라이드할 수 있습니다. createUnityInstance()에 대한 자세한 내용은 WebGL: 압축 빌드 및 서버 설정을 참조하십시오.
WebGL용으로 퍼블리시하는 경우 콘텐츠가 시작되기 전에 사용자가 충분한 다운로드 시간을 얻을 수 있도록 빌드 크기를 작게 유지하는 것이 중요합니다. 에셋 크기를 줄일 수 있는 방법에 대한 일반적인 팁은 빌드 파일 크기 축소 문서를 참조하십시오.
배포 크기
WebGL용으로 퍼블리시하는 경우 콘텐츠가 시작되기 전에 사용자가 충분한 다운로드 시간을 얻을 수 있도록 빌드 크기를 작게 유지하는 것이 중요합니다. 에셋 크기를 줄일 수 있는 방법에 대한 일반적인 팁은 빌드 파일 크기 축소 문서를 참조하십시오.
WebGL 관련 힌트와 팁
텍스처 임포터에서 모든 압축된 텍스처를 Crunch 텍스처 압축 포맷으로 지정해야 합니다.
개발 빌드를 배포하지 말아야 합니다. 빌드는 압축되거나 최소화되지 않으므로 파일 크기가 훨씬 더 큽니다.
빌드에 예외가 필요하지 않은 경우 Player 설정(메뉴: Edit > Project Settings 에서 Player 카테고리 선택)에서 Publishing Settings 패널을 열고 Enable Exceptions 를 None 으로 설정해야 합니다.
Player 설정(메뉴: Edit > Project Settings 에서 Player 카테고리 선택)에서 Other Settings 패널을 열고 Strip Engine Code 를 활성화하여 빌드 효율성을 높입니다.
타사 관리 dll을 사용하는 경우 많은 종속성이 포함되어 있어 생성된 코드 크기가 매우 커질 수 있으므로 주의해야 합니다.
릴리스 빌드를 만드는 경우 Unity는 WebGL Player 설정의 Publishing Settings 패널에서 선택한 Compression Format 에 따라 빌드 출력 파일을 압축합니다.

각 옵션과 옵션을 사용하여 빌드를 퍼블리시하는 방법에 대한 자세한 내용은 압축된 빌드 배포 문서를 참조하십시오.
에셋 번들
콘텐츠가 시작되기 전에 모든 에셋 데이터를 다운로드해야 하므로, 에셋을 주 데이터 파일에서 에셋 번들로 이동할지 고려해야 합니다. 이렇게 하면 빠르게 로드되는 콘텐츠를 위해 작은 로더 씬을 만들 수 있습니다. 그러면 사용자 콘텐츠를 이용하는 동안 에셋이 동적으로 로드됩니다. 또한 에셋 번들은 에셋 데이터 메모리를 관리하는 데도 도움이 됩니다. AssetBundle.Unload를 호출하여 더 이상 필요하지 않은 에셋의 에셋 데이터를 메모리에서 언로드할 수 있습니다.
WebGL 플랫폼에서 에셋 번들을 사용할 때 고려해야 할 사항이 몇 가지 있습니다.
주 빌드에 사용되지 않는 에셋 번들의 클래스 타입을 사용하면 Unity가 해당 클래스에 대한 코드를 빌드에서 스트리핑할 수 있습니다. 이로 인해 에셋 번들에서 에셋을 로드하려고 할 때 실패할 수 있습니다. BuildPlayerOptions.assetBundleManifestPath를 사용하여 이 문제를 해결하거나 아래의 스트리핑에 대한 섹션에서 다른 옵션에 대해 알아보십시오.
WebGL은 스레딩을 지원하지 않지만 다운로드 완료 시 http 다운로드가 가능합니다. 따라서 Unity WebGL 빌드는 메인 스레드를 차단하는 다운로드가 완료되면 메인 스레드에서 에셋 번들 데이터를 압축 해제해야 합니다. 이를 피하는 방법을 선택하면 LZMA 에셋 번들 압축을 WebGL상의 에셋 번들에 사용할 수 없습니다. 대신 LZ4를 사용해 에셋 번들이 압축 해제됩니다. LZ4는 필요 시 매우 효율적으로 압축 해제할 수 있습니다. LZ4보다 더 크기가 작은 압축이 필요하다면 에셋 번들에서 (LZ4 압축 위에) gzip 또는 Brotli 압축을 사용하도록 웹 서버를 설정할 수 있습니다. 자세한 방법은 압축 빌드 배포에 대한 문서를 참고하십시오.
WWW.LoadFromCacheOrDownload를 사용한 에셋 번들 캐싱은 WebGL에서 브라우저의 IndexedDB API를 사용하여 지원됩니다. 캐싱은 사용자의 컴퓨터에서 구현됩니다. IndexedDB는 일부 브라우저에서 제한적으로 지원될 수 있으며, 해당 브라우저에서는 디스크에 데이터를 저장하기 위해 사용자에게 허가를 요청할 수 있습니다. 자세한 내용은 WebGL 브라우저 호환성 문서를 참조하십시오.
스트리핑
Unity는 사용되지 않은 모든 코드를 빌드에서 기본적으로 제거합니다. Player 설정(메뉴: Edit > Project Settings 에서 Player 카테고리 선택)을 통해 이 설정을 변경할 수 있습니다. Other Settings 패널을 선택하여 Strip Engine Code 옵션에 액세스해야 합니다. 스트리핑을 활성화하여 빌드하는 것이 더 좋습니다.
코드 스트리핑을 사용하면 Unity는 스크립트 코드에서 레퍼런스되어 사용되거나 씬의 직렬화된 데이터에 사용되는 UnityObject 파생 클래스를 프로젝트에서 검색합니다. 그런 다음 사용되는 클래스가 없는 Unity 서브시스템을 빌드에서 제거합니다. 그러면 빌드의 코드가 감소하여 다운로드 크기가 작아지고 파싱할 코드도 감소합니다. 따라서 코드가 더 빨리 실행되고 메모리를 덜 사용합니다.
코드 스트리핑 관련 문제
실제로 필요한 코드가 코드 스트리핑 도중 제거되는 경우 프로젝트에 문제가 발생할 수 있습니다. 예를 들어, 메인 빌드에 포함되어 있지 않아 제거된 클래스를 포함하는 에셋 번들을 런타임 시점에 로드하면 문제가 발생합니다. 이러한 문제가 발생하면 아래와 같이, 브라우저의 JavaScript 콘솔에서 오류 메시지가 표시됩니다(추가 오류 역시 발생할 수 있습니다).
Could not produce class with ID XXX
이러한 오류를 해결하려면 위 예제에서의 XXX에 해당하는 ID를 클래스 ID 참조에서 조회해서 어떤 클래스가 인스턴스를 생성하려고 했는지 확인해야 합니다. 이 경우 해당 클래스에 대한 참조를 스크립트에 추가하거나 프로젝트에 link.xml 파일을 추가하는 방법을 통해 Unity가 해당 클래스의 코드를 포함하도록 강제할 수 있습니다.
다음은 Collider 클래스(그리고 물리 모듈)가 프로젝트에서 보존되도록 하는 예제입니다. XML 코드를 link.xml이라는 파일에 추가하고 이 파일을 Assets 폴더에 저장해야 합니다.
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
스트리핑으로 인해 빌드에 문제가 발생한다고 의심될 경우 테스트 중에 Strip Engine Code 옵션을 비활성화하는 방법도 시도해 볼 수 있습니다.
Unity에는 어떤 모듈 및 클래스가 빌드에 포함되어 있는지 확인하여 프로젝트를 스트리핑에 적합하게 최적화할 수 있는 편리한 방법이 없습니다. 하지만 빌드를 만든 후에 생성되는 Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp 파일을 확인하여 포함된 클래스와 모듈의 개요를 얻을 수 있습니다.
Strip Engine Code 옵션은 Unity 엔진 코드에만 영향을 미칩니다. IL2CPP는 항상 관리 dll 및 스크립트에서 바이트 코드를 스트리핑하므로, 관리되는 타입을 코드에서 정적으로 참조하지 않고 반사를 통해 참조해야 하는 경우 문제가 될 수 있습니다. 반사를 통해 타입에 액세스해야 하는 경우, 해당 타입을 유지하기 위해 link.xml 파일도 설정해야 할 수 있습니다. link.xml 파일에 대한 자세한 내용은 iOS 빌드 크기 최적화에 대한 문서 페이지를 참조하십시오.
빌드 출력 파일 이동
Build 폴더의 위치를 변경하려면 WebGL 템플릿 index.html 파일에서 buildUrl 변수를 수정하십시오.
Build 폴더 내의 파일 위치를 변경하려면 파라미터의 해당 URL(즉 dataUrl, wasmCodeUrl, wasmMemoryUrl, wasmFrameworkUrl)을 index.html 파일의 설정 변수로 변경하십시오.
파일을 콘텐츠 배포 네트워크(CDN)에서 호스트하고 싶은 경우 외부 서버에서 이에 대한 URL을 지정할 수 있지만, 그러기 위해서는 호스팅 서버에서 CORS(Cross Origin Resource Sharing)가 활성화되었는지 확인해야 합니다. CORS에 대한 자세한 내용은 매뉴얼의 WebGL 네트워킹 페이지를 참조하십시오.
인크리먼트 빌드
IL2CPP를 통해 프로젝트에 생성되는 C++ 코드는 증분적으로 컴파일됩니다. 즉 마지막 빌드 이후에 변경되고 생성된 C++ 코드만 다시 컴파일됩니다. 변경되지 않은 소스 코드에는 이전 빌드를 위해 생성된 것과 동일한 오브젝트 파일이 다시 사용됩니다. 증분식 C++ 빌드에 사용되는 오브젝트 파일은 Unity 프로젝트의 Library/il2cpp_cache 디렉토리에 저장됩니다.
증분식 컴파일을 사용하지 않는 생성된 C++ 코드의 완전히 새로운 클린 빌드를 수행하려면 Unity 프로젝트의 Library/il2cpp_cache 디렉토리를 삭제해야 합니다. Unity 에디터 버전이 이전 WebGL 빌드에 사용된 버전과 다르면 Unity가 완전히 새로운 클린 빌드를 자동으로 수행합니다.
- Unity 2017.3에 Full Without Stacktrace 추가됨
- Unity 2019.1에서 asm.js 링커 타겟 삭제됨
- Unity 2020.1에서 빌드 파일 업데이트 및 데이터 캐싱 추가됨