- Unity User Manual (2020.2 beta)
- プラットフォーム開発
- WebGL
- WebGL での開発を始めるにあたって
- WebGL: 圧縮されたビルドとサーバーの設定
WebGL: 圧縮されたビルドとサーバーの設定
WebGL のビルドを展開するには、サーバーを設定し、正しいレスポンスヘッダーを使用していることを確認する必要があります。そうすると、ブラウザーが適切なレスポンスを受け取り、そのレスポンスを正しく処理できるようになります。
Unity には、サーバーの設定方法に影響する主な設定が 2 つあります。
- Compression Format: ビルドステップで Unity がどのようにファイルを圧縮するかを決定します。
- Decompression Fallback: ビルドがブラウザーで実行されるときに、ダウンロードしたファイルを Unity がどのように処理するかを決定します。
Compression Format
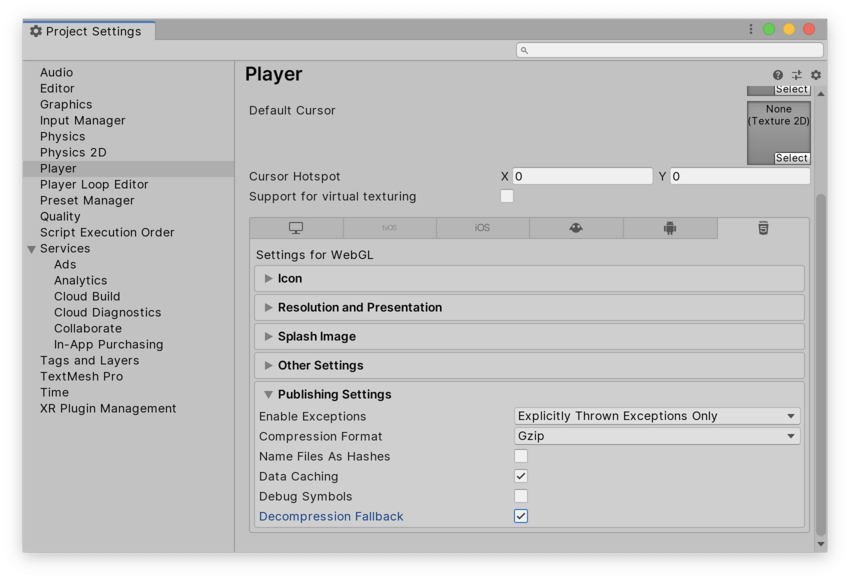
WebGL Player 設定ウィンドウから圧縮タイプを選択します (メニュー: Edit > Project Settings > Player* と移動し、WebGL** を選び Publishing Settings のセクションを展開します)。

| 圧縮形式 | 説明 |
|---|---|
| gzip | デフォルト設定。gzip ファイルは Brotli ファイルより大きいですが、ビルドにかかる時間が短く、http と https の両方に対しすべてのブラウザによってネイティブにサポートされています。 |
| Brotli | Brotli は最も高い圧縮率を得られます。Brotli 圧縮ファイルは gzip よりも著しく小さくできますが、圧縮に長い時間がかかり、リリースビルドでの反復時間を増加します。Chrome と Firefox のみが、https 全体で Brotli 圧縮をネイティブにサポートします。 |
| Disabled | 圧縮を無効にします。後処理スクリプトで独自の圧縮を実装する場合は、このオプションを使用してください。また、ホスティングサーバーで静的な圧縮を使用する予定の場合にも使用する必要があります。 |
選択された圧縮方法のブラウザーサポートの詳細については、WebGL ブラウザーの互換性 に関するドキュメントを参照してください。
Web サーバーの設定
You might need to adjust your server configuration to match your specific build setup. In particular, there might be issues if you already have another server-side configuration to compress hosted files, which could interfere with this setup. To make the browser perform decompression natively while it downloads your application, append a Content-Encoding header to the server response. This header must correspond to the type of compression Unity uses at build time. For code samples, see Server Configuration Code Samples.
Decompression Fallback
Decompression Fallback (解凍のフォールバック) オプションは、Unity が自動的に JavaScript のデコンプレッサーをビルドに埋め込むことを可能にします。このデコンプレッサーは、選択した圧縮方式に対応しており、ブラウザーがコンテンツの解凍に失敗した場合にコンテンツを解凍します。
Decompression Fallback を有効にする
Player Settings ウィンドウ (Edit > Project Settings > Player の順に移動し、WebGL を選び、Publishing Settings セクションを展開します) から Decompression Fallback を有効にします。
Decompression Fallback を有効にすると、Unity はビルドファイルに .unityweb という拡張子を付けます。
サーバー設定の経験が少ない場合や、サーバー設定が利用できない場合は、Decompression Fallback の使用を検討してください。
ノート: このオプションを使用すると、ローダーサイズが大きくなり、ビルドファイルのロードスキームの効率が悪くなります。
Decompression Fallback を無効にする
Decompression Fallback オプションは、デフォルトでは無効になっています。そのため、デフォルトでは、ビルドファイルの拡張子は、選択した圧縮方法に対応しています。
There are two compression methods to choose from: gzip or Brotli. For further information see the compression format section.
Unity のビルドファイルをダウンロード中にブラウザーがネイティブに解凍できるようにするには、適切な HTTP ヘッダーを付けて圧縮ファイルを提供するようにウェブサーバーを設定する必要があります。これをネイティブブラウザー解凍といいます。これは、JavaScript の解凍フォールバックよりも高速で、アプリケーションの起動時間を短縮できるという利点があります。
The setup process for native browser decompression depends on your web server. For code samples, see Server Configuration Code Samples.
Content-Encoding ヘッダー
Content-Encoding ヘッダーは、Unity が圧縮ファイルに使用した圧縮の種類をブラウザーに伝えます。これにより、ブラウザーはファイルをネイティブに解凍することができます。
Content-Encoding 応答ヘッダーに、Player 設定で選択した圧縮方式を設定します。
| 圧縮形式 | ファイル拡張子 | 応答ヘッダー |
|---|---|---|
| gzip | .gz | Content-Encoding: gzip |
| Brotli | .br | Content-Encoding: br |
WebAssembly ストリーミング (上位ヘッダー)
WebAssembly ストリーミングでは、ブラウザーが WebAssembly コードをダウンロードしている間にコンパイルすることができます。これにより、ロード時間が大幅に改善されます。
WebAssembly ストリーミングコンパイルを機能させるには、サーバーが application/wasm MIME タイプの WebAssembly ファイルを返す必要があります。
WebAssembly ストリーミングを使用するには、Content-Type: application/wasm 応答ヘッダーを使用して WebAssembly ファイルを提供する必要があります。
Content-Type ヘッダーは、コンテンツがどのメディアタイプであるかをサーバーに通知します。この値は、WebAssembly ファイルに対して application/wasm に設定する必要があります。
| ファイル拡張子 | 応答ヘッダー |
|---|---|
| .wasm、.wasm.gz、.wasm.br | Content-Type: application/wasm |
ノート: WebAssembly ストリーミングは JavaScript の解凍と一緒には動作しません (Decompression Fallback オプションが有効な場合)。このような場合、ダウンロードされたWebAssembly ファイルは最初に JavaScript のデコンプレッサーを通過しなければならず、そのためブラウザーはダウンロード中にストリーミングすることができません。
追加ヘッダー
ファイルに JavaScript が含まれている場合は、application/javascript Content-Type ヘッダーを追加する必要があります。サーバーによっては、このヘッダーが自動的に含まれている場合もありますが、そうでない場合もあります。
| ファイル拡張子 | 応答ヘッダー |
|---|---|
| .js、.js.gz、js.br | Content-Type: application/javascript |
- サーバー設定を考慮して 2020.1 にページを更新しました。
- 2019–09–04 WebAssembly ストリーミングは 2019.2 に追加
- バージョン 5.6 で更新