- Unity User Manual 2023.1 (beta)
- プラットフォーム特有の情報
- WebGL
- Build and distribute a WebGL application
- Deploy WebGL application
Deploy WebGL application
To deploy a WebGL build, you must configure your server and make sure you’re using the correct response headers, so that the browser receives a proper response and processes it correctly.
Unity には、サーバーの設定方法に影響する主な設定が 2 つあります。
- Compression Format: ビルドステップで Unity がどのようにファイルを圧縮するかを決定します。
- Decompression Fallback: ビルドがブラウザーで実行されるときに、ダウンロードしたファイルを Unity がどのように処理するかを決定します。
Compression Format
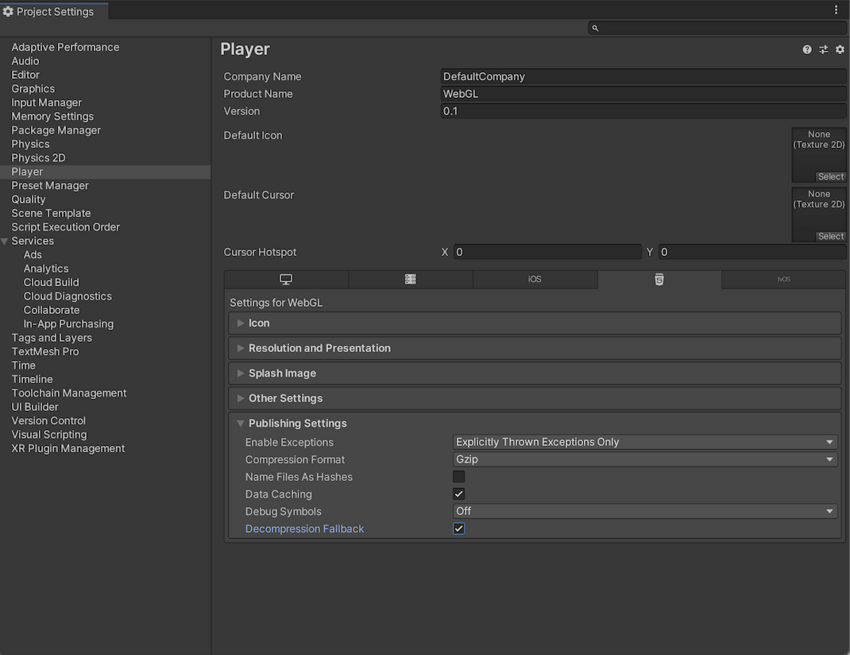
WebGL Player 設定ウィンドウから圧縮タイプを選択します (メニュー: Edit > Project Settings > Player* と移動し、WebGL** を選び Publishing Settings のセクションを展開します)。

| 圧縮形式 | 説明 |
|---|---|
| gzip | デフォルト設定。gzip ファイルは Brotli ファイルより大きいですが、ビルドにかかる時間が短く、http と https の両方に対しすべてのブラウザによってネイティブにサポートされています。 |
| Brotli | Brotli は最も高い圧縮率を得られます。Brotli 圧縮ファイルは gzip よりも著しく小さくできますが、圧縮に長い時間がかかり、リリースビルドでの反復時間を増加します。Chrome と Firefox のみが、https 全体で Brotli 圧縮をネイティブにサポートします。 |
| Disabled | 圧縮を無効にします。後処理スクリプトで独自の圧縮を実装する場合は、このオプションを使用してください。また、ホスティングサーバーで静的な圧縮を使用する予定の場合にも使用する必要があります。 |
選択された圧縮方法のブラウザーサポートの詳細については、WebGL ブラウザーの互換性 に関するドキュメントを参照してください。
Web サーバーの設定
特定のビルド設定に一致するようにサーバー構成を調整する必要がある場合があります。 特に、ホストされたファイルを圧縮するための別のサーバーサイドの設定がすでにある場合は、この設定に干渉する問題が発生する可能性があります。ブラウザーがアプリケーションのダウンロード中にネイティブに解凍を実行するようにするには、サーバーの応答に Content-Encoding ヘッダー を加えます。 このヘッダーは、Unity がビルド時に使用する圧縮のタイプに対応している必要があります。 コードサンプルについては、サーバー設定コードサンプル を参照してください。
Decompression Fallback
Decompression Fallback (解凍のフォールバック) オプションは、Unity が自動的に JavaScript のデコンプレッサーをビルドに埋め込むことを可能にします。このデコンプレッサーは、選択した圧縮方式に対応しており、ブラウザーがコンテンツの解凍に失敗した場合にコンテンツを解凍します。
Enable decompression fallback
Player Settings ウィンドウ (Edit > Project Settings > Player の順に移動し、WebGL を選び、Publishing Settings セクションを展開します) から Decompression Fallback を有効にします。
Decompression Fallback を有効にすると、Unity はビルドファイルに .unityweb という拡張子を付けます。
サーバー設定の経験が少ない場合や、サーバー設定が利用できない場合は、Decompression Fallback の使用を検討してください。
Note: Enabling decompression fallback results in a large loader size and a less efficient loading scheme for the build files.
Disable decompression fallback
The Decompression Fallback option is disabled by default. Therefore, by default, build files include an extension that corresponds to the compression method you select.
圧縮方法は、gzip と Brotli の 2 種類から選択できます。詳細については、圧縮形式 のセクションを参照してください。
To enable browsers to natively decompress Unity build files while they’re downloading, you need to configure your web server to serve the compressed files with the appropriate HTTP headers. This is called native browser decompression. It’s faster than the JavaScript decompression fallback, which can reduce your application’s startup time.
ネイティブのブラウザー解凍の設定方法は、使用するウェブサーバーによって異なります。コードサンプルについては、サーバー設定コードサンプル を参照してください。
Content-Encoding ヘッダー
Content-Encoding ヘッダーは、Unity が圧縮ファイルに使用した圧縮の種類をブラウザーに伝えます。これにより、ブラウザーはファイルをネイティブに解凍することができます。
Content-Encoding 応答ヘッダーに、Player 設定で選択した圧縮方式を設定します。
| 圧縮形式 | ファイル拡張子 | 応答ヘッダー |
|---|---|---|
| gzip | .gz | Content-Encoding: gzip |
| Brotli | .br | Content-Encoding: br |
WebAssembly ストリーミング (上位ヘッダー)
WebAssembly streaming allows the browser to compile the WebAssembly code while it’s still downloading the code. This significantly improves loading times.
WebAssembly ストリーミングコンパイルを機能させるには、サーバーが application/wasm MIME タイプの WebAssembly ファイルを返す必要があります。
WebAssembly ストリーミングを使用するには、Content-Type: application/wasm 応答ヘッダーを使用して WebAssembly ファイルを提供する必要があります。
Content-Type ヘッダーは、コンテンツがどのメディアタイプであるかをサーバーに通知します。この値は、WebAssembly ファイルに対して application/wasm に設定する必要があります。
| ファイル拡張子 | 応答ヘッダー |
|---|---|
| .wasm、.wasm.gz、.wasm.br | Content-Type: application/wasm |
Note: WebAssembly streaming doesn’t work together with JavaScript decompression when the Decompression Fallback option is enabled. The downloaded WebAssembly file must first go through the JavaScript decompressor because the browser can’t stream it during download.
追加ヘッダー
If your file contains JavaScript, you should add the application/javascript Content-Type header. Some servers might include this automatically, while others don’t.
| ファイル拡張子 | 応答ヘッダー |
|---|---|
| .js、.js.gz、js.br | Content-Type: application/javascript |
- サーバー設定を考慮して 2020.1 にページを更新しました。
- 2019–09–04 WebAssembly ストリーミングは 2019.2 に追加