コントロール
コントロールとは、ボタン、ラベル、チェックボックスなどのグラフィカルユーザーインターフェースの要素のことです。コントロールのビジュアルと、コントロールのインタラクションを操作するためのスクリプト化されたロジックが含まれます。
UI Toolkit のコントロールは プレハブ のようなもので、ビジュアル要素とスクリプトを組み合わせて UI パネルで使用できるテンプレートにします。
コントロールは、単一のビジュアル要素で構成される場合と、複数のビジュアル要素の組み合わせで構成される場合があります。

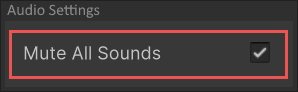
例えば、上図の Toggle コントロールには、3 つの要素が含まれています。
- テキストラベル
- ボックスの画像
- チェックマークの画像
Toggle コントロールの実装では、コントロールの動作を定義します。トグルの状態が true か false かの内部値を持っています。このロジックは、値が変化するときに、チェックマーク画像の可視性を変化させます。
UI にコントロールを追加
UI でコントロールを使用するには、ビジュアルツリー と呼ばれる UI 階層にコントロールを加える必要があります。コントロールの追加は、スクリプト、UXML、または UI Builder で行うことができます。
以下のコードスニペットは、既存のビジュアルツリーに Button コントロールを追加する方法を示しています。
var newButton = new Button("Click me!");
rootVisualElement.Add(newButton)。
UI 階層にコントロールを加える場合、レイアウトエンジンが自動的にサイズ調整と位置調整を行います。自動レイアウトの詳細については、レイアウトエンジン を参照してください。
ビジュアル要素のサイズや位置を手動で上書きすることもできます。位置を手動で制御する方法については、ビジュアルツリー のページを参照してください。
UI Toolkit のすべてのビジュアル要素は、スタイルを使用してその属性を定義します。スタイルのプロパティを変更するには、次の 3 つの方法があります。
- USSスタイルシート を作成する
- UI Builder で適切なプロパティを適用する
- コードで要素のスタイルプロパティを変更する
コントロールを使った相互作用
コントロールはインタラクティブで、変更可能な値を表します。例えば、FloatField は float 値を表しています。コードを使って、変化に反応することができます。以下はその例です。
- コールバックを登録する。
- コントロールの値を直接読み取る。
- データバインディング。
コントロールの value プロパティ
コントロールが変更可能な値を表す場合、それは value プロパティを含んでいます。スクリプトは value プロパティを使用して、コントロールの値に直接アクセスできます。以下のコードスニペットでは、Toggle コントロールと Button コントロールを作成します。ボタンをクリックすると、トグルの値が反転します。
// トグルを作成してコールバックを登録
m_MyToggle = new Toggle("Test Toggle") { name = "My Toggle" };
rootVisualElement.Add(m_MyToggle);
// トグルの値を反転するボタンを作成
Button button01 = new Button() { text = "Toggle" };
button01.clicked += () =>
{
m_MyToggle.value = !m_MyToggle.value;
};
rootVisualElement.Add(button01);
特定のコントロールのプロパティの詳細は、UI Toolkit コントロールリファレンス を参照してください。
コールバックの登録
value プロパティを持つすべてのビルトインコントロールは、値が変更されるとイベントを送信します。コードでは、このイベントを受け取るコールバックを登録することができます。次のコードスニペットは、 Toggle コントロールを作成し、コールバックを登録する方法を示しています。
// トグルを作成してコールバックを登録
m_MyToggle = new Toggle("Test Toggle") { name = "My Toggle" };
m_MyToggle.RegisterValueChangedCallback((evt) => { Debug.Log("Change Event received"); });
rootVisualElement.Add(m_MyToggle);
コールバックとイベントの詳細は、イベントの処理 を参照してください。
データバインディング
コントロールは、オブジェクトやシリアル化されたプロパティに直接紐づける (バインディング) ことができます。例えば、 FloatField コントロールは、MonoBehaviour に属する public float 変数に紐づけできます。コントロールがプロパティに紐づけられると、自動的にそのプロパティの値を表示します。ユーザーがコントロールを変更すると、プロパティの値が更新されます。
同様に、コードによってプロパティの値を変更すると、UI には更新された値が表示されます。この双方向のつながりは、カスタムのインスペクターを作成する場合に便利です。
データバインディングの詳細は、バインディング のページを参照してください。
すべてのコントロールがバインド可能というわけではありません。すべてのビルトインコントロールの一覧と、バインディングをサポートしているかどうかについては、UI Toolkit controls reference を参照してください。
カスタムコントロールの作成
UI Toolkit では、カスタムのコントロールを作成することができます。これにより、複雑なコントロールを作成したり、ユーザーインターフェース要素にカスタムロジックを実装したりすることができます。
コントロールは、VisualElement または VisualElement のサブクラス (例えば TextElement) から直接派生します。また、コントロールの動作を実装するためにマニピュレーターを加えることもあります。例えば、Button コントロールは Clickable マニピュレーターを加えます。
ビルトインコントロール
Unity には、ラベル、テキストフィールド、トグルなどの標準的なコントロールが数多く用意されています。一部のコントロールは、エディターでのみ使用できます。 UI Toolkit の内蔵コントロールの完全なリストについては、UI Toolkit コントロールリファレンス を参照してください。