フレアアセット
Flare (フレア) アセットを使用して、レンズフレアの外観を作成し設定できます。レンズフレアは、カメラのレンズ内で屈折する光の効果をシミュレートします。明るい、あるいはぼんやりとした光を表現し、シーンにちょっとした雰囲気を加えるために使用されます。
ノート: このワークフローはビルトインレンダーパイプラインとのみ互換性があります。他のレンダーパイプラインでの同様の機能については、レンズフレアとハロー を参照してください。
フレアアセットの使用
- フレアアセットを Light コンポーネント または Lens flare コンポーネント に割り当てます。
- Light コンポーネント の Flare プロパティに割り当てると、Unity は自動的に Light の位置と方向を追跡し、その値を使ってレンズフレアの外観を設定します。
- これを Lens flare コンポーネントの Flare プロパティに割り当てると、Lens Flare コンポーネントを使用して追加の値を構成し、より正確な制御を行うことができます。
- Camera にレンズフレアを表示させたい場合は、Camera のゲームオブジェクトに Flare Layer コンポーネントをアタッチします。
- シーンビュー でレンズフレア効果を見るには、シーンビューツールバーの Effect トグルを有効にし、ドロップダウンで Flares を有効にします。
例
Unity のスタンダードアセット に、フレアのサンプルアセットがいくつかあります。
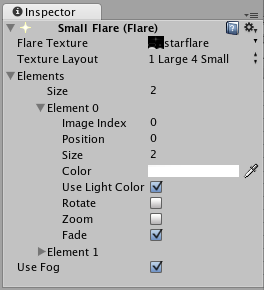
Flare Inspector のリファレンス
フレアは、単一の テクスチャ にいくつかのフレア Element (要素) を加えて使用します。Flare インスペクターで、任意のテクスチャから加えたい Element を選択できます。

| プロパティ | 機能 |
|---|---|
| Elements | フレア内に含まれるフレア画像の数。 |
| Image Index | この要素の Flare Texture から使用するフレア画像。詳細については、下の Flare Textures を参照してください。 |
| Position | 含まれるゲームオブジェクトの位置から画面中央を通る線に沿った要素のオフセット。0 = ゲームオブジェクトの位置、1 = 画面中央 |
| Size | 要素のサイズ。 |
| Color | 要素の色。 |
| Use Light Color | フレアをライトに設定する場合、これを有効にすると、フレアの色がライトの色になります。 |
| Rotate | 有効にすると、要素の底部が常に画面の中央を向き、Lens Flare が画面上を移動するのに伴い、要素は回転します。 |
| Zoom | 有効にすると、表示したときに要素が拡大され、無効にすると、再度縮小します。 |
| Fade | 有効にすると、表示したときに要素がフェードインし、無効にすると、フェードアウトします。 |
| Flare Texture | このフレアの Element が使用する画像を含むテクスチャ。Texture Layout オプションのいずれかで配置する必要があります。 |
| Texture Layout | Flare Texture 内での個々のフレア Element の画像の配置方法 (詳細は、後述の Texture Layouts を参照してください)。 |
| Use Fog | 有効にすると、フレアは遠くにあるフォグとともに消えていきます。一般に小さいフレアに使用されます。 |
Flareアセットを設定する
フレアは、線に沿って配置された複数の Element で構成されます。この線は、レンズフレアを含むゲームオブジェクトの位置と、画面の中心を比較して計算されます。線は、含まれているゲームオブジェクトと画面の中心を超えて伸びています。フレアの Element はすべてこの線上に並べられます。
パフォーマンス上の理由から、1 つの Flare のすべての Elements は、同じ Texture を共有する必要があります。この Texture には、1 つの Flare で Elements として利用可能なさまざまな画像のコレクションが含まれます。 Texture Layout は、 Elements が Flare Texture の中でどのようにレイアウトされるかを定義します。多くの異なる Flare アセットを使用する場合、すべての Elements を含む共有の単一 Flare Texture を使用すると、最高のレンダリングパフォーマンスを得ることができます。
レンズフレアは コライダーによってブロックされます 。Flare GameObject と Camera の間にある Collider は、その Collider が Mesh Renderer を持っていない場合でも、Flare を隠します 。In-between ColliderがTriggerとしてマークされている場合、 Physics.queriesHitTriggers がtrueのときのみ、フレアをブロックします。
- フレアに使用するシェーダーをオーバーライドするには、Graphics ウィンドウを開き、Lens Flares にオーバーライドで使用したいシェーダーを設定します。
Texture Layouts
フレアの Texture Layout (テクスチャレイアウト) には 様々な種類があります。画像内の数字は、各 Element に対する Image Index プロパティに対応しています。
1 Large 4 Small

太陽からのフレアような、大きいフレア向けに設計され、Element の 1 つが他の要素よりも高い忠実度を持つ必要があります。縦の長さが横の 2 倍のテクスチャで使用するよう設計されています。
1 Large 2 Medium 8 Small

1 つの高解像度画像、2 つの中サイズの画像と 8 つの小サイズ画像を必要とする複雑なフレア向けに設計されています。これは、Standard Assets に含まれる 50mm Zoom Flare で使用されており、2 つの中サイズ画像の Element は虹色の円です。縦の長さが横の 2 倍のテクスチャで使用するよう設計されています。
1 Texture

1 つの画像。
###2x2 grid

2x2 グリッド。
3x3 grid

3x3 グリッド。
4x4 grid

4x4 グリッド。