- Unity User Manual 2022.2
- Create user interfaces (UI)
- UI Toolkit
- UI Toolkit について
UI Toolkit について
Want to create your first UI with UI Toolkit? Use this basic UI Toolkit workflow example to get started.
Note: For demonstration purpose, this guide describes how to add UI controls for the Editor UI. However, the instructions on adding UI controls to a UI Document also apply to runtime UI. For more information, see Get started with runtime UI.
If you perform a specific task often, you can use UI Toolkit to create a dedicated UI for it. For example you can create a custom Editor window. The example demonstrates how to create a custom Editor window and add UI controls into your custom Editor window with UI Builder, UXML, and C# script.
この例で作成するすべてのファイルは、GitHub リポジトリ にあります。
カスタムエディターウィンドウの作成
- Create a project in Unity Editor with any template.
- In the Project window, right-click in the
Assetsfolder, and then select Create > UI Toolkit > Editor Window. - In UI Toolkit Editor Window Creator, enter
MyCustomEditor. - Clear the USS checkbox.
- Continue をクリックします。
This creates a custom Editor window with two labels. You can open the Editor window from the menu (Window > UI Toolkit > MyCustomEditor). You can find the source files for it in the Assets/Editor folder.
UI コントロールをウィンドウに加える
以下の方法で UI コントロールをウィンドウに加えることができます。
- UI Builder を使用して UI コントロールを視覚的に加える
- XML に似たテキストファイル (UXML) を使って UI コントロールを追加える
- C# スクリプトを使用して UI コントロールを加える
You can use any of these methods individually, or combine. The following examples create three sets of labels, buttons, and toggles with a combination of these methods.
UI Builder を使用して UI コントロールを加える
To visually add UI controls to your window, use UI Builder. The following steps add a button and a toggle into your custom Editor window in addition to the default label.
-
Editorフォルダーで、MyCustomEditor.uxmlをダブルクリックして、UI Builder を開きます。 - UI Builder で、Button と Toggle を Library > Controls から Hierarchy または **Viewport のウィンドウプレビューにドラッグしてください。
- In the Hierarchy window, select Label.
- In the Inspector window, change the default text to
These controls were created in UI Builderin the Text field. - In the Hierarchy window, select Button.
- In the Inspector window, enter
This is button1in the Text field. - Enter
button1in the Name field. - In the Hierarchy window, select Toggle.
- In the Inspector window, enter
Number?in the Label field. - Enter
toggle1in the Name field. - Save and close the UI Builder window.
- Close your custom Editor window if you haven’t done so.
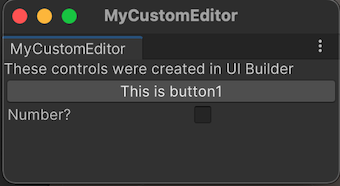
- Select Window > UI Toolkit > MyCustomEditor to re-open your custom Editor window to see the button and the toggle you just added.

UXML を使用して UI コントロールを加える
If you prefer to define your UI in a text file, you can edit the UXML to add the UI controls. The following steps add another set of label, button, and toggle into your window.
Editorフォルダーで、Assets > Create > UI Toolkit > UI Document をクリックして、MyCustomEditor_UXML.uxmlという UXML ファイルを作成します。Click the arrow on
MyCustomEditor_UXML.uxmlin the Project window.Double-click
inlineStyleto openMyCustomEditor_UXML.uxmlin a text editor.-
Replace the contents of
MyCustomEditor_UXML.uxmlwith the following:<?xml version="1.0" encoding="utf-8"?> <engine:UXML xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:engine="UnityEngine.UIElements" xmlns:editor="UnityEditor.UIElements" xsi:noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" > <engine:Label text="These controls were created with UXML." /> <engine:Button text="This is button2" name="button2"/> <engine:Toggle label="Number?" name="toggle2"/> </engine:UXML> MyCustomEditor.csを開きます。-
MyCustomEditorクラスにm_UXMLTreeという名の private のVisualTreeAssetフィールドを追加します。その上に[SerializeField]という属性を付けます。[SerializeField] private VisualTreeAsset m_UXMLTree; -
Add the following code to the end of
CreateGUI().root.Add(m_UXMLTree.Instantiate()); Project ウィンドウで
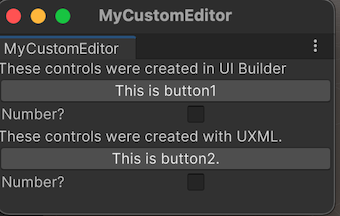
MyCustomEditor.csを選択します。MyCustomEditor_UXML.uxmlを Project ウィンドウから Inspector の UXML Tree フィールドにドラッグします。これで、UXML がビジュアルツリーに割り当てられます。Select Window > UI Toolkit > MyCustomEditor. This opens your custom Editor window with three labels, two buttons, and two toggles.

C# スクリプトを使用して UI コントロールを加える
If you prefer coding, you can add UI Controls to your window with a C# script. The following steps add another set of label, button, and toggle into your window.
MyCustomEditor.csを開きます。-
Unity では、ラベル、ボタン、トグルなどの基本的な UI コントロールに
UnityEngine.UIElementsを使用します。UI コントロールを使用するには、(まだ存在しない場合は) 以下の宣言を加える必要があります。using UnityEngine.UIElements; 既存のラベルのテキストを
"Hello World!From C#"から"These controls were created using C# code."に変えます。-
EditorWindow クラスには
rootVisualElementと呼ばれるプロパティがあります。UI コントロールをウィンドウに追加するには、まず、いくつかの属性を持つ要素クラスをインスタンス化し、rootVisualElementのAddメソッドを使用します。完成した
CreateGUI()メソッドは、以下のようになります。public void CreateGUI() { // Each editor window contains a root VisualElement object VisualElement root = rootVisualElement; // VisualElements objects can contain other VisualElements following a tree hierarchy. Label label = new Label("These controls were created using C# code."); root.Add(label); Button button = new Button(); button.name = "button3"; button.text = "This is button3."; root.Add(button); Toggle toggle = new Toggle(); toggle.name = "toggle3"; toggle.label = "Number?"; root.Add(toggle); // Import UXML var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MyCustomEditor.uxml"); VisualElement labelFromUXML = visualTree.Instantiate(); root.Add(labelFromUXML); } Close your custom Editor window if you haven’t done so.
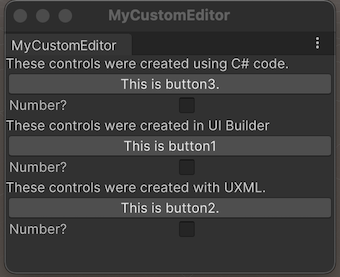
Select Window > UI Toolkit > MyCustomEditor to re-open your custom Editor window to see three labels, three buttons, and three toggles.

UI コントロールの動作を定義する
UI コントロールにイベントハンドラーを設定すると、ボタンをクリックしたときや、トグルを選択/クリアしたときに、UI コントロールが何らかのタスクを実行します。
In this example, set up event handlers that:
- ボタンをクリックすると、エディターコンソールにメッセージが表示されます。
- トグルを選択すると、ボタンが何回クリックされたかがコンソールに表示されます。
Your finished MyCustomEditor.cs looks like the following:
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class MyCustomEditor : EditorWindow
{
[MenuItem("Window/UI Toolkit/MyCustomEditor")]
public static void ShowExample()
{
MyCustomEditor wnd = GetWindow<MyCustomEditor>();
wnd.titleContent = new GUIContent("MyCustomEditor");
}
[SerializeField]
private VisualTreeAsset m_UXMLTree;
private int m_ClickCount = 0;
private const string m_ButtonPrefix = "button";
public void CreateGUI()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
// VisualElements objects can contain other VisualElement following a tree hierarchy.
Label label = new Label("These controls were created using C# code.");
root.Add(label);
Button button = new Button();
button.name = "button3";
button.text = "This is button3.";
root.Add(button);
Toggle toggle = new Toggle();
toggle.name = "toggle3";
toggle.label = "Number?";
root.Add(toggle);
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MyCustomEditor.uxml");
VisualElement labelFromUXML = visualTree.Instantiate();
root.Add(labelFromUXML);
root.Add(m_UXMLTree.Instantiate());
//Call the event handler
SetupButtonHandler();
}
//Functions as the event handlers for your button click and number counts
private void SetupButtonHandler()
{
VisualElement root = rootVisualElement;
var buttons = root.Query<Button>();
buttons.ForEach(RegisterHandler);
}
private void RegisterHandler(Button button)
{
button.RegisterCallback<ClickEvent>(PrintClickMessage);
}
private void PrintClickMessage(ClickEvent evt)
{
VisualElement root = rootVisualElement;
++m_ClickCount;
//Because of the names we gave the buttons and toggles, we can use the
//button name to find the toggle name.
Button button = evt.currentTarget as Button;
string buttonNumber = button.name.Substring(m_ButtonPrefix.Length);
string toggleName = "toggle" + buttonNumber;
Toggle toggle = root.Q<Toggle>(toggleName);
Debug.Log("Button was clicked!" +
(toggle.value ? " Count: " + m_ClickCount : ""));
}
}
To try the example, select Window > UI Toolkit > MyCustomEditor.