- Unity User Manual 2022.2
- プラットフォーム特有の情報
- iOS
- Getting started with iOS
- iOS Player 設定
iOS Player 設定
このページでは、iOS 特有の Player 設定について説明します。すべてのプラットフォームに適用される一般的な Player 設定については、Player - General settings を参照してください。

以下のセクションのプロパティが説明されています。
- Icon (アイコン)
- Resolution and Presentation (解像度と表示)
- Splash Image (スプラッシュ画像)
- Debugging and crash reporting (デバッグとクラッシュのレポート)
- Other Settings (その他の設定)
Icon
Icon 設定を使用して、Apple Store でのアプリケーションのブランド設定をカスタマイズします。

iOS デバイス (iPhone、iPad) ごとに以下のタイプのカスタムアイコンをアップロードして割り当てることができます。
| Icon type | Where it displays |
|---|---|
| Application icons | Main icons for your app |
| Spotlight icons | Spotlight search results for your app |
| Settings icons | Device’s main Settings page |
| Notification icons | Notifications sent from your app |
| Marketing icons | App Store |
アップロードするすべてのアイコンは Texture 2D タイプのアセットです。アイコンのテクスチャがない場合、Unity はアイコンのテクスチャを最も近いサイズで拡大し、より大きなテクスチャを使用するようにします。
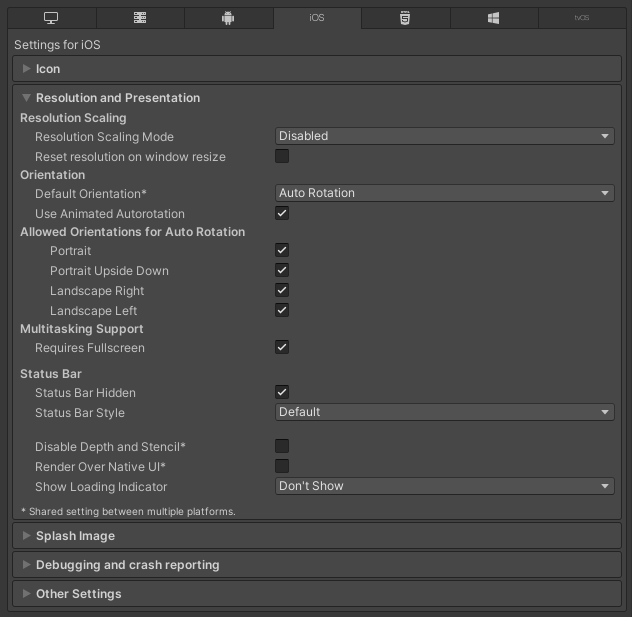
Resolution and Presentation
Resolution and Presentation (解像度と表示) セクションを使用して、画面の表示をカスタム化します。
これらの設定は、以下のカテゴリに分類されます。
- Resolution Scaling (解像度スケール)
- Orientation (向き)
- Allowed Orientations for Auto Rotation (自動変更の向き)
- Multitasking Support (マルチタスクサポート)
- Status Bar (ステータスバー)

Resolution Scaling
Resolution Scaling Mode 設定を使用して、 スケールをネイティブの画面解像度以下に設定します。
| Setting | Function |
|---|---|
| Disabled | Scaling doesn’t apply and the application renders to its native screen resolution. |
| FixedDPI | When you select this value, the Target DPI property appears. Use the Target DPI property to set the target DPI of the game screen. Unity downscales the game screen to match this setting if the device’s native screen DPI is higher than this value. This helps you optimize performance and battery life. You can also use it to target a specific DPI setting. Unity calculates the scale as min(Target DPI * Factor / Screen DPI, 1). The Factor uses the Resolution Scaling Fixed DPI Factor value you enter in the Quality settings. |
| Reset resolution on window resize | Indicates whether to set the screen resolution to the new native window size when the native window size changes. If you set Resolution Scaling Mode to Fixed DPI, Unity recalculates the resolution based on Fixed DPI property. |
Orientation
Default Orientation ドロップダウンからゲームの画面の向きを選択します。デフォルト設定は Auto Rotation です。選択すると、デバイスの向きに合わせて画面が回転します。
他の設定を選択すると、画面上のホームボタンの固定位置を決定します。
| 設定 | ホームボタンの位置 |
|---|---|
| Portrait | 下 |
| Portrait Upside Down | 上 |
| Landscape Left | 右 |
| Landscape Right | 左 |
| Auto Rotation | 画面の向きはデバイスの向きに応じて変化します。これがデフォルトです。 |
ノート: Default Orientation 設定は iOS と Android デバイスの両方に適用されます。
Default Orientation として Auto Rotation を選択すると、以下の設定が表示されます。
Multitasking Support
アプリケーションをフル画面モードで実行する必要がある場合は、Requires Fullscreen オプションを有効にします。
Status Bar
Status Bar セクションを使用して、iOS ステータスバーに関連するパラメーターを指定します。
| Setting | Function |
|---|---|
| Status Bar Hidden | Enable this option to hide the status bar when your application launches. |
| Status Bar Style | Define the style of the status bar when the application launches. The options are Default and Light. |
| Disable Depth and Stencil | Enable this option to disable the depth and stencil buffers. |
| Render Over Native UI | Enable this option to force your app to render on top of the native iOS UI. |
| Show Loading Indicator | Select how the loading indicator appears. The options are White Large, White, and Gray. |
Splash Image
Splash Image セクションを使用して、iOS がサポートするさまざまなデバイス用にアプリケーションのスプラッシュ画像をカスタマイズします。

共通の Splash Screen 設定 の上にある Virtual Reality Splash Image 設定では、VR ディスプレイのカスタムのスプラッシュ画像を選択できます。
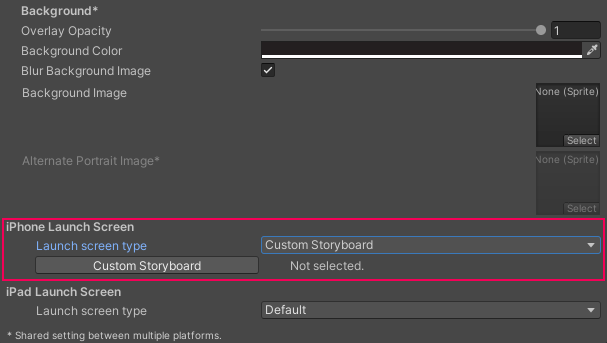
カスタムストーリーボード

iPhone または iPad の Launch screen type ドロップダウンで、Custom Storyboard (カスタムストーリーボード) オプションを選択すると、Custom Storyboard ボタンが表示されます。
Click the Custom Storyboard button to select a storyboard to display when your game starts up on the device. For your storyboard to appear here, you must first create the storyboard in Xcode and copy it to your Project. For more information, see Apple developer documentation about storyboards, scenes, and connections.
Use Storyboard for Launch Screen チェックボックスを無効にする場合は、以下のいずれかの方法でスプラッシュ画像を実装できます。
カスタムストーリーボードを使用しない場合は、Unity のビルトイン起動スクリーンを使ってスプラッシュ画像を実装できます。
Launch Screen
Launch Screen (起動画面) は、iOS がデバイスでスプラッシュスクリーンを作成するストーリーボードファイルです。以下の制限があります。
- iPad のデバイスの向きに基づいて異なるコンテンツをディスプレイすることはできません。
- All iPhones support landscape launch screens, but certain iOS versions display the Landscape Left launch screen instead of the Landscape Right one due to a bug.
- iOS 13 以前はストーリーボードのルートビューコントローラーをオーバーライドすることができませんでした。そのため、起動画面はすべての向きをサポートし、ステータスバーの動作など、いくつかの UI 設定を無視していました。iOS 13 からは、起動画面は向きやステータスバーの外観に関するアプリケーションの設定に完全に準拠するようになりました。
これらの制限は、カスタムストーリーボードにも適用されます。
Select the Launch screen type for iPhone and iPad in the iPhone Launch Screen and iPad Launch Screen sections:
| 値 | 機能 | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | Apple no longer supports Launch Images. This option exists for backwards compatibility reasons. If you select it, your project will use Unity’s default splash screen instead. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels aren’t the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
| Custom Storyboard | When you select this option, the Custom Storyboard button appears. Click the button to select a custom Storyboard file to use as a loading screen. | |
ノート: Unity Personal のサブスクリプションでは、選択したスプラッシュスクリーンに加えて、エンジンが初期化されるとすぐに Unity スプラッシュスクリーン が表示されます。
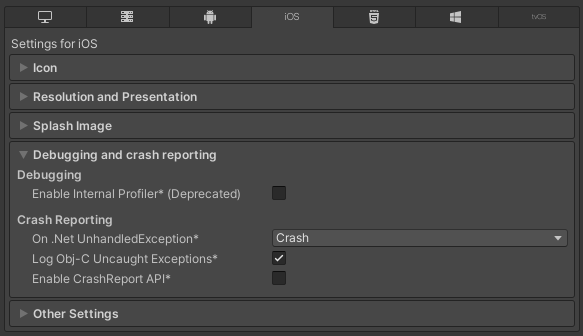
Debugging and crash reporting
Debugging and crash reporting の設定を使用して、アプリケーションのパフォーマンスに関するデータを収集し、クラッシュをトラブルシューティングします。

| Setting | Function |
|---|---|
| Enable Internal Profiler (Deprecated) | This feature is deprecated and will be retired in a future version of Unity. Use the Profiler window instead (menu: Window > Analytics > Profiler). The Profiler collects application performance data and prints a report to the console. The report contains the number of milliseconds each Unity subsystem takes to execute on each frame, averaged across 30 frames. |
| On .Net UnhandledException | Select the action Unity takes when a .NET unhandled exception occurs. The options are Crash (the app crashes and generates a crash report, which users can submit to iTunes and developers can use to troubleshoot the crash), or Silent Exit (the application exits with no errors and doesn’t generate a crash report). |
| Log Obj-C Uncaught Exceptions | When you enable this action, Unity prints Objective-C Uncaught Exception information to the console. |
| Enable Crash Report API | Enables a custom crash reporter to capture crashes. You can use scripts to access crash logs via the CrashReport API. |
Other settings
Other Settings セクションでさまざまな Player 設定を行うことができます。これらのオプションは、以下のグループに分類されています。
- Rendering (レンダリング)
- Identification (ID)
- Configuration (設定)
- Shader Variant Loading
- Optimization (最適化)
- Logging (ログ)
- Legacy (古い機能)
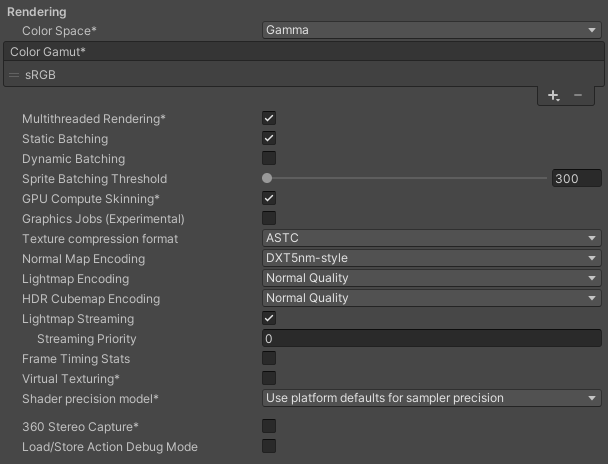
Rendering
これらの設定を使用して、iOS プラットフォーム用にゲームをレンダリングする方法をカスタマイズします。

| Setting | Function | |
|---|---|---|
| Color Space | Choose which color space Unity uses for rendering: Gamma or Linear. For more information, see Linear rendering overview. Gamma: Gamma color space is typically used for calculating lighting on older hardware restricted to 8 bits per channel for the frame buffer format. Even though monitors today are digital, they might still take a gamma-encoded signal as input. Linear: Linear color space rendering gives more precise results. When you select to work in linear color space, the Editor defaults to using sRGB sampling. If your Textures are in linear color space, you need to work in linear color space and disable sRGB sampling for each Texture. |
|
| Color Gamut | You can add or remove color gamuts for the iOS platform to use for rendering. Click the plus (+) icon to see a list of available gamuts. A color gamut defines a possible range of colors available for a given device (such as a monitor or screen). The sRGB gamut is the default (and required) gamut. When targeting recent tvOS devices with wide color gamut displays, use DisplayP3 to use the full display capabilities. Use Metal Editor Support as a fallback for older devices. |
|
| Multithreaded Rendering | Enable this option to move graphics API calls from Unity’s main thread to a separate worker thread. This can help to improve performance in applications that have high CPU usage on the main thread. | |
| Static Batching | Use Static batching. For more information, refer to Draw call batching. | |
| Dynamic Batching | Use dynamic batching (enabled by default). For more information, refer to Draw call batching. Note: Dynamic batching has no effect when a Scriptable Render Pipeline is active, so this setting is only visible if the Scriptable Render Pipeline Asset Graphics setting is blank. |
|
| Sprite Batching Threshold | Controls the maximum vertex threshold used when batching. | |
| Compute Skinning | Enable this option to use Metal GPU compute skinning, which frees up CPU resources. To learn more about GPU compute skinning, see the Wikipedia page on skeletal animation. | |
| Graphics Jobs (Experimental) | Enable this option to instruct Unity to offload graphics tasks (render loops) to worker threads running on other CPU cores. This reduces the time spent in Camera.Render on the main thread, which is often a bottleneck. Note: This feature is experimental. It might not deliver a performance improvement for your Project, and might introduce instability. |
|
| Texture compression format | Choose between ASTC and PVRTC as the default texture compression format for iOS. Check the texture compression format overview for more information. | |
| Normal Map Encoding | Choose XYZ or DXT5nm-style to set the normal map encoding. This affects the encoding scheme and compression format used for normal maps. DXT5nm-style normal maps are of higher quality, but more expensive to decode in shaders. | |
| Lightmap Encoding | Defines the encoding scheme and compression format of the lightmaps. You can choose from Low Quality, Normal Quality, or High Quality. |
|
| HDR Cubemap Encoding | Defines the encoding scheme and compression format of the HDR Cubemaps. You can choose from Low Quality, Normal Quality, or High Quality. |
|
| Lightmap Streaming | Uses Mipmap Streaming for lightmaps. Unity applies this setting to all lightmaps when it generates them. Note: To use this setting, you must enable the Texture Streaming Quality setting. |
|
| Streaming Priority | Sets the priority for all lightmaps in the Mipmap Streaming system. Unity applies this setting to all lightmaps when it generates them. Positive numbers give higher priority. Valid values range from –128 to 127. |
|
| Frame Timing Stats | Allows Unity to gather CPU/GPU frame timing statistics. Use this option with the Dynamic Resolution camera setting to determine if your application is CPU or GPU bound. | |
| Virtual Texturing | Currently not supported on iOS. | |
| Shader precision model | Controls the default precision of samplers used in shaders. For more information, see Shader data types and precision. | |
| 360 Stereo Capture | Currently not supported on iOS. | |
| Load/Store Action Debug Mode | Highlights undefined pixels that might cause rendering problems in your built application. The highlighting appears only in the Game view, and your built application if you select Development Build in Build Settings. See LoadStoreActionDebugModeSettings. | |
| Editor Only | Highlights undefined pixels in the Game view, but not in your built application. | |
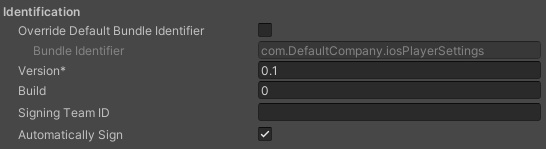
Identification
アプリケーションの識別情報を入力します。

| 設定 | 機能 |
|---|---|
| Override Default Bundle Identifier | Indicates whether you can manually set the bundle identifier. Note: This setting affects macOS, iOS, tvOS, and Android. |
| Bundle Identifier | Enter the provisioning profile of the application you are building. The basic structure of the identifier is com.CompanyName.ProductName. This structure might vary based on which country you live in, so always default to the string Apple provides to you for your Developer Account. Your ProductName is set up in your provisioning certificates. The Bundle Identifier must follow the convention com.YourCompanyName.YourProductName and must contain only alphanumeric and hyphen characters. For more information, see CFBundleIdentifier.Important: Unity automatically replaces any invalid characters you type with a hyphen. To set this property, enable Override Default Bundle Identifier. |
| Version | バンドルの “リリース-バージョン-番号” の文字列を入力します (例えば、4.3.6)。 関連する info.plist ファイルに CFBundleShortVersionString として表示されます。詳しくは、Apple 開発者用ドキュメントの CFBundleShortVersionString を参照してください。 |
| Build | アプリケーションのこのバージョンのビルド番号を入力します。関連する info.plist ファイルに CFBundleVersion として表示されます。詳しくは、Apple 開発者用のドキュメントで CFBundleVersion を参照してください。 |
| Signing Team ID | Apple Developer Team ID を入力します。詳しくは、Apple 開発者用ウェブサイトの Xcode ヘルプ を参照してください。これにより、生成された Xcode プロジェクトの Team ID が設定され、開発者は Build and Run 機能を使用できるようになります。アプリケーションの自動署名のためには Apple Developer Team ID をここに入力する必要があります。 詳細は、Creating Your Team Provisioning Profile を参照してください。 |
| Automatically Sign | これを有効にすると、Xcode によってビルドに自動的に署名されます。 |
Configuration

- A: API の設定
- B: Apple 特有の情報
- C: デバイス情報
- D: アプリケーションスライスのバリアントマップ
- E: その他の設定
API設定
| Setting | Function | |
|---|---|---|
| Scripting Backend | The scripting backend determines how Unity compiles and executes C# code in your Project. This setting defaults to IL2CPP for iOS and can’t be changed. IL2CPP compiles C# code into CIL, converts the CIL to C++, and then compiles that C++ into native machine code, which executes directly at run time. For more information, see documentation on IL2CPP. C++ code generated by the IL2CPP scripting backend can be updated incrementally, which allows incremental C++ build systems to compile only the changed source files. This can significantly lower iteration times. |
|
| API Compatibility Level | Choose which .NET APIs you can use in your project. This setting can affect compatibility with 3rd-party libraries. However, it has no effect on Editor-specific code (code in an Editor directory, or within an Editor-specific Assembly Definition). | |
| .Net Standard 2.0 | Compatible with .NET Standard 2.0. Produces smaller builds and has full cross-platform support. | |
| .Net 4.x | Compatible with the .NET Framework 4 (which includes everything in the .NET Standard 2.0 profile as well as additional APIs). Choose this option when using libraries that access APIs not included in .NET Standard 2.0. Produces larger builds and any additional APIs available are not necessarily supported on all platforms. See Referencing additional class library assemblies for more information. | |
| C++ Compiler Configuration | The C++ compiler configuration used when compiling IL2CPP generated code. This setting defaults to Release for iOS and can’t be changed. | |
| Use incremental GC | Uses the incremental garbage collector, which spreads garbage collection over several frames to reduce garbage collection-related spikes in frame duration. For more information, refer to Automatic Memory Management. | |
API Compatibility Level
You can choose your mono API compatibility level for all targets. Sometimes a third-party .NET library uses functionality that is outside of your .NET compatibility level. If you’re on Windows, you can use the third-party software ILSpy to understand what’s happening and how to fix it. Follow these steps:
- Install ILSpy for Windows.
- Drag the .NET assemblies for the API compatibility level that you are having issues with into ILSpy. You can find these under Frameworks/Mono/lib/mono/YOURSUBSET/.
- サードパーティのアセンブリをドラッグします。
- サードパーティのアセンブリを右クリックし、Analyze を選択します。
- In the analysis report, inspect the Depends on section. Anything that the third-party assembly depends on, but that’s not available in the .NET compatibility level of your choice, is highlighted in red.
Apple-specific information
| Setting | Function | |
|---|---|---|
| Allow downloads over HTTP | Indicates whether to allow downloading content over HTTP. The options are Not allowed, Allowed in Development builds only, and Always allowed. The default option is Not allowed due to the recommended protocol being HTTPS, which is more secure. | |
| Camera Usage Description | Enter the reason for accessing the camera on the device. | |
| Microphone Usage Description | Enter the reason for accessing the microphone on the device. | |
| Location Usage Description | Enter the reason for accessing the location of the device. | |
| Use On-Demand Resources | Enable this option to use on-demand resources. When enabled, the Variant map for app slicing section appears. |
|
| Accelerometer Frequency | Define how often to sample the accelerometer. You can set the frequency at 15Hz, 30Hz, 60Hz, or 100Hz. Use a lower frequency for better performance. If your app doesn’t use the accelerometer, select Disabled. | |
| Mute Other Audio Sources | Enable this option if you want your Unity application to stop Audio from applications running in the background. Otherwise, Audio from background applications continues to play alongside your Unity application. | |
| Prepare iOS for Recording | Enable this option to initialize the microphone recording APIs. This lowers recording latency, but it also re-routes iPhone audio output via earphones. | |
| Force iOS Speakers when Recording | Enable this option to send the phone’s audio output through the internal speakers, even when headphones are plugged in and recording. | |
| Requires Persistent WiFi | Enable this option to require a Wi-Fi connection. This maintains the active Wi-Fi connection while the app is running. | |
| Supported URL schemes | A list of supported URL schemes. To add new schemes, increase the value of the Size property, then set a reference to the Asset to load in the new Element box that appears. |
|
デバイス情報
| 設定 | 機能 | |
|---|---|---|
| Target Device | アプリケーションがターゲットにするデバイスを選択します。オプションは iPhone Only、iPad Only、iPhone + iPad です。 | |
| Target SDK | アプリケーションがターゲットとする SDK を選択します。オプションは Device SDK と Simulator SDK です。 ノート: 正しい SDK を選択するよう注意してください。例えば、Device SDK を選択してから Xcode の Simulator をターゲットにすると、ビルドに失敗します。 |
|
| Target minimum iOS Version | アプリケーションが動作する iOS の最低バージョンを定義します。 | |
| Enable ProMotion Support | これを有効にすると ProMotion ディスプレイで高周波リフレッシュレート (120 Hz) が可能になります。これは、バッテリーをより消耗させる場合があります。 | |
| Requires ARKit support | これを有効にすると、App Store に公開するときにアプリを iPhone 6s/iOS 11 以降のデバイスに制限します。 | |
| Automatically add capabilities | このオプションを有効にすると、Unity は entitlements.plist ファイルを生成し、アプリケーションが実装する iOS API (例えば Game Center や Notifications) の機能を加えます。詳細は、Apple 開発者用ドキュメント Entitlements を参照してください。 | |
| Defer system gestures on edges | システムのジェスチャを適用するために 2 回スワイプする必要があるエッジを選択します。オプションは Top Edge、Left Edge、Bottom Edge、Right Edge です。 | |
| Hide home button on iPhone X | これを有効にすると、アプリケーションの実行中に iPhone X デバイスのホームボタンを非表示にします。 | |
| Render Extra Frame on Pause | Enable this option to issue an additional frame after the frame when the app is paused. This allows your app to display graphics that indicate the paused state when the app goes into the background. | |
| Enable Custom Background Behaviors | Select what the app is allowed to do when the user presses the home button to send the app to the background. For an example, see the BackgroundFetch GitHub project. The options are: - Audio, AirPlay, PiP - Location updates - Voice over IP - Newsstand downloads - External accessory communication - Uses Bluetooth LE accessories - Act as a Bluetooth LE accessory - Background fetch - Remote notifications |
|
Variant map for app slicing
スクリプトで設定されたバリアント名のリストを表示するには、Variant map for app slicing セクションを開きます。バリアントの詳細については、App Slicing を参照してください。
ノート: このセクションが表示されない場合は、Use on Demand Resource プロパティが有効になっていることを確認してください。
新しいバリアントを、プラス (+) とマイナス ( - ) のアイコンで加えたり、削除したりすることができます。また、リストからバリアントを選択し、その設定を Variant settings で表示または変更することもできます。Variant name を除くこれらの設定のいずれかで、Custom value を選択すると、追加のプロパティが下に現れ独自の値を入力できます。
| 設定 | 機能 |
|---|---|
| Variant name | 起動スクリプトのバリアントの名前を表示します。 |
| Device | このバリアントがターゲットとするデバイスを選択します。オプションには Any (デフォルト)、iPhone、iPad、iWatch、Custom value が含まれます。 |
| Memory | このバリアントに必要な最小メモリを選択します。オプションには Any (デフォルト)、1GB、2GB、3GB、4GB、Custom value が含まれます。 |
| Graphics | 使用する Metal フレームワーク を選択します。選択肢には Any (デフォルト)、Metal1v2、Metal2v2、Metal2v3、Metal3v1、Metal3v2、Metal4v1、Custom value があります。 詳しくは、Apple 開発者用ドキュメントの Metal を参照してください。 |
| Display color space | 使用する色域を選択します。選択肢には Any (デフォルト)、sRGB、DisplayP3、Custom value があります。 |
また、独自の設定を追加することもできます。Add custom entry ボタンをクリックすると、新しい一組のテキストボックスが表示されます。
- <key>: 設定の名前を入力します。
- <value>: この設定の値を入力します。
その他の設定
| Setting | Function | |
|---|---|---|
| Architecture | Choose which architecture to target. This setting defaults to ARM64 for iOS and can’t be changed. | |
| Active Input Handling | Choose how to handle input from users. | |
| Input Manager (old) | Use the default Input window. | |
| Input System Package (New) | Use the newer Input system. To try the new Input System, install the InputSystem package. | |
| Both | Use both systems side by side. | |
Shader Variant Loading
Use these settings to control how much memory shaders use at runtime.
| 設定 | 説明 |
|---|---|
| Default chunk size (MB) | Sets the maximum size of compressed shader variant data chunks Unity stores in your built application for all platforms. The default is 16. Refer to Shader loading for more information. |
| Default chunk count | Sets the default limit on how many decompressed chunks Unity keeps in memory on all platforms. The default is 0, which means there’s no limit. |
| Override | Enables overriding Default chunk size and Default chunk count for this build target. |
| Chunk size (MB) | Overrides the value of Default chunk size (MB) on this build target. |
| Chunk count | Overrides the value of Default chunk count on this build target. |
スクリプトのコンパイル

| プロパティ | 説明 |
|---|---|
| Scripting Define Symbols | Sets custom compilation flags. For more details, see Platform dependent compilation. |
| Additional Compiler Arguments | Adds entries to this list to pass additional arguments to the Roslyn compiler. Use one new entry for each additional argument. To create a new entry, click Add (+). To remove an entry, click Remove (-). When you have added all desired arguments, click Apply to include your additional arguments in future compilations. Click Revert to reset this list to the most recent applied state. |
| Suppress Common Warnings | Indicates whether to display the C# warnings CS0169 and CS0649. |
| Allow ‘unsafe’ Code | Enables support for compiling ‘unsafe’ C# code in a pre-defined assembly (for example, Assembly-CSharp.dll). For Assembly Definition Files ( .asmdef), click on one of your .asmdef files and enable the option in the Inspector window that appears. |
| Use Deterministic Compilation | Indicates whether to prevent compilation with the -deterministic C# flag. With this setting enabled, compiled assemblies are byte-for-byte identical each time they are compiled. For more information, see Microsoft’s deterministic compiler option. |
| Enable Roslyn Analyzers | Indicates whether to compile user-written scripts without Roslyn analyzer DLLs that might be present in your project. |
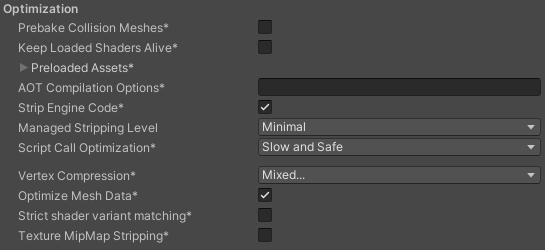
Optimization

| Setting | Function | |
|---|---|---|
| Prebake Collision Meshes | Adds collision data to Meshes at build time. | |
| Keep Loaded Shaders Alive | Indicates whether to prevent shaders from being unloaded. For more information, see Shader Loading. |
|
| Preloaded Assets | Sets an array of Assets for the player to load on startup. To add new Assets, increase the value of the Size property and then set a reference to the Asset to load in the new Element box that appears. |
|
| AOT compilation options | Additional options for Ahead of Time (AOT) compilation. This helps optimize the size of the built iOS player. | |
| Strip Engine Code | Enable this option if you want the Unity Linker tool to remove code for Unity Engine features that your Project doesn’t use. This setting is only available with the IL2CPP scripting backend. Most apps don’t use every available DLL. This option strips out DLLs that your app doesn’t use to reduce the size of the built Player. If your app is using one or more classes that would normally be stripped out under your current settings, Unity displays a debug message when you try to build the app. |
|
| Managed Stripping Level | Chooses how aggressively Unity strips unused managed (C#) code. The options are Minimal, Low, Medium, and High. When Unity builds your app, the Unity Linker process can strip unused code from the managed DLLs your Project uses. Stripping code can make the resulting executable significantly smaller, but can sometimes accidentally remove code that’s in use. For more information about these options and bytecode stripping with IL2CPP, refer to ManagedStrippingLevel. |
|
| Script Call Optimization | Choose how to optionally disable exception handling for a speed boost at run time. For more information, see iOS Optimization. | |
| Slow and Safe | Use full exception handling (with some performance impact on the device when using the Mono scripting backend). | |
| Fast but no Exceptions | No data provided for exceptions on the device (the app runs faster when using the Mono scripting backend). Note: Using this option with the IL2CPP scripting backend doesn’t impact performance, but it might help avoid undefined behavior on release builds. |
|
| Vertex Compression | Sets vertex compression per channel. This affects all the meshes in your project. Typically, Vertex Compression is used to reduce the size of mesh data in memory, reduce file size, and improve GPU performance. For more information on how to configure vertex compression and limitations of this setting, refe to Compressing mesh data. |
|
| Optimize Mesh Data | Enable this option to strip unused vertex attributes from the mesh used in a build. This option reduces the amount of data in the mesh, which can help reduce build size, loading times, and runtime memory usage. Warning: If you have this setting enabled, you should remember to not change material or shader settings at runtime. Refer to PlayerSettings.stripUnusedMeshComponents for more information. |
|
| Strict shader variant matching | If a shader variant is missing, the editor uses the bright pink error shader whilst displaying an error message in the Console. | |
| Texture MipMap Stripping | Enables mipmap stripping for all platforms. This strips unused mipmaps from Textures at build time. Unity determines unused mipmaps by comparing the value of the mipmap against the Quality Settings for the current platform. If a mipmap value is excluded from every Quality Setting for the current platform, then Unity strips those mipmaps from the build at build time. If QualitySettings.masterTextureLimit is set to a mipmap value that has been stripped, Unity will set the value to the closest mipmap value that has not been stripped. | |
Logging
特定のコンテキストで許可するログのタイプを選択します。

- Select your preferred stack trace method by enabling the option that corresponds to each Log Type (Error, Assert, Warning, Log, and Exception) based on the type of logging you require. For example:
-
ScriptOnly: Logs only when running scripts.
-
Full: Logs all the time.
-
None: No logs are ever recorded.
-
ScriptOnly: Logs only when running scripts.
See stack trace logging for more information.
Legacy
Clamp BlendShapes (Deprecated) オプションを有効にすると、SkinnedMeshRenderers のブレンドシェイプのウェイトの範囲を固定できます。このオプションは非推奨であるため、今後使用しないでください。
PlayerSettingsiOS