USS 지원 프로퍼티
여기에는 지원되는 USS 프로퍼티와 허용되는 값이 나와 있습니다.
USS 구문
UIElements 스타일 프로퍼티는 W3C CSS 문서와 동일한 문법 구문을 사용합니다.
- 키워드 값은 있는 그대로 표시됩니다. 예:
auto,baseline - 기본 데이터 타입은 꺾쇠 괄호(
<및>) 안에 표시됩니다. 예: <length>, <color> - 프로퍼티와 동일한 이름을 공유하는 비터미널은 꺾쇠 괄호(
<및>) 안에 표시됩니다. 예: <border-width>
프로퍼티 값에 두 개 이상의 컴포넌트가 있는 경우:
- 나란히 놓인 여러 개의 단어들은 모두 정해진 순서로 발생해야 함을 의미합니다.
- A bar (
|) separates two or more alternatives: exactly one must occur. - A double bar (
||) separates two or more options: one or more must occur, in any order. - 이중 앰퍼샌드(
&&)는 두 개 이상의 컴포넌트를 구분하며, 모두 어느 순서로든 발생해야 합니다. - 대괄호(
[])는 그룹화를 의미합니다.
모든 타입, 키워드 또는 꺾쇠 괄호로 구분된 그룹은 뒤에 수정자가 올 수 있습니다.
- 별표(
*)는 이전 타입, 단어 또는 그룹이 영 번 이상 발생함을 의미합니다. - 더하기 기호(
+)는 이전 타입, 단어 또는 그룹이 한 번 이상 발생함을 의미합니다. - 물음표(
?)는 이전 타입, 단어 또는 그룹이 선택사항임을 의미합니다. - 중괄호(
{A,B})로 묶인 숫자 쌍은 이전 타입, 단어 또는 그룹이 최소A회, 최대B회 발생함을 의미합니다.
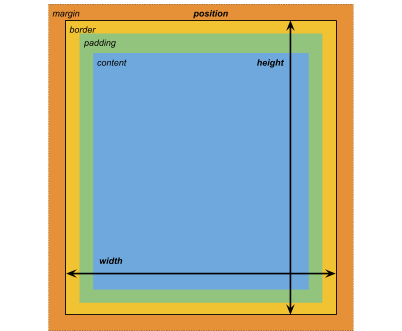
박스 모델

크기
- width: <number>
- height: <number>
- min-width: <number>
- min-height: <number>
- max-width: <number>
- max-height: <number>
width와 height는 요소의 크기를 픽셀로 지정합니다. width가 지정되지 않으면 너비가 요소 콘텐츠의 너비를 따릅니다. height가 지정되지 않으면 높이는 요소 콘텐츠의 높이를 따릅니다.
마진
- margin-left: <number>
- margin-top: <number>
- margin-right: <number>
- margin-bottom: <number>
테두리
- border-left-width: <number>
- border-top-width: <number>
- border-right-width: <number>
- border-bottom-width: <number>
패딩
- padding-left: <number>
- padding-top: <number>
- padding-right: <number>
- padding-bottom: <number>
플렉스 레이아웃
이 섹션에는 시각적 요소를 배치하기 위한 프로퍼티가 나와 있습니다. UIElements에는 레이아웃 및 스타일링 프로퍼티에 따라 시각적 요소를 배치하는 레이아웃 엔진이 들어 있습니다. 레이아웃 엔진은 Flexbox의 하위 집합인 HTML/CSS 레이아웃 시스템을 구현합니다.
기본적으로 모든 항목은 컨테이너에서 수직으로 배치됩니다.
항목
- flex-grow: <number>
- flex-shrink: <number>
- flex-basis: <number> | auto
- flex: none | [ <flex-grow> [ <flex-shrink> <flex-basis>? ]? ]
- align-self: auto | flex-start | flex-end | center | baseline | stretch
참고: units는 지원되지 않기 때문에 <flex-basis> 값은 항상 가장 마지막에 지정되어야 합니다.
컨테이너
- flex-direction: row | row-reverse | column | column-reverse
- flex-wrap: nowrap | wrap | wrap-reverse
- align-content: flex-start | flex-end | center | space-between | space-around | stretch
- align-items: flex-start | flex-end | center | baseline | stretch
- justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly
상대 및 절대 위치 지정
위치 지정
- position: absolute | relative
이 프로퍼티는 기본적으로 relative로 설정됩니다. 즉, 요소의 위치가 부모에 기반하여 지정됩니다. 이 프로퍼티가 absolute로 설정되면 요소가 부모 레이아웃을 떠나고 값은 부모 바운드에 기반하여 지정됩니다.
포지션
- left
- top
- right
- bottom
부모 모서리 또는 요소의 원본 포지션에서의 거리(단위: 픽셀)입니다.
그리기 프로퍼티
그리기 프로퍼티는 시각적 요소의 배경과 테두리, 형상을 설정합니다.
배경
- background-color: <color>
- background-image: <resource> | <url> | none
- -unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
테두리
- border-color: <color>
- border-left-radius: <number>
- border-top-radius: <number>
- border-right-radius: <number>
- border-bottom-radius: <number>
형상
- overflow: hidden | visible
- opacity: <number>
- visibility: visible | hidden
텍스트 프로퍼티
텍스트 프로퍼티는 컬러, 폰트, 폰트 크기, 그리고 폰트 리소스, 폰트 스타일, 단어 줄바꿈, 잘라내기에 대한 Unity 고유 프로퍼티를 설정합니다.
- color: <color>
- -unity-font: <resource> | <url>
- font-size: <number>
- -unity-font-style: normal | italic | bold | bold-and-italic
- -unity-text-align: upper-left | middle-left | lower-left | upper-left | middle-center | lower-center | upper-right | middle-right | lower-right
- -unity-word-wrap: true | false
- -unity-clipping: clip | overflow
커서 프로퍼티
cursor 기본 텍스처 타입을 사용하여 커서에 대한 커스텀 텍스처를 임포트하십시오. Unity 에디터는 기본 커서 값만 지원합니다.
cursor: [ [ <resource> | <url> ][ <hotspotX> <hotspotY>]? , ][ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
더 이상 사용되지 않거나 이름이 변경된 프로퍼티
이 섹션에는 UIElements에서 더 이상 사용되지 않거나 이름이 변경된 그리기 프로퍼티가 알파벳순으로 정렬되어 있습니다.
-
background-size의 이름이-unity-background-scale-mode로 변경되었습니다. -
border-left,border-top,border-right및border-bottom의 이름이 각각border-left-width,border-top-width,border-right-width및border-bottom-width로 변경되었습니다. -
font의 이름이-unity-font로 변경되었습니다. -
font-style의 이름이-unity-font-style로 변경되었습니다. -
position-left,position-top,position-right및position-bottom의 이름이 각각left,top,right및bottom으로 변경되었습니다. -
position-type의 이름이position으로 변경되었습니다. -
text-alignment의 이름이-unity-text-align으로 변경되었습니다. -
text-clipping의 이름이-unity-clipping으로 변경되었습니다. 대신에 스탠다드overflow프로퍼티를 사용하는 것이 좋습니다. -
text-color의 이름이color로 변경되었습니다. -
-word-wrap의 이름이-unity-word-wrap으로 변경되었습니다.
- 2018–11–16 일부 편집 리뷰를 거쳐 페이지 수정됨