이벤트 디스패치
UI 툴킷 이벤트 시스템은 운영체제 또는 스크립트에서 오는 이벤트를 수신하고, EventDispatcher를 사용하여 해당 이벤트를 시각적 요소로 디스패치합니다. 이벤트 디스패처는 전송하는 각 이벤트에 대한 적절한 디스패치 전략을 판단한 후 전략을 실행합니다.
시각적 요소와 다른 보조 클래스들은 여러 이벤트에 대한 기본 동작을 구현합니다. 때때로 여기에는 추가 이벤트를 생성하고 전송하는 작업이 포함됩니다. 예를 들어 MouseMoveEvent는 추가 MouseEnterEvent와 MouseLeaveEvent를 생성할 수 있습니다. 이러한 추가 이벤트는 대기열에 들어가고, 현재 이벤트가 완료된 후 처리됩니다. 예를 들어 MouseMoveEvent는 MouseEnterEvent 및 MouseLeaveEvent 이벤트를 처리하기 전에 완료됩니다.
이벤트 타겟
EventDispatcher.DispatchEvent()의 첫 번째 작업은 이벤트 타겟을 찾는 것입니다.
이러한 작업은 이벤트 target 프로퍼티가 이미 설정되어 있어서 간단할 때도 있습니다. 하지만 운영체제에서 발생하는 대부분의 이벤트에는 해당되지 않습니다.
이벤트의 타겟은 이벤트 타입에 기반합니다. 마우스 이벤트의 경우 타겟은 보통 마우스 바로 아래에 있는 선택 가능한 최상위 요소입니다. 키보드 이벤트의 경우 타겟은 현재 포커스가 있는 요소입니다.
타겟이 발견되면 디스패치 프로세스의 기간 동안 변경되지 않는 EventBase.target에 저장됩니다. Event.currentTarget 프로퍼티는 현재 이벤트를 처리 중인 요소로 업데이트됩니다.
선택 모드 및 커스텀 모양
대부분의 마우스 이벤트는 선택 모드를 사용하여 타겟을 판단합니다. VisualElement 클래스에는 다음의 값을 지원하는 pickingMode 프로퍼티가 있습니다.
-
PickingMode.Position(기본값): 포지션 직사각형에 따라 선택을 수행합니다. -
PickingMode.Ignore: 마우스 이벤트의 결과에 따라 선택을 방지합니다.
VisualElement.ContainsPoint() 메서드를 오버라이드하여 커스텀 교차 로직을 수행할 수 있습니다.
마우스 캡처
때때로 마우스 다운 이후 요소는 마우스 포지션을 캡처하여 모든 후속 마우스 이벤트가 단독으로 자신에게 전송되도록 만들어야 합니다. 이는 포인터가 요소 위에 없을 때에도 마찬가지입니다. 이는 마우스 다운 및 마우스 업 시퀀스에 응답하는 컨트롤에서는 일반적인 일입니다. 이 경우 마우스 이동은 마우스 다운 이벤트와 마우스 업 이벤트 사이에 일어날 수 있습니다. 버튼, 슬라이더, 스크롤바를 클릭하는 경우를 예로 들 수 있습니다.
마우스를 캡처하려면 element.CaptureMouse() 또는 MouseCaptureController.CaptureMouse()를 호출하십시오.
마우스에서 릴리스하려면 MouseCaptureController.ReleaseMouse()를 호출합니다. CaptureMouse()를 호출할 때 다른 요소가 마우스를 이미 캡처 중이면 요소는 MouseCaptureOutEvent를 수신하고 캡처를 잃습니다.
애플리케이션에서 하나의 요소만 캡처를 가질 수 있습니다. 요소는 캡처를 가진 동안 마우스 휠 이벤트를 제외하고 모든 후속 마우스 이벤트의 타겟입니다.
참고: 타겟이 아직 설정되지 않은 마우스 이벤트에만 적용됩니다.
포커스 링과 탭 순서
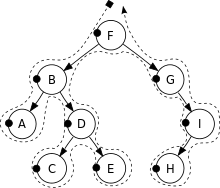
각 UIElement 패널에는 요소의 포커스 순서를 정의하는 포커스 링이 있습니다. 기본적으로 요소의 포커스 순서는 시각적 요소 트리에서 뎁스 우선 검색(DFS)을 수행하여 결정됩니다. 예를 들어 아래에서 설명된 트리의 포커스 순서는 F, B, A, D, C, E, G, I, H입니다.

일부 이벤트는 포커스 순서를 사용하여 어느 요소가 포커스를 보유할지 결정합니다. 예를 들어 키보드 이벤트의 타겟은 현재 포커스를 보유하고 있는 요소입니다.
-
focusable프로퍼티를 사용하여 요소에 포커스를 둘 수 있는지 여부를 제어합니다. 기본적으로VisualElements에는 포커스를 둘 수 없지만,TextField같은 일부 서브 클래스의 경우는 기본적으로 가능합니다.
tabIndex 프로퍼티를 사용하여 다음과 같이 포커스 순서를 제어하십시오(tabIndex 기본값은 0).
-
tabIndex가 음수이면 요소를 태빙할 수 없습니다. -
tabIndex가 0이면 요소가 포커스 링 알고리즘에서 결정된 기본 탭 순서를 유지합니다. -
tabIndex가 양수이면 요소가 0tabIndex(tabIndex = 0) 또는 더 높은tabIndex값을 가진 다른 요소 앞에 배치됩니다.
이벤트 전파
이벤트 타겟을 선택한 후 디스패처는 이벤트의 전파 경로를 계산합니다. 전파 경로는 이벤트를 수신하는 시각적 요소의 순서 리스트입니다.
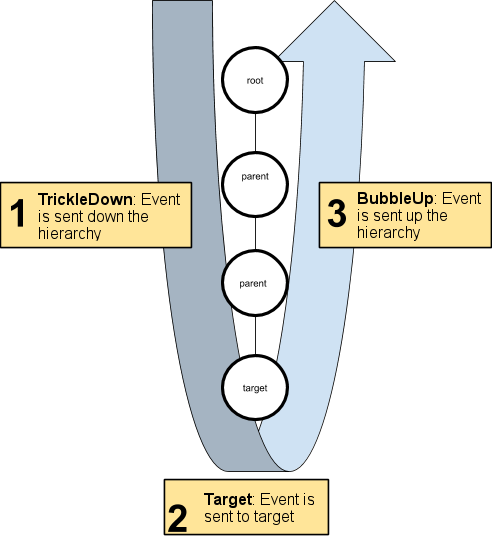
요소 리스트는 시각적 요소 트리의 루트에서 시작하여 트리를 타고 타겟으로 내려갔다가 루트를 향해 다시 올라가는 과정을 통해 얻을 수 있습니다.

전파 경로의 첫 번째 단계는 루트에서 타겟 부모를 향해 내려갑니다. 이는 트리클다운 단계라고 불립니다.
전파 경로의 마지막 단계는 타겟 부모에서 루트를 향해 올라갑니다. 이는 버블업 단계라고 불립니다.
이벤트 타겟은 전파 경로의 중간에 있습니다.
대부분의 이벤트 타입은 전파 경로를 따라 모든 요소에 전송됩니다. 하지만 일부 이벤트 타입은 버블업 단계를 건너뜁니다. 또한 일부 이벤트 타입은 이벤트 타겟으로만 보내집니다.
요소가 숨겨지거나 비활성화되면 이벤트를 수신하지 않습니다. 하지만 이벤트는 숨겨지거나 비활성화된 요소의 조상과 자손으로 계속 전파됩니다.
이벤트가 전파 경로를 따라 전송되면 Event.currentTarget이 현재 이벤트를 처리 중인 요소로 업데이트됩니다. 즉, 이벤트 콜백 함수 내에서 Event.currentTarget은 콜백이 등록되는 요소이고 Event.target은 이벤트가 발생하는 요소입니다.
이벤트 타입의 디스패치 동작
각 이벤트 타입은 고유한 디스패치 동작을 가집니다. 다음 표에는 각 이벤트 타입의 동작이 세 개의 열로 요약되어 있습니다.
- 트리클다운: 이 타입의 이벤트는 트리클다운 단계 동안 요소로 전송됩니다.
- 버블업: 이 타입의 이벤트는 버블업 단계 동안 요소로 전송됩니다.
- 취소 가능: 이 타입의 이벤트는 기본 액션의 실행을 취소, 중단 또는 방지할 수 있습니다.
| 트리클다운 | 버블업 | 취소 가능 | |
|---|---|---|---|
| MouseCaptureOutEvent | ✔ | ✔ | |
| MouseCaptureEvent | ✔ | ✔ | |
| ChangeEvent | ✔ | ✔ | |
| ValidateCommandEvent | ✔ | ✔ | ✔ |
| ExecuteCommandEvent | ✔ | ✔ | ✔ |
| DragExitedEvent | ✔ | ✔ | |
| DragUpdatedEvent | ✔ | ✔ | ✔ |
| DragPerformEvent | ✔ | ✔ | ✔ |
| DragEnterEvent | ✔ | ||
| DragLeaveEvent | ✔ | ||
| FocusOutEvent | ✔ | ✔ | |
| BlurEvent | ✔ | ||
| FocusInEvent | ✔ | ✔ | |
| FocusEvent | ✔ | ||
| InputEvent | ✔ | ✔ | |
| KeyDownEvent | ✔ | ✔ | ✔ |
| KeyUpEvent | ✔ | ✔ | ✔ |
| GeometryChangedEvent | |||
| MouseDownEvent | ✔ | ✔ | ✔ |
| MouseUpEvent | ✔ | ✔ | ✔ |
| MouseMoveEvent | ✔ | ✔ | ✔ |
| ContextClickEvent | ✔ | ✔ | ✔ |
| WheelEvent | ✔ | ✔ | ✔ |
| MouseEnterEvent | ✔ | ✔ | |
| MouseLeaveEvent | ✔ | ✔ | |
| MouseEnterWindowEvent | ✔ | ||
| MouseLeaveWindowEvent | ✔ | ||
| MouseOverEvent | ✔ | ✔ | ✔ |
| MouseOutEvent | ✔ | ✔ | ✔ |
| ContextualMenuPopulateEvent | ✔ | ✔ | ✔ |
| AttachToPanelEvent | |||
| DetachFromPanelEvent | |||
| TooltipEvent | ✔ | ✔ | |
| IMGUIEvent | ✔ | ✔ | ✔ |
- 2018–11–02 페이지 수정됨