이벤트 디스패치
UI 툴킷 이벤트 시스템은 운영체제 또는 스크립트에서 오는 이벤트를 수신하고, EventDispatcher를 사용하여 해당 이벤트를 시각적 요소로 디스패치합니다. 이벤트 디스패처는 전송하는 각 이벤트에 대한 적절한 디스패치 전략을 판단한 후 전략을 실행합니다.
시각적 요소는 여러 이벤트에 대한 기본 동작을 구현합니다. 여기에는 추가 이벤트를 생성하고 실행하는 작업이 포함될 수 있습니다. 예를 들어 MouseMoveEvent는 추가 MouseEnterEvent와 MouseLeaveEvent를 생성할 수 있습니다. 이러한 이벤트는 대기열에 들어가고, 현재 이벤트가 완료된 후 처리됩니다. 예를 들어 MouseMoveEvent는 MouseEnterEvent 및 MouseLeaveEvent 이벤트 전에 처리 완료됩니다.
이벤트 타입의 디스패치 동작
각 이벤트 타입은 자체적인 디스패치 동작이 있습니다. 각 이벤트 타입의 동작은 다음 세 단계로 나뉩니다.
트리클다운: 트리클다운 단계 동안 요소로 전송되는 이벤트입니다. 버블업: 버블업 단계 동안 요소로 전송되는 이벤트입니다. 취소 가능: 기본 액션의 실행을 취소, 중단 또는 방지할 수 있는 이벤트입니다.
각 이벤트 타입의 디스패치 동작 리스트는 이벤트 레퍼런스 페이지를 참조하십시오.
이벤트 전파
이벤트 디스패처는 이벤트 타겟을 선택한 후 이벤트의 전파 경로를 계산합니다. 전파 경로는 이벤트를 수신하는 시각적 요소의 순서 리스트입니다. 전파 경로는 다음 순서로 생성됩니다.
- 경로는 시각적 요소 트리의 루트에서 시작하여 타겟을 향해 내려갑니다. 이 단계를 트리클다운 단계라고 합니다.
- 이벤트 타겟이 이벤트를 수신합니다.
- 그런 다음 이벤트가 루트를 향해 트리를 올라갑니다. 이 단계를 버블업 단계라고 합니다.

대부분의 이벤트 타입은 전파 경로를 따라 모든 요소에 전송됩니다. 일부 이벤트 타입은 버블업 단계를 건너뛰며, 일부 이벤트 타입은 이벤트 타겟으로만 보내집니다.
숨기거나 비활성화한 요소는 이벤트를 수신하지 않습니다. 하지만 이벤트는 숨겨지거나 비활성화된 요소의 조상과 자손으로 계속 전파됩니다.
이벤트가 전파 경로를 따라 이동하면 Event.currentTarget이 이벤트를 처리하는 요소에 업데이트됩니다. 이벤트 콜백 함수 내에는 디스패치 동작을 기록하는 프로퍼티가 두 가지 있습니다.
-
Event.currentTarget은 콜백이 등록된 시각적 요소입니다. -
Event.target은 이벤트가 발생한 요소(예: 마우스 바로 아래의 요소)입니다.
이벤트 타겟
이벤트의 타겟은 이벤트 타입에 기반합니다. 마우스 이벤트의 경우 타겟은 보통 마우스 바로 아래에 있는 선택 가능한 최상위 요소입니다. 키보드 이벤트의 경우 타겟은 현재 포커스가 있는 요소입니다.
UI 툴킷 이벤트에는 이벤트가 발생한 요소에 대한 레퍼런스가 포함된 target 프로퍼티가 있습니다. 운영체제에서 발생한 대다수의 이벤트의 경우, 디스패치 프로세스가 이벤트 타겟을 자동으로 찾습니다.
타겟 요소는 EventBase.target에 저장되며, 디스패치 프로세스 중 변경되지 않습니다. 현재 이벤트를 처리하는 시각적 요소에 Event.currentTarget이 업데이트됩니다.
선택 모드 및 커스텀 모양
대부분의 마우스 이벤트는 선택 모드를 사용하여 타겟을 판단합니다. VisualElement 클래스에는 다음의 값을 지원하는 pickingMode 프로퍼티가 있습니다.
-
PickingMode.Position(기본값): 포지션 직사각형에 따라 선택을 수행합니다. -
PickingMode.Ignore: 마우스 이벤트의 결과에 따라 선택을 방지합니다.
VisualElement.ContainsPoint() 메서드를 오버라이드하여 커스텀 교차 로직을 수행할 수 있습니다.
마우스 캡처
MouseDownEvent 후에는 더 이상 요소 위에 커서를 올리지 않은 상태에서도 이후 발생하는 모든 마우스 이벤트를 수신할 수 있도록 일부 요소가 포인터 위치를 캡처해야 합니다. 예를 들어 버튼이나 슬라이더 또는 스크롤 바를 클릭하는 경우, 다음을 수행해야 합니다.
마우스를 캡처하려면 element.CaptureMouse() 또는 MouseCaptureController.CaptureMouse()를 호출하십시오.
마우스에서 릴리스하려면 MouseCaptureController.ReleaseMouse()를 호출합니다. CaptureMouse()를 호출할 때 다른 요소가 마우스를 이미 캡처 중이면 요소는 MouseCaptureOutEvent를 수신하고 캡처를 잃습니다.
어느 시점에서든 애플리케이션의 요소는 하나만 캡처할 수 있습니다. 캡처 중인 요소는 마우스 휠 이벤트를 제외한 모든 이후 마우스 이벤트의 타겟입니다. 이 사항은 기존에 설정된 타겟이 없으며 디스패치 프로세스에 의존하여 타겟을 정하는 마우스 이벤트에만 적용됩니다.
자세한 내용은 캡처 이벤트를 참조하십시오.
포커스 링과 탭 순서
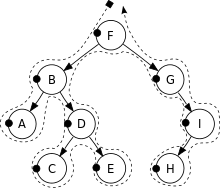
각 UI 툴킷 패널에는 요소의 포커스 순서를 정의하는 포커스 링이 있습니다. 기본적으로 요소의 포커스 순서는 시각적 요소 트리에서 뎁스 우선 검색(DFS)을 수행하여 결정됩니다. 예를 들어 아래에서 설명된 트리의 포커스 순서는 F, B, A, D, C, E, G, I, H입니다.

일부 이벤트는 포커스 순서를 사용하여 어느 요소가 포커스를 보유할지 결정합니다. 예를 들어 키보드 이벤트의 타겟은 현재 포커스 중인 요소입니다.
focusable 프로퍼티를 사용하여 시각적 요소에 포커스를 둘 수 있는지 여부를 제어합니다. 기본적으로 VisualElements에는 포커스를 둘 수 없지만, TextField 같은 일부 서브 클래스의 경우는 기본적으로 가능합니다.
tabIndex 프로퍼티를 사용하여 다음과 같이 포커스 순서를 제어하십시오(tabIndex 기본값은 0).
-
tabIndex가 음수이면 요소에서 탭을 사용할 수 없습니다. -
tabIndex가 0이면 요소가 포커스 링 알고리즘에서 결정된 기본 탭 순서를 유지합니다. -
tabIndex가 양수이면 요소가 0tabIndex(tabIndex = 0) 또는 해당 요소의tabIndex값보다 작은 값을 가진 다른 요소 앞에 배치됩니다.