- Unity 사용자 매뉴얼 2021.2
- 2D
- 스프라이트
- 스프라이트 에디터
스프라이트 에디터
스프라이트 텍스처에 단 하나의 그래픽 요소만 있는 경우가 있으나 관련된 여러 그래픽스를 하나의 이미지로 합치는 게 더욱 편리할 때가 많습니다. 예를 들어 바퀴가 차체와는 독립적으로 움직이는 자동차 같은 단일 캐릭터의 컴포넌트 파트를 포함하는 이미지가 있습니다. Unity에서는 이를 위해 Sprite Editor를 제공하여 합성 이미지에서 요소를 쉽게 추출할 수 있게 해 줍니다.
참고: 편집하고자 하는 그래픽의 Texture Type은 반드시 Sprite (2D and UI)여야 합니다. 스프라이트 임포트 및 설정에 대한 자세한 내용은 스프라이트를 참조하십시오.
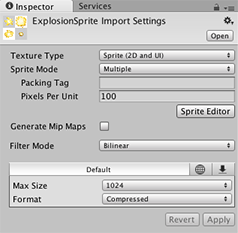
요소가 여러 개인 스프라이트 텍스처는 인스펙터에서 Sprite Mode를 반드시 Multiple로 설정해야 합니다. (아래 텍스처 임포트 인스펙터 이미지를 참조하십시오.)
Sprite Editor 열기
Sprite Editor를 열려면 다음 단계를 따르십시오.
-
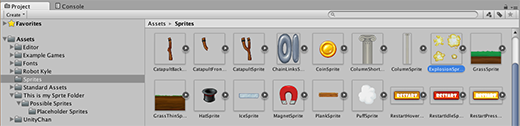
편집하고자 하는 2D 이미지를 Project View에서 선택합니다. (그림 1: 프로젝트 뷰).
Scene View에 있는 스프라이트는 편집할 수 없습니다.
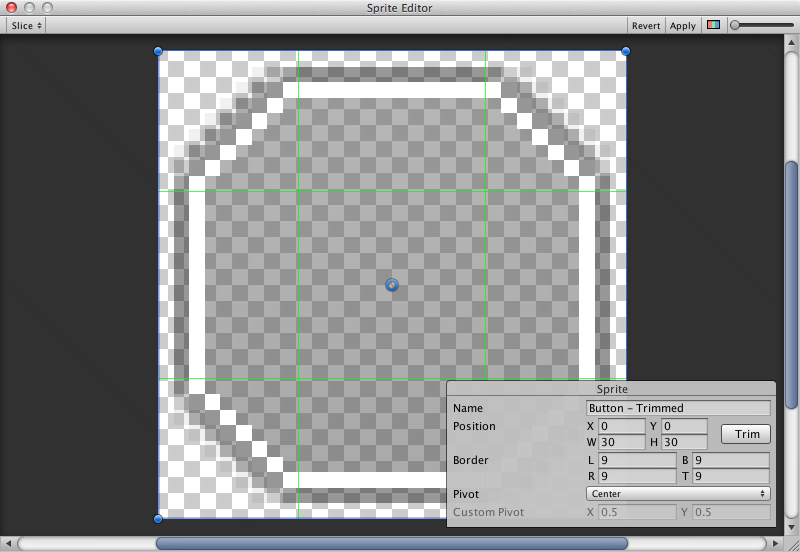
Texture Import Inspector에 있는 Sprite Editor (그림 2: 텍스처 임포트 인스펙터) 버튼을 클릭하면 Sprite Editor가 나타납니다 (그림 3: 스프라이트 에디터).
참고: Sprite Editor 버튼은 선택한 이미지의 Texture Type이 Sprite (2D and UI)로 설정된 경우에만 표시됩니다.


참고: 이미지의 요소가 여러 개라면 Texture Import Inspector의 Sprite Mode를 Multiple로 설정해야 합니다.

합성 이미지와 함께 창의 상단 바에 여러 컨트롤이 나타납니다. 오른쪽 상단의 슬라이더로 줌을 조절할 수 있고 그 왼쪽에 있는 컬러 바 버튼을 사용하여 이미지 자체를 볼지, 이미지의 알파 레벨을 볼지 선택할 수 있습니다. 오른쪽 끝에 있는 슬라이더는 텍스처의 픽셀레이션(밉맵)을 조절합니다. 슬라이더를 왼쪽으로 움직이면 스프라이트 텍스처의 해상도가 낮아집니다. 가장 중요한 컨트롤은 왼쪽 상단에 있는 Slice이며 이를 통해 이미지의 요소를 자동으로 분리할 수 있습니다.
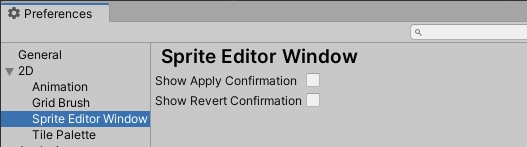
Sprite Editor 창에서 수행한 변경 사항을 유지하려면 Apply 버튼을 선택하고, 폐기하려면 Revert 버튼을 선택합니다. Unity의 Preferences 창(메뉴: Edit > Preferences…)에서 이러한 변경 사항의 효과를 적용하기 전에 확인 대화 상자를 표시하려면 이러한 버튼을 설정합니다. Preferences 창에서 2D > Sprite Editor Window로 이동하여 Sprite Editor 창 옵션을 엽니다.

Apply 또는 Revert를 선택한 후 실수로 변경 사항을 저장하거나 폐기하는 일이 없도록 선택한 내용을 확인하는 대화 상자가 표시되도록 하려면 각각의 옵션을 선택합니다.
에디터 사용
에디터를 사용하는 가장 직접적인 방법은 요소를 수동으로 식별하는 방법입니다. 이미지를 클릭하면 모서리에 핸들이 있는 사각형 선택 영역이 나타납니다. 핸들 또는 SpriteRect의 변을 드래그하여 특정 요소를 둘러싸도록 크기를 조절할 수 있습니다. 요소를 격리한 후에는 이미지의 다른 부분에서 새 SpriteRect를 드래그하여 다른 요소를 추가할 수 있습니다. SpriteRect를 선택하고 나면 창의 오른쪽 하단에 패널이 나타납니다.

패널에 있는 컨트롤을 사용하여 스프라이트 그래픽의 이름을 정하고 좌표를 지정하여 SpriteRect의 위치와 크기를 설정할 수 있습니다. 상하좌우 테두리 폭은 픽셀 단위로 지정할 수 있습니다. 테두리는 스프라이트를 9슬라이싱할 때 유용합니다. 스프라이트의 피벗도 설정할 수 있는데 Unity에서는 피벗을 좌표 원점 및 그래픽의 메인 “앵커 포인트”로 사용합니다. 여러 기본 SpriteRect-상대 포지션(예: 중앙, 오른쪽 상단 등) 중에서 선택할 수 있습니다.
슬라이스 메뉴 아이템 옆의 Trim 버튼은 SpriteRect의 크기를 조절하여 투명도를 바탕으로 하여 그래픽 가장자리에 딱 들어맞도록 만듭니다.
참고: 테두리는 UI 시스템에서만 지원되며 2D 스프라이트 렌더러에서는 지원되지 않습니다.
자동 슬라이싱
Unity가 각 잠재 스프라이트의 주변 투명도에 기반하여 테두리를 생성해 텍스처를 여러 개의 개별 스프라이트로 자동 슬라이싱하게 하려면 Slice 툴을 선택하고 Type을 Automatic*으로 설정합니다. 예를 들어, Automatic Slicing**을 사용하여 텍스처 내 일정한 간격의 그래픽 요소(예: 타일 시트의 개별 타일)를 격리할 수 있습니다.
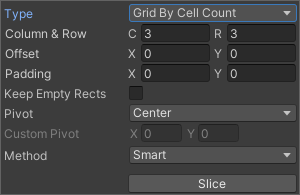
Sprite Editor 툴바에서 Slice 툴을 선택하고 Type을 Automatic으로 설정하면 다음의 에디터 패널이 나타납니다.

이 패널에서는 Pivot 옵션과 Custom Pivot 옵션으로 각 슬라이스된 스프라이트의 기본 피벗을 설정할 수 있습니다. 자동 슬라이싱을 적용하기 전에 에디터 창에 기존의 선택 사항이 있는 경우, Method 메뉴의 다음 옵션 중에서 선택하여 Unity가 기존 선택 사항을 처리하는 방식을 정하십시오.
| 메서드 | 기능 |
|---|---|
| Delete Existing | 텍스처 내 SpriteRect를 모두 삭제하고 새로 슬라이스한 SpriteRect를 추가합니다. |
| Smart | 새로 슬라이스한 SpriteRect가 하나 이상의 기존 SpriteRect와 중복되는 경우, 중복되는 원본 SpriteRect 중 가장 적합한 SpriteRect의 위치와 크기가 새로 슬라이스한 SpriteRect로 업데이트됩니다. 이후 새로 슬라이스한 SpriteRect는 폐기됩니다. |
| Safe | 원본 SpriteRect를 모두 유지합니다. 기존의 SpriteRect와 중복되는 새로 슬라이스한 SpriteRect는 폐기됩니다. |
슬라이싱 타입으로 Grid by Cell Size 또는 Grid by Cell Count 옵션도 사용할 수 있습니다. 스프라이트가 생성 도중 이미 규칙적인 패턴으로 놓여있을 때 매우 유용합니다.


Pixel Size 값은 타일의 높이와 폭을 픽셀 단위로 결정합니다. 셀 카운트로 격자 무늬를 선택하면 슬라이싱에 사용될 열과 행의 수를 Column & Row가 결정합니다. 또한 격자 무늬 포지션을 이미지의 왼쪽 상단에서 이동하고 싶으면 Offset 값을 사용하면 되고 SpriteRect를 격자 무늬 약간 안쪽으로 넣기 위해서는 Padding값을 사용하면 됩니다. Keep Empty Rects 옵션을 사용하면 안에 픽셀이 없는 SpriteRect를 유지할 수 있 습니다. 이는 텍스처에서 생성된 스프라이트를 텍스처 내 위치에 기반하여 정리할 때 유용합니다. Pivot은 아홉 개의 프리셋 위치 중 하나로 설정할 수도 있고 Custom Pivot 위치를 설정할 수도 있습니다.
Isometric Grid 옵션은 한 줄 간격으로 절반 높이의 다이아몬드 모양으로 스프라이트가 놓인 스프라이트 시트의 슬라이싱을 시도합니다. 슬라이스된 SpriteRect는 커스텀 아웃라인과 절반 높이의 다이아몬드에 해당하는 물리 모양을 지니게 됩니다.

Is Alternate 옵션은 한 줄 간격으로 아이소메트릭 다이아몬드가 엇갈리는지를 결정합니다. 이 옵션이 설정되면 맨 위 줄의 첫 다이아몬드가 왼쪽으로 1/2픽셀 간격을 두고 시작하는 것으로 간주됩니다. 이 옵션이 설정되지 않으면 첫 다이아몬드가 간격 없이 왼쪽 면에서 바로 시작하는 것으로 간주됩니다.
Grid 옵션으로 슬라이싱하는 경우, 슬라이싱을 돕기 위해 SpriteRect의 프리뷰가 텍스처에 표시됩니다. 슬라이싱 설정이 변경되면 프리뷰도 이에 맞춰 업데이트됩니다. 프리뷰 SpriteRect의 픽셀 콘텐츠 또는 기존 SpriteRect 처리에 사용된 메서드에 따라 슬라이싱 후 표시된 프리뷰 SpriteRect가 생성되지 않을 수 있습니다.

이러한 Automatic Slicing 메서드에 의해 생성된 SpriteRect를 수동으로 편집하여 SpriteRect의 모양을 세부적으로 조정할 수 있습니다.
폴리곤 크기 조절
폴리곤에서 Sprite Editor를 열면 해당 폴리곤의 모양, 크기, 피벗 포지션을 변경할 수 있습니다.
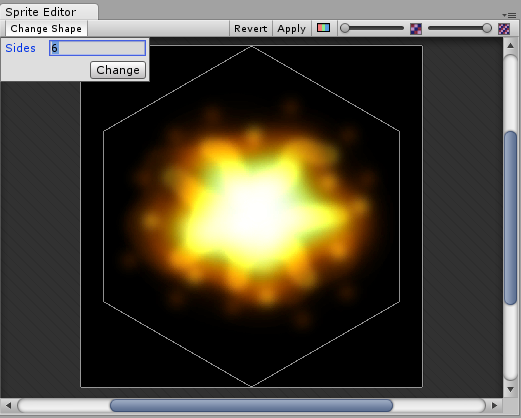
폴리곤 모양

원하는 폴리곤 변의 수를 Sides 필드에 입력하고 Change를 클릭해야 합니다.
폴리곤 크기 및 피벗

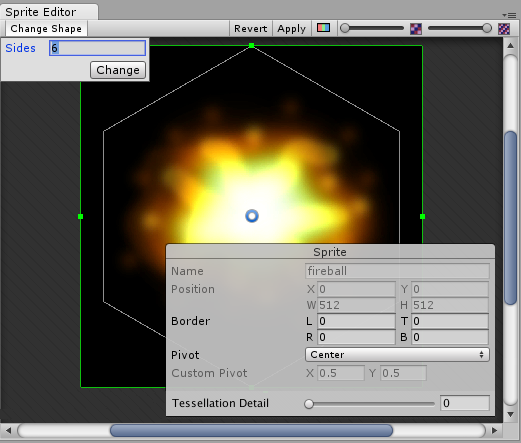
폴리곤 크기
폴리곤 크기를 변경하려면 스프라이트를 클릭하여 초록색 테두리선 및 스프라이트 정보 상자가 나타나도록 해야 합니다. 초록색 선을 드래그해 원하는 테두리를 생성하면 Border 필드의 값이 변경됩니다.
폴리곤 피벗
폴리곤의 피벗 포인트(폴리곤이 움직이는 축 포인트)를 변경하려면 이미지를 클릭하여 스프라이트 정보 상자를 표시해야 합니다. Pivot 드롭다운 메뉴를 클릭하고 옵션을 선택해야 합니다. 그러면 폴리곤 위에 파란색 피벗 동그라미가 나타납니다. 동그라미의 위치는 선택한 피벗 옵션에 따라 달라집니다. 추가로 변경하고 싶다면 Custom Pivot을 선택한 후 파란 피벗 동그라미를 원하는 포지션으로 드래그해야 합니다.
- [2021.1]에서 스프라이트 에디터에 Isometric Grid slicing 옵션 추가됨(https://docs.unity.cn/2019.1/Documentation/Manual/30_search.html?q=newin20211) NewIn20211