- Unity 사용자 매뉴얼 2021.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 툴킷 시작하기
- 간단한 UI 툴킷 워크플로
간단한 UI 툴킷 워크플로
특정 작업을 자주 수행하는 경우 UI 툴킷을 사용하여 해당 작업에 대한 전용 UI를 만들 수 있습니다. 예를 들어, 커스텀 에디터 창을 만들 수 있습니다.
이 가이드에서는 커스텀 에디터 창을 예로 사용하여 기본 UI 툴킷 워크플로를 설명합니다. 이 예시에서는 UI 빌더, UXML, C# 스크립트를 사용하여 커스텀 에디터 창을 만들고 UI 컨트롤을 커스텀 에디터 창에 추가하는 방법을 시연합니다.
이 예시에서 생성한 완성된 파일은 GitHub 저장소에서 확인할 수 있습니다.
선행 조건
이 가이드는 Unity 에디터와 C# 스크립팅에 익숙하지만 UI 툴킷은 처음 접하는 개발자를 위해 만들어졌습니다. 다음 개념에 대한 기본적인 이해가 있는 것이 좋습니다.
커스텀 에디터 창 생성
- 프로젝트 창에 마우스 오른쪽 버튼을 클릭하고 Create > UI Toolkit > Editor Window를 선택합니다.
-
UI Toolkit Editor Window Creator에서
MyCustomEditor를 입력하고 USS를 비활성화합니다. - Confirm을 클릭합니다.
이렇게 하면 두 개의 레이블이 있는 커스텀 에디터 창이 생성됩니다. 메뉴(Window > UI Toolkit > MyCustomEditor)에서 에디터 창을 열 수 있습니다. Asset/Editor 폴더에서 소스 파일을 찾을 수 있습니다.
창에 UI 컨트롤 추가
다음과 같은 방법으로 창에 UI 컨트롤을 추가할 수 있습니다.
이러한 방법을 개별적으로 사용하거나 함께 조합하여 사용할 수도 있습니다. 다음 예시는 이러한 방법을 조합하여 세 가지 레이블, 버튼, 토글 세트를 만듭니다.
UI 빌더를 사용하여 UI 컨트롤 추가
창에 UI 컨트롤을 시각적으로 추가하려면 UI 빌더를 사용합니다. 다음 예시는 기본 레이블 외에 커스텀 에디터 창에 버튼과 토글을 추가하는 방법을 보여줍니다.
Editor폴더에서MyCustomEditor.uxml을 더블 클릭하여 UI 빌더를 엽니다.UI 빌더에서, Library > Controls의 Button과 Toggle을 Hierarchy 또는 Viewport의 창 미리보기로 드래그합니다.
-
Hierarchy에서 컨트롤에 몇 가지 속성을 추가합니다.
- 레이블을 클릭한 다음 Inspector의 Text 필드에서 기본 텍스트를
These controls were created in UI Builder로 변경합니다. - 버튼을 클릭한 다음 Inspector의 Text 필드에
This is button1을 입력합니다. Inspector의 Name 필드에는button1을 입력합니다. - 토글을 클릭한 다음 Inspector의 Label 필드에
Number?를 입력합니다. Inspector의 Name 필드에는toggle1을 입력합니다.
- 레이블을 클릭한 다음 Inspector의 Text 필드에서 기본 텍스트를
저장한 다음 UI 빌더 창을 닫습니다.
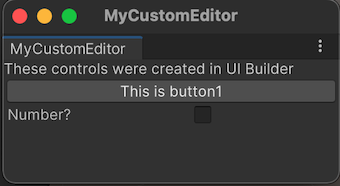
커스텀 에디터 창을 열면 창에 직전에 추가한 버튼과 토글이 표시되어야 합니다.

UXML을 사용하여 UI 컨트롤 추가
UI를 텍스트 파일로 정의하려면 UXML을 편집하여 UI 컨트롤을 추가할 수 있습니다. 이 예시에서는 창에 레이블, 버튼, 토글 세트를 하나 더 추가합니다.
Editor폴더에서 Assets > Create > UI Toolkit > UI Document를 클릭하여MyCustomEditor_UXML.uxml이라는 UXML 파일을 만듭니다.-
텍스트 에디터에서
MyCustomEditor_UXML.uxml을 엽니다.팁: 프로젝트 창에
MyCustomEditor_UXML.uxml에 있는 화살표를 클릭한 다음inlineStyle을 더블 클릭하면 됩니다. -
기본적으로 UXML 문서는
engine:UXML태그가 있는 단일 요소를 표시합니다. 이는 XML 트리의 루트 요소입니다. 이 요소 내에서 해당 속성으로 UI 컨트롤을 추가할 수 있습니다.완성된
MyCustomEditor_UXML.uxml파일은 다음과 같이 작성되어야 합니다.<?xml version="1.0" encoding="utf-8"?> <engine:UXML xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:engine="UnityEngine.UIElements" xmlns:editor="UnityEditor.UIElements" xsi:noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" > <engine:Label text="These controls were created with UXML." /> <engine:Button text="This is button2." name="button2"/> <engine:Toggle label="Number?" name="toggle2"/> </engine:UXML> MyCustomEditor.cs를 엽니다.-
m_UXMLTree라는 프라이빗VisualTreeAsset필드를MyCustomEditor클래스에 추가합니다. 그 위에[SerializeField]속성을 부여합니다.[SerializeField] private VisualTreeAsset m_UXMLTree; -
CreateGUI()끝에 다음 코드 줄을 추가합니다.rootVisualElement.Add(m_UXMLTree.Instantiate()); 프로젝트 창에서
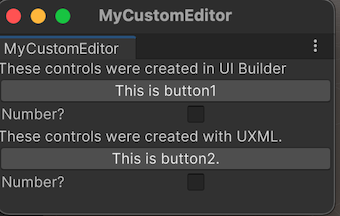
MyCustomEditor.cs를 선택합니다.MyCustomEditor_UXML.uxml을 프로젝트 창에서 Inspector의 UXML Tree 필드로 드래그합니다. 이렇게 하면 UXML을 시각적 트리에 할당하게 됩니다.커스텀 에디터 창을 열면 창에 세 개의 레이블이 표시되고 버튼과 토글이 각각 두 개씩 표시되어야 합니다.

C# 스크립트를 사용하여 UI 컨트롤 추가
코딩을 선호하는 경우 C# 스크립트를 사용하여 창에 UI 컨트롤을 추가할 수 있습니다. 다음 예시에서는 창에 레이블, 버튼, 토클 세트를 하나 더 추가합니다.
MyCustomEditor.cs를 엽니다.-
Unity는 기본 UI 컨트롤(예: 레이블, 버튼, 토글 등)에
UnityEngine.UIElements를 사용합니다. UI 컨트롤을 사용하여 작업하려는 경우 다음 선언이 아직 없다면 반드시 추가해야 합니다.using UnityEngine.UIElements; 기존 레이블의 텍스트를
"Hello World! From C#"에서"These controls were created using C# code."로 변경합니다.-
EditorWindow 클래스에는
rootVisualElement라는 프로퍼티가 있습니다. UI 컨트롤을 창에 추가하려면 먼저 몇 가지 속성으로 요소 클래스를 인스턴스화한 다음rootVisualElement의Add메서드를 사용합니다.완성된
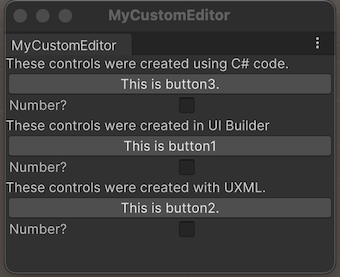
CreateGUI()메서드는 다음과 같이 작성되어야 합니다.public void CreateGUI() { // Each editor window contains a root VisualElement object VisualElement root = rootVisualElement; // VisualElements objects can contain other VisualElements following a tree hierarchy. Label label = new Label("These controls were created using C# code."); root.Add(label); Button button = new Button(); button.name = "button3"; button.text = "This is button3."; rootVisualElement.Add(button); Toggle toggle = new Toggle(); toggle.name = "toggle3"; toggle.label = "Number?"; rootVisualElement.Add(toggle); // Import UXML var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MyCustomEditor.uxml"); VisualElement labelFromUXML = visualTree.Instantiate(); root.Add(labelFromUXML); rootVisualElement.Add(m_UXMLTree.Instantiate()); } 에디터에서 커스텀 에디터 창을 열면 레이블, 버튼, 토글이 각각 세 개씩 표시되어야 합니다.

UI 컨트롤의 동작 정의
버튼을 클릭하고 토글을 선택하거나 선택을 취소하면 UI 컨트롤이 일부 작업을 수행하도록 UI 컨트롤에 대한 이벤트 핸들러를 설정할 수 있습니다.
아래 코드는 다음을 수행하는 이벤트 핸들러 예시를 보여줍니다.
- 버튼을 클릭했을 때 에디터 콘솔에 메시지가 표시됩니다.
- 토글을 선택했을 때 콘솔에 버튼이 클릭된 횟수가 표시됩니다.
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class MyCustomEditor : EditorWindow
{
[MenuItem("Window/UI Toolkit/MyCustomEditor")]
public static void ShowExample()
{
MyCustomEditor wnd = GetWindow<MyCustomEditor>();
wnd.titleContent = new GUIContent("MyCustomEditor");
}
[SerializeField]
private VisualTreeAsset m_UXMLTree;
private int m_ClickCount = 0;
private const string m_ButtonPrefix = "button";
public void CreateGUI()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
// VisualElements objects can contain other VisualElements following a tree hierarchy.
Label label = new Label("These controls were created using C# code.");
root.Add(label);
Button button = new Button();
button.name = "button3";
button.text = "This is button3.";
rootVisualElement.Add(button);
Toggle toggle = new Toggle();
toggle.name = "toggle3";
toggle.label = "Number?";
rootVisualElement.Add(toggle);
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MyCustomEditor.uxml");
VisualElement labelFromUXML = visualTree.Instantiate();
root.Add(labelFromUXML);
rootVisualElement.Add(m_UXMLTree.Instantiate());
//Call the event handler
SetupButtonHandler();
}
//Functions as the event handlers for your button click and number counts
private void SetupButtonHandler()
{
var buttons = rootVisualElement.Query<Button>();
buttons.ForEach(RegisterHandler);
}
private void RegisterHandler(Button button)
{
button.RegisterCallback<ClickEvent>(PrintClickMessage);
}
private void PrintClickMessage(ClickEvent evt)
{
++m_ClickCount;
//Because of the names we gave the buttons and toggles, we can use the
//button name to find the toggle name.
Button button = evt.currentTarget as Button;
string buttonNumber = button.name.Substring(m_ButtonPrefix.Length);
string toggleName = "toggle" + buttonNumber;
Toggle toggle = rootVisualElement.Q<Toggle>(toggleName);
Debug.Log("Button was clicked!" +
(toggle.value ? " Count: " + m_ClickCount : ""));
}
}
추가 리소스
Unity 2021.2에 간단한 UI 툴킷 워크플로 추가됨NewIn20212