- Unity User Manual 2021.1 (beta)
- 2D
- Sprites
- Sprite Editor
Sprite Editor
Sometimes a Sprite Texture contains just a single graphic element but it is often more convenient to combine several related graphics together into a single image. For example, the image could contain component parts of a single character, as with a car whose wheels move independently of the body. Unity makes it easy to extract elements from a composite image by providing a Sprite Editor for the purpose.
Note: Make sure the graphic you want to edit has its Texture Type set to Sprite (2D and UI). Refer to the Sprites documentation for information on importing and setting up Sprites.
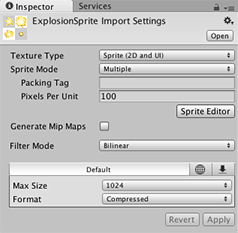
Sprite Textures with multiple elements need the Sprite Mode to be set to Multiple in the Inspector. (Texture Import Inspector image below.)
Opening the Sprite Editor
Para abrir el Sprite Editor:
-
Seleccione la imagen 2D que usted quiere editar desde el Project View (Fig 1: Project View).
Note that you can’t edit a Sprite by selecting it in the Scene View.
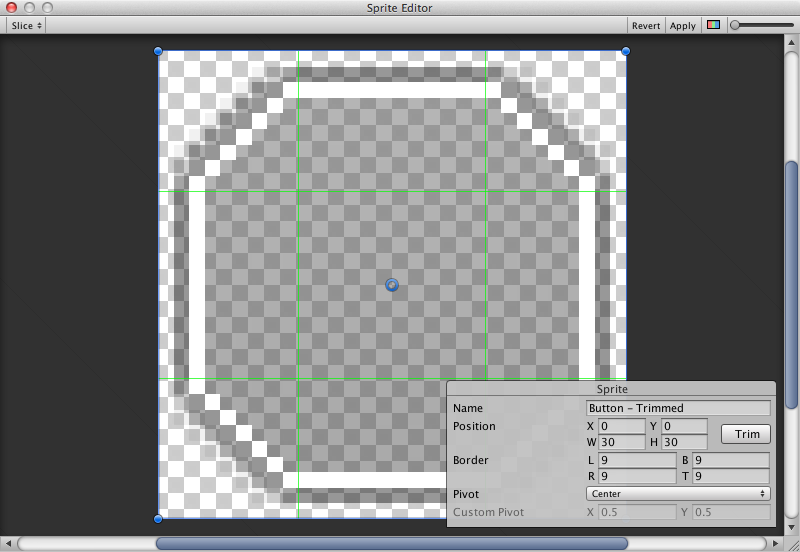
Haga click en el botón Sprite Editor en el Texture Import Inspector (Fig 2: Texture Import Inspector) y el Sprite Editor se muestra (Fig 3: Sprite Editor).
Tenga en cuenta: Usted solamente puede ver el botón Sprite Editor si el Texture Type en la imagen que usted ha seleccionado es configurado a Sprite (2D and UI).


Tenga en cuenta: Configure el Sprite Mode a Multiple en el Texture Import Inspector si su imagen tiene varios elementos.

Along with the composite image, you will see a number of controls in the bar at the top of the window. The slider at the top right controls the zoom, while the color bar button to its left chooses whether you view the image itself or its alpha levels. The right-most slider controls the pixilation (mipmap) of the Texture. Moving the slider to the left reduces the resolution of the Sprite Texture. The most important control is the Slice menu at the top left, which gives you options for separating the elements of the image automatically.
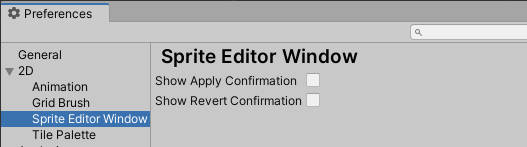
Select the Apply and Revert buttons to keep or discard any changes you have made in the Sprite Editor window respectively. You set these buttons to show a confirmation dialog box before applying their effects in Unity’s Preferences window (menu: Edit > Preferences…). In the Preferences window, go to 2D > Sprite Editor Window to open the Sprite Editor window options.

Select the respective option to have a dialog box appear after selecting Apply or Revert to confirm your selection, preventing accidental saving or discarding of changes made.
Using the Editor
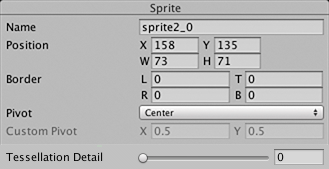
La manera más directa de utilizar el editor es identificar los elementos manualmente. Si usted hace click en la imagen, usted verá un área de selección rectangular con manijas en las esquinas. Usted puede arrastrar las manijas o los bordes del rectángulo para ajustar su tamaño en torno a un elemento específico. Habiendo aislado un elemento, puede agregar otro arrastrando un rectángulo nuevo en una parte separada de la imagen. Se dará cuenta de que cuando usted tiene un rectángulo seleccionado, aparecerá un panel en la parte inferior izquierda de la ventana:

The controls in the panel let you choose a name for the Sprite graphic and set the position and size of the rectangle by its coordinates. A border width, for left, top, right and bottom can be specified in pixels. The borders are useful when 9-Slicing Sprites. There are also settings for the Sprite’s pivot, which Unity uses as the coordinate origin and main “anchor point” of the graphic. You can choose from a number of default rectangle-relative positions (eg, Center, Top Right, etc) or use custom coordinates.
El botón Trim junto al elemento del menú Slice va a re-dimensionar el rectángulo para que encaje bien alrededor del borde del gráfico basándose en la transparencia.
Note: Borders are only supported for the UI system, not for the 2D Sprite Renderer.
Automatic Slicing
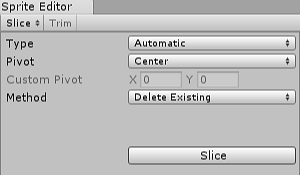
Isolating the Sprite rectangles manually works well but in many cases, Unity can save you work by detecting the graphic elements and extracting them for you automatically. If you click on the Slice menu in the control bar, you will see this panel:

With the slicing type set to Automatic, the editor will attempt to guess the boundaries of Sprite elements by transparency. You can set a default pivot for each identified Sprite. The Method menu lets you choose how to deal with existing selections in the window. The Delete existing option will simply replace whatever is already selected, Smart will attempt to create new rectangles while retaining or adjusting existing ones, and Safe will add new rectangles without changing anything already in place.
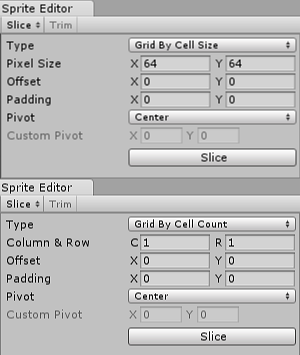
Grid by Cell Size or Grid by Cell Count options are also available for the slicing type. This is very useful when the Sprites have already been laid out in a regular pattern during creation:

The Pixel Size values determine the height and width of the tiles in pixels. If you chose grid by cell count, Column & Row determines the number of columns and rows used for slicing. You can also use the Offset values to shift the grid position from the top-left of the image and the Padding values to inset the Sprite rectangles slightly from the grid. The Pivot can be set with one of nine preset locations or a Custom Pivot location can be set.
Note that after any of the automatic slicing methods has been used, the generated rectangles can still be edited manually. You can let Unity handle the rough definition of the Sprite boundaries and pivots and then do any necessary fine tuning yourself.
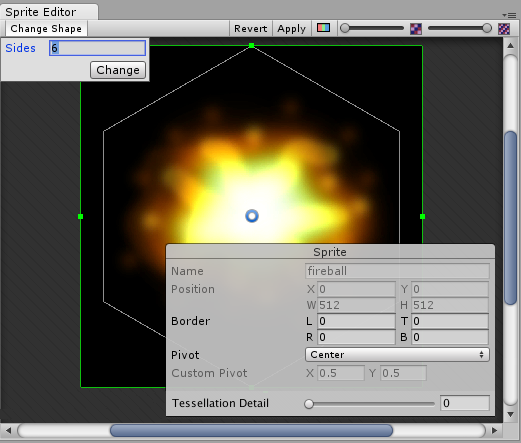
Polygon Resizing
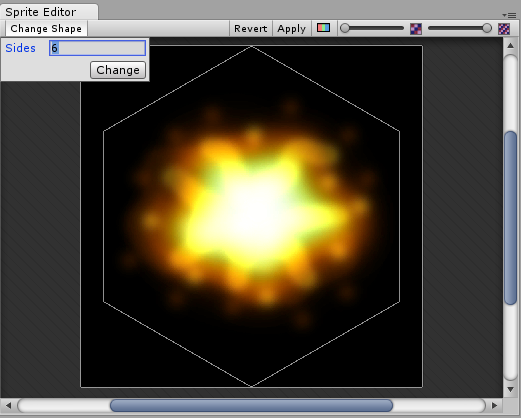
Abra el Sprite Editor para un polígono y usted tiene la opción de cambiar su forma, tamaño y posición de pivote.
Polygon shape

Ingrese el número de lados que usted quiere que el polígono tenga en el campo Sides y haga click en Change.
Polygon size and pivot

Polygon size
To change the polygon’s size, click on the Sprite to display green border lines and the Sprite information box. Click and drag on the green lines to create the border you want, and the values in the Border fields change.
Polygon pivot
To change the polygon’s pivot point (that is the axis point the polygon moves around), click on the image to display the Sprite information box. Click on the Pivot drop down menu and select an option. This displays a blue pivot circle on the polygon; its location depends on the pivot option to you have selected. If you want to change it further, select Custom Pivot and click and drag on the blue pivot circle to position it.