- Unity User Manual 2021.1
- Unity を使用する
- ゲームの作成
- ゲームオブジェクト
- Transform
Transform
Transform (トランスフォーム) はゲームオブジェクトの位置、回転、スケール (拡大/縮小) と親子関係を保持するので非常に重要です。ゲームオブジェクトには常に Transform コンポーネントが設定されています。Transform コンポーネントをはずしたり、Transform コンポーネントなしにゲームオブジェクトを作成することはできません。
Transform コンポーネント
Transform コンポーネントは、シーン内の各オブジェクトの Position、Rotation、Scale を決定します。すべてのゲームオブジェクトは Transofrm を持ちます。

プロパティ
| プロパティ | 機能 |
|---|---|
| Offset | X、Y、Z 座標でのトランスフォームの位置 |
| Rotation | X、Y、Z 軸を中心とするトランスフォームの回転角 (単位: 度) |
| Scale | X、Y、Z 軸に沿ったトランスフォームのスケール。1 の場合は、元の大きさ (オブジェクトがインポートされた大きさ) になります。 |
Transform のプロパティはすべて、Transform の親に対して相対的に設定されます。親がない場合、プロパティはワールド空間に基づき設定されます。
Transform の編集
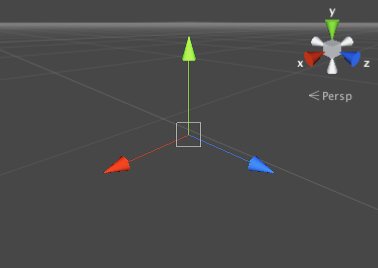
Transform は X、Y、Z 軸による3 次元空間、または、X、Y 軸による 2 次元空間で操作されます。Unity で、これらの軸はそれぞれ、赤、緑、青で表示されます。

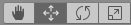
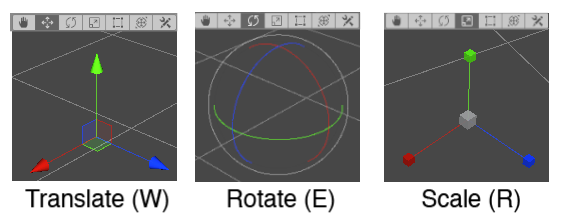
Transform はシーンビュー上で編集したり、Inspector 上でプロパティの値を変更することよって編集できます。シーンでは Move (移動)、Rotation (回転)、Scale (スケール) 等のツールを使用して Transform を変更することもできます。これらのツールは Unity エディターの左上に配置されています。

ツールはシーン内のすべてのオブジェクトで使用することができます。オブジェクトをクリックすると、ギズモが表示されます。ギズモの形は、選択したツールによります。

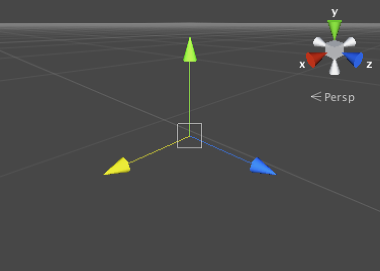
表示されているギズモの 3 軸のうち 1 つをクリックアンドドラッグすると、選択した軸が黄色になります。マウスをドラッグすると、選択した軸に沿ってオブジェクトが移動、回転、伸縮します。マウスボタンを離しても、軸は選択されたままです。

追加のオプションとして特定の平面への移動をロックするモードもあります。つまり、1 つの軸を固定しながら、残りの 2 つの軸をドラッグすることができます。Translate (移動) ギズモの中央付近にある 3 つの小さい色付き四角形は、各平面のロックをアクティブにします。色は、その四角形のクリックによってロックされる軸に対応します (例えば、ロックは青い四角形をクリックすると Z 軸をロック)。
親子関係
親子関係は Unity で最も重要なコンセプトの 1 つです。ゲームオブジェクトが他のゲームオブジェクトの 親 であるとき 子 のゲームオブジェクトは親のゲームオブジェクトを基準として移動、回転、拡大縮小されます。親子関係は腕と体の関係のように考える事ができます。つまり、体が移動すれば腕が移動すると言う事です。子オブジェクトもまた子を持つことができ、その子もまた、同様です。ですから、手を腕の “子供” と見なし、各手は複数の指を “子供” として持っているとみなすことができます。あらゆるゲームオブジェクトは複数の子オブジェクトを持つ事ができますが、親は 1 つのみです。親子関係のこれら複数の階層は、Transform の 階層 (Hierarchy) を形成しています。階層で最も上位にあるオブジェクト (つまり、階層内で親を持たない唯一のオブジェクト) は ルート と呼ばれます。
Hierarchy ウィンドウ で任意のゲームオブジェクトを他のゲームオブジェクト上にドラッグすると親を作成できます。この操作によって 2 つのゲームオブジェクトを親子関係にできます。

子ゲームオブジェクトの Inspector に表示される Transform の値は、親の Transform の値を基準として表示されていることに注意してください。これらの値は ローカル座標 と呼ばれています。体と腕の関係で例えるならば、歩くときに体の位置が移動してもあなたの腕が基準とする位置は同じであるということです。シーンの構成上、通常は、子オブジェクトに関してはローカル座標での作業で十分です。ただし、ゲームプレイでは、しばしばワールド空間や グローバル座標 で正確な位置を確認することが役立つこともあります。Transform コンポーネントのためのスクリプト API には、ローカルとグローバルの位置、回転、スケールに別々のプロパティがあり、また、どんな位置でもローカルとグローバル座標間で変換可能です。
不均等スケーリングの制限
不均等なスケーリングは、Transform 内の Scale の値が x、y、z に対して異なります。例えば xyz=(2, 4, 2) のように。対照的に、均等なスケーリングとは xyz=(3, 3, 3) のように同じ値になります。不均等なスケーリングは特定の場合に役立ちますが、均等なスケーリングでは発生しない奇妙なことが発生します。
- 特定のコンポーネントでは不均等スケーリングを完全にサポートしていません。例えば、radius プロパティで定義された円や球の要素を持つコンポーネントがありますが、その中で、Sphere Collider (スフィアコライダー)、Capsule Collider (カプセルコライダー)、Light (ライト)、Audio Source (オーディオソース) が該当します。これらの場合、不均等スケーリングである楕円にしようとしても期待した通りにはならず、ただの円形になります。
- 子オブジェクトが不均等なスケールの親を持ち、親を基準として回転するとき歪んで表示されたり断片化される恐れがあります。コンポーネントの中には、単純な不均等スケーリングをサポートしているものもありますが、このように歪んでいるときは正確に作用しません。例えば歪んだ Box Collider (ボックスコライダー) は、レンダリングされたメッシュの形状と正確には一致しません。
- パフォーマンスについて述べると、不均等なスケールを親に持つ子オブジェクトは回転しても自動的にスケールの更新がされません。その結果、子オブジェクトの形状は最終的に更新された時点、例えば、子オブジェクトが親から切り離された時に、突然表示が更新される場合があります。
スケールの重要性
Transform のスケールはモデリングアプリケーションでのメッシュのサイズと Unity のメッシュのサイズとの差異を決定します。Unity のメッシュサイズ (従って、Transform のスケール) は、特に物理シミュレーション中に大変重要です。デフォルトでは、物理エンジンはワールド空間上で 1 ユニットを 1 メートルに対応することを前提としています。オブジェクトが非常に大きい場合、それはスローモーションで落下しているように見えます。そのシミュレーションは実際に正しいです。非常に大きなオブジェクトがとても長い距離を落ちるのを見ているからです。
オブジェクトのスケールに影響を与える 3 つの要因があります。
- 3D モデリングアプリケーションでのメッシュのサイズ
- オブジェクトの Import Settings の Mesh Scale Factor
- Transform コンポーネントの Scale 値
理想的には、Transform コンポーネントのオブジェクトの Scale を調整すべきではありません。最良の方法は、現実世界のスケールでモデルを作成して、Transform のスケールを変更しない事です。2 番目に良い方法は、メッシュがインポートされるスケールを個々のメッシュの Import Settings で調整することです。インポートサイズに基づいた特定の最適化を行ったり、スケール値が調整されたオブジェクトをインスタンス化することは、パフォーマンスを低下させる可能性があります。詳細については、Rigidbody コンポーネントページのスケールの最適化に関するセクションを参照してください。
Transform を扱う際のヒント
- Transform の親子関係を扱う場合、子のオブジェクトを加える前に親の位置を <0,0,0> にすると便利です。これは、子オブジェクトに対するローカル座標とグローバル座標を同じにして、子が正しい位置にあることの確認が容易になります。
- 物理シミュレーションのために Rigidbody を使用している場合は、Rigidbody コンポーネントのページの Scale プロパティについて、必ず参照してください。
- Transform の軸 (および、その他の UI エレメント) の色を Preferencees (Unity > Preferences に移動して Colors & keys を選択) から変更できます。
- Scale を変更すると、子の Transform の位置も変更されます。例えば親を (0, 0, 0) にスケールすると、すべての子は親に相対的に (0, 0, 0) の位置になります。