WebGL templates
Important: To use the templates feature in WebGL, you need prior knowledge of JavaScript concepts and terminology.
When you build a WebGL project, Unity embeds the Player in a HTML page such that a browser can open it. A WebGL template is a configuration setting that lets you control the appearance of this HTML page, so that you can: test, demonstrate, and preview your WebGL application in a browser.
To access WebGL templates:
- Go to Player settings (menu: Edit > Project Settings > Player), and set the platform-specific settings to WebGL.
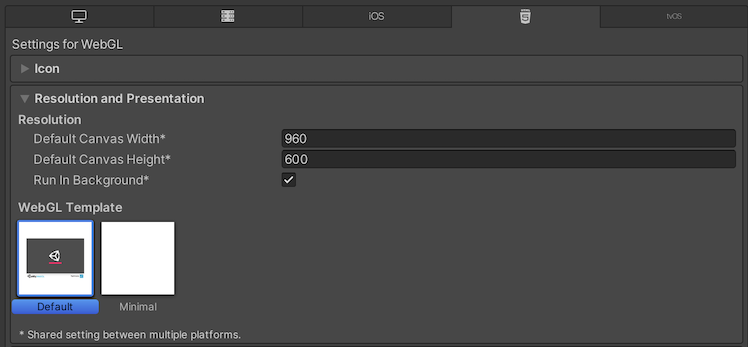
- Open Resolution and Presentation.

デフォルトでは、WebGL Template の設定には 2 つのオプションがあります。
- デフォルト: グレーのキャンバスにプログレスバーがあるシンプルな白いページです。
- ミニマル: WebGL コンテンツを実行するのに必要な定型コードのみが含まれた最小限の WebGL テンプレートです。
これらのビルトインの HTML ページは、最小限のプレイヤーをテストしたり、デモンストレーションを行うのに便利です。
JavaScript を使用して、プレイヤーをホストするための独自の WebGL テンプレートを作成して提供することもできます。これは本番環境で役立ち、最終的にデプロイされるページでホストされているプレイヤーをプレビューできます。例えば、Unity Player コンテンツが外部呼び出しインターフェースを通してページ内の他の要素と相互作用する場合、それらの相互作用する要素を含むページでUnity Player コンテンツをテストする必要があります。
WebGL テンプレートの追加
プロジェクトにカスタムテンプレートを追加するには、プロジェクトの Assets フォルダーに移動し、 WebGLTemplates というフォルダーを作成します。各テンプレートは、WebGLTemplates フォルダー内のサブフォルダーです。各テンプレートのサブフォルダーには、index.html ファイルと、画像やスタイルシートなど、ページに必要なその他のリソースが含まれています。
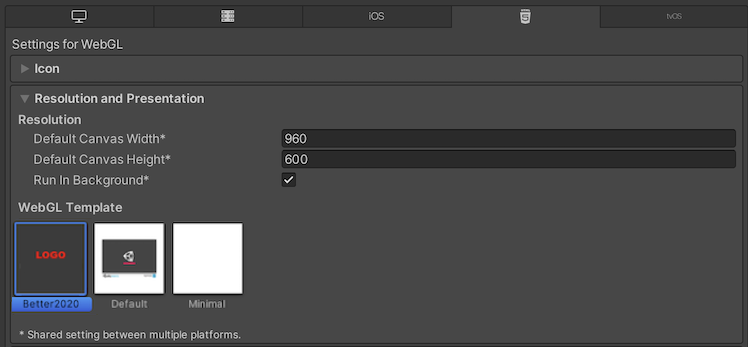
新しいカスタム WebGL テンプレートを作成する最も簡単な方法は、ビルトインの Default または Minimal テンプレートのコピーを作成することです。これらのテンプレートは <Unity Installation>/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/ 下の対応するサブフォルダーに保存されます。すべての Unity プロジェクトには、デフォルトでこれらが含まれています。これをコピーして、自分の Project/Assets/WebGLTemplates フォルダーに置き、後でテンプレートを識別できるように、意味のある名前に変更します。
プロジェクトの WebGLTemplates フォルダー内のテンプレートは、Unity の Player 設定のWebGL Template 設定に表示されます。テンプレートの名前は、そのフォルダーと同じです。このオプションに簡単に参照できるサムネイル画像を与えるには、128x128 ピクセルの画像をテンプレートフォルダーに追加し、名前を thumbnail.png とします。
テンプレート変数、マクロ、条件付きディレクティブ
ビルドプロセスの間、Unity はテンプレートファイルを前処理し、それらのファイルに含まれるすべてのマクロと条件付きディレクティブを評価します。このプロセスの一環として、Unity はすべてのマクロ宣言を検出し、エディターが提供する値に置き換えます。Unity は、テンプレートフォルダー内のすべての .html、.php、.css、.js、.json ファイルを自動的に前処理します。
内部プリプロセッサー変数
以下の内部プリプロセッサー変数は、プロジェクト内のデータを参照しており、Unity はエディターが提供する値に従って、ビルド時に値を割り当てます。Javascript のマクロや条件付きディレクティブは、これらの内部プリプロセッサー変数を使用できます。
| 変数 | 型 | 説明 |
|---|---|---|
| COMPANY_NAME | 文字列 | Player 設定で定義された Company Name。 |
| PRODUCT_NAME | 文字列 | Player 設定で定義された Product Name。 |
| PRODUCT_VERSION | 文字列 | Player 設定で定義された Version。 |
| WIDTH | 整数 | Player Settings > Resolution and Presentation で定義された Default Canvas Width。 |
| HEIGHT | 整数 | Player Settings > Resolution and Presentation で定義された Default Canvas Height。 |
| SPLASH_SCREEN_STYLE | 文字列 | Splash Style Player Settings > Splash Image が Light on Dark に設定されている場合は“Dark” に、それ以外の場合は “Light” に設定されます。 |
| BACKGROUND_COLOR | 文字列 | 16 進数で定義された Background Color を表します。 |
| UNITY_VERSION | 文字列 | Unityの 版です。 |
| DEVELOPMENT_PLAYER | ブーリアン | Development Build オプションが有効な場合、true に設定されます。 |
| DECOMPRESSION_FALLBACK | 文字列 | “Gzip” または “Brotli” に設定されます。これは、どの圧縮方式を使用するか、またどの解凍装置がビルドに含まれているかによって決まります。どちらも含まれていない場合は、この変数には空の文字列が設定されます。 |
| INITIAL_MEMORY | 整数 | The initial size of the WASM memory heap in megabytes (MB). |
| USE_WASM | ブーリアン | 現在のビルドが WebAssembly ビルドの場合、true に設定されます。 |
| USE_THREADS | ブーリアン | 現在のビルドがスレッドを使用している場合、true に設定されます。 |
| USE_WEBGL_1_0 | ブーリアン | 現在のビルドが WebGL1.0 グラフィックス API をサポートする場合、true に設定されます。 |
| USE_WEBGL_2_0 | ブーリアン | 現在のビルドが WebGL2.0 グラフィックス API をサポートする場合、true に設定されます。 |
| USE_DATA_CACHING | ブーリアン | 現在のビルドでダウンロードしたファイルに indexedDB キャッシングを使用する場合は、true に設定されます。 |
| LOADER_FILENAME | 文字列 | ビルドローダースクリプトのファイが名が設定されます。 |
| DATA_FILENAME | 文字列 | メインデータファイルのファイル名が設定されます。 |
| FRAMEWORK_FILENAME | 文字列 | ビルドフレームワークのスクリプトのファイル名が設定されます。 |
| CODE_FILENAME | 文字列 | 現在のビルドが WebAssembly ビルドの場合は、WebAssembly モジュールのファイル名に設定され、そうでない場合は、asm.js モジュールのファイル名に設定されます。 |
| MEMORY_FILENAME | 文字列 | メモリが外部ファイルに保存されている場合は、メモリファイルのファイル名が設定され、そうでない場合は空の文字列が設定されます。 |
| SYMBOLS_FILENAME | 文字列 | 現在のビルドがデバッグシンボルを使用している場合は、デバッグシンボルを含む JSON ファイルのファイル名に設定され、そうでない場合は空の文字列に設定されます。 |
| BACKGROUND_FILENAME | 文字列 | Player Settings > Splash Image で背景画像が選択されている場合は、背景画像のファイル名が設定され、そうでない場合は空の文字列が設定されます。 |
JavaScript のマクロ
JavaScript マクロは、テンプレートファイルの中にある JavaScript コードのブロックで、3 つの中括弧で囲まれています。この JavaScript コードは、前述の内部プリプロセッサー変数を使用することができます。これらの変数は、エディターが指定した値に従って、ビルド時に割り当てられます。ビルド中、プリプロセッサーはすべてのマクロを評価し、変数の出力に置き換えます。
JavaScript のマクロを使って、エディターから送られてくる値を前処理することができます。これらのマクロはどれだけ複雑にしてもかまいません。複数の演算子、ループ、関数、その他のあらゆる JavaScript の構成要素を使用することができます。
以下の行例は、デフォルトテンプレートで使用されている index.html ファイルのものです。
<div id="unity-build-title">{{{ PRODUCT_NAME }}}</div>
Player 設定の Product Name の値が “My WebGL Game” に設定されている場合、内部プリプロセッサー変数 PRODUCT_NAME は “My WebGL Game” になります。出力される index.html ファイルの中で、この行は以下のように表示されます。
<div id="unity-build-title">My WebGL Game</div>
下は、同じ index.html テンプレートファイルからのより複雑な例です。
canvas.style.background = "url('" + buildUrl + "/{{{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
ターゲットのビルドフォルダーの名前が Let's try WebGL で、Player 設定で背景画像が選択されている場合、内部プリプロセッサー変数 BACKGROUND_FILENAME が “Let’s try WebGL.jpg” となります。出力される index.html ファイルの中で、この行は以下のように変わります。
canvas.style.background = "url('" + buildUrl + "/Let%27s try WebGL.jpg') center / cover";
条件付きのディレクティブ
条件付きディレクティブ #if、#else、#endif は、前処理されたファイルの特定の部分を出力ファイルに保存するか、現在のビルドでは破棄するかを制御します。
#if ディレクティブで始まり、 #endif ディレクティブで終わるコードを条件付きグループと呼びます。条件付きグループには、#else ディレクティブも入れることができます。Unity は、 #if の後に書かれた式を、JavaScript の式として評価します。この式が真の値を持つ場合 (つまり、ブーリアン構文で評価されるときに true に変換される値)、Unity は、#if ディレクティブの直後の行グループを出力ファイルに維持します。#if 式が false で、#else ディレクティブが条件付きグループに含まれる場合、Unity は #else ディレクティブの直後の行グループを出力ファイルに維持します。 条件付きグループの例を以下に示します。
# if EXPRESSION
// this block is included in the output if EXPRESSION has a truthy value
# else
// this block is included in the output otherwise
# endif
評価される JavaScript の式には、ブラケット、論理演算子、その他 JavaScript の構成要素を使うことができます。条件付きのディレクティブは、ネストにすることができます。
カスタムのユーザー変数
WebGL テンプレートを選択すると、Unity はテンプレートを解析し、Javascript のマクロや条件付きディレクティブを探します。 JavaScript 変数は、以下の条件をすべて満たす場合、カスタムのユーザー変数として扱われます。
- JavaScript のマクロや条件付きディレクティブの中で使用されます。
- テンプレートコードでは宣言されていません。
- 内部のプリプロセッサー変数ではありません。
Unity は、これらのカスタムユーザー変数を、Player 設定 ウィンドウ内の Resolution and Presentation セクションに自動的に追加します。
例えば、生成された index.html ページのタイトルを Player 設定 ウィンドウから直接制御したい場合、まず、カスタムテンプレートの index.html の <title> 行を以下のように変更する必要があります。
<title>{{{ PAGE_TITLE }}}</title>
これが終わったら、カスタムテンプレートを再度選択してください。これでテンプレートが再び解析され、Page Title フィールドが、** Player 設定ウィンドウ** の Resolution and Presentation > WebGL Template セクションに表示されます。

このフィールドにテキストを入力してプロジェクトをビルドすると、テンプレートマクロで使用されているカスタム変数 PAGE_TITLE が、自動的に Page Title フィールドのテキストになります。
カスタムの整数や float の変数をマクロで使用したい場合は、parseInt() または parseFloat() JavaScript 関数をマクロで使用して、エディターから送信される文字列値を前処理します。これは、カスタムユーザー変数には常に文字列値が割り当てられるからです。
ノート: 変数名のアンダースコア文字は、可読性を高めるためにフィールド内のスペースとして表示されます。
index.html ファイルの構造
index.html には、ビルドをロードするために必要なコードが含まれており、以下を含む必要があります。
-
<canvas>要素。Unity ランタイムは、<canvas>要素を使用してアプリケーションをレンダリングします。 - ビルドローダーをダウンロードするための JavaScript コード。例えば、以下のようになります。
var buildUrl = "Build";
var loaderUrl = buildUrl + "/{{{ LOADER_FILENAME }}}";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
// ビルドをインスタンス化するためのコード
};
document.body.appendChild(script);`
この例では、{{{ LOADER_FILENAME }} は、ビルドが生成される際にテンプレートのプリプロセッサーによって自動的に解決されます。
あるいは、スクリプトタグなどを使って、ビルドローダーをダウンロードすることもできます。例えば、以下の通り。
lang-js
<script src="Build/{{{ LOADER_FILENAME }}}"></script>
- ビルドをインスタンス化するための JavaScript コード。Unity のビルドは、ビルドローダースクリプトで定義される
createUnityInstance()関数を使ってインスタンス化されます。
インスタンス化関数: createUnityInstance()
createUnityInstance() 関数は、コンテンツの新しいインスタンスを作成します。以下のように使うことができます。
createUnityInstance(canvas, config, onProgress).then(onSuccess).catch(onError);
この関数は、Promise オブジェクトを返します。
| オブジェクト | 用途 |
|---|---|
canvas |
Unity のランタイムは、ゲームのレンダリングに canvas オブジェクトを使用します。 |
config |
config オブジェクトには、コードやデータの URL、製品や会社名、バージョンなどのビルド構成が含まれています。config 定義の詳細については、このページの ビルド構成 のセクションを参照してください。 |
onProgress(progress) {...} |
WebGL ローダーは、ダウンロードの進捗状況が更新されるたびに onProgress コールバックオブジェクトを呼び出します。onProgress コールバックに付属する progress 引数は、ロードの進捗状況を 0.0 から 1.0 の間の値で決定します。 |
onSuccess(unityInstance) {...} |
onSuccess コールバックは、ビルドが正常にインスタンス化された後に呼び出されます。作成された Unity インスタンスオブジェクトが引数として提供されます。このオブジェクトは、ビルドとのインタラクションに使用できます。 |
onError(message) {...} |
onError コールバックは、ビルドのインスタンス化の間にエラーが発生した場合に呼び出されます。エラーメッセージは引数として提供されます。 |
createUnityInstance() 関数は、ビルドローダースクリプトで定義され、インスタンス化されたビルドに特有です。したがって、同じ HTML ドキュメントに 2 つ以上のビルドを埋め込む場合は、 createUnityInstance() 関数が、対応するビルドローダースクリプトの onload コールバックから呼び出されることを確認してください。Unity WebGL Loader の詳細については、WebGL プロジェクトのビルドと実行 を参照してください。
ビルド構成
Configuration オブジェクトには、コードやデータの URL、製品名、会社名、バージョンなどからなるビルド構成が含まれます。以下のコードで定義できます。
var buildUrl = "Build";
var config = {
dataUrl: buildUrl + "/{{{ DATA_FILENAME }}}",
frameworkUrl: buildUrl + "/{{{ FRAMEWORK_FILENAME }}}",
codeUrl: buildUrl + "/{{{ CODE_FILENAME }}}",
# if MEMORY_FILENAME
memoryUrl: buildUrl + "/{{{ MEMORY_FILENAME }}}",
# endif
# if SYMBOLS_FILENAME
symbolsUrl: buildUrl + "/{{{ SYMBOLS_FILENAME }}}",
# endif
streamingAssetsUrl: "StreamingAssets",
companyName: "{{{ COMPANY_NAME }}}",
productName: "{{{ PRODUCT_NAME }}}",
productVersion: "{{{ PRODUCT_VERSION }}}",
};
上の例では、ビルドフォルダーの URL は、buildUrl という別の変数として格納されます。これは、埋め込みページとホスティングサーバ上のビルドフォルダーとの関係がわからない場合に便利です。これにより、埋め込みコードを他の HTML 文書で再利用することができます。使用する場合の例としては、Build フォルダーをサーバー上の別の場所に移動した場合が挙げられます。埋め込みページの buildUrl 変数の値を調整して、同じ埋め込みコードを使用することができます。これは、 StreamingAssets フォルダー (streamingAssetsUrl) にも適用されます。
ビルドとのインタラクション
ビルドが正常にインスタンス化された後、Promise オブジェクトの fulfilment ハンドラーコールバックは、新しく作成された Unity インスタンスオブジェクトを引数として受け取ります。ビルドと対話するには、Unity インスタンスの以下のメソッドを呼び出します。
| メソッド | 用途 |
|---|---|
unityInstance.SetFullscreen(fullscreen) |
SetFullscreen メソッドは、フルスクリーンモードをトグルします。- 全画面モードは、 fullscreen 引数の値が 1 のときに有効になります。 *全画面モードは、fullscreen 引数の値が 0 のときに無効になります。 |
unityInstance.SendMessage(objectName, methodName, value) |
SendMessage メソッドは、ゲームオブジェクトにメッセージを送信します。このメソッドは値を返しません。 - objectName は、シーン内のオブジェクトの名前です。 - methodName は、スクリプト内のメソッドの名前で、現在シーン内のオブジェクトにアタッチされています。 - value は、文字列、数字、または空の場合があります。 |
unityInstance.Quit().then(onQuit) |
Quit() メソッドは、ランタイムを終了させ、Unity のインスタンスが使用するメモリをクリーンアップするために使用します。このメソッドは、Promise オブジェクトを返します。- onQuit コールバックは、ビルドランタイムが終了した後に呼び出されます。 |