テキストについて
UI Toolkit は、TextMesh Pro に基づいた技術である TextCore を使ってテキストをレンダリングします。TextCore は、高度なスタイリング機能を備えており、さまざまなポイントサイズや解像度でテキストを鮮明にレンダリングできます。SDF (Signed Distance Field) フォントレンダリングの利点を生かし、変形や拡大を行っても鮮明なフォントアセットを生成することができます。
この例では、UI Builder でテキストをスタイル設定する方法、静的および動的フォントアセットを作成して適用する方法、リッチテキストタグとカスタムスタイルシートを使用してテキストをスタイル設定する方法、パネルのテキスト設定を管理する Panel Text Settings アセットを作成する方法を説明します。
ノート: デモンストレーションのため、このガイドではランタイム UI を使用しています。フォントアセットとスタイルシートを作成する手順は、エディター UI にも適用されます。ただし、このリリースではエディター UI のデフォルトの Panel Text Settings を変更することはできません。
要件
このガイドは、Unity エディター、UI Toolkit、および C# スクリプトに精通している開発者を対象としています。始める前に、以下をよく理解してください。
Panel Text Settings アセットの作成
ランタイム UI で開始し、パネルのテキスト設定を管理する Panel Text Settings アセット を作成します。また、Resources フォルダーとサブフォルダーを作成し、フォントアセットとカスタムスタイルシートを格納します。
- ランタイム UI について の手順に従って、シンプルなランタイム UI を作成します。
-
Assetsフォルダーに、Resourcesフォルダーを作成します。 -
Assets\UI Toolkitフォルダーで右クリックし、Create > UI Toolkit > Text Settings を選択してUITK Text Settings.assetを作成します。UITK Text Settings.assetの Inspector ウィンドウには、フォントアセット、テキストスタイルシートアセット、スプライトアセット、カラーグラデーションプリセットのデフォルトパス名が表示されます。 -
Resourcesフォルダーに、Fonts & MaterialsとText Style Sheetsという名の 2 つのフォルダーを作成します。
UI Builder でテキストのスタイルを設定する
UI Builder を使って、トグルテキストを太字の斜体にし、フォントサイズを 12px にします。詳細については、USS でテキストのスタイルを設定する を参照してください。
-
SimpleRuntimeUi.uxmlをダブルクリックして UI Builder で開きます。 - トグルコントロールの Inspector ウィンドウで、Text を選択します。
- Font Style フィールドで B と I を選択します。
- Size フィールドに 12 と入力します。
静的フォントアセットの作成
静的フォントアセット を作成し、それをボタンコントロールに適用します。静的フォントアセットの場合、ソースフォントファイルをビルドに加える必要はありません。ただし、ボタンの表示テキストのすべての文字についてアトラスを生成する必要があります。表示テキストは This is a Button で、テキストに * を追加し、TBhinostua* のアトラスを生成します。
Google Fonts から Lato フォントパッケージをダウンロードします。
フォントパッケージファイルを解凍し、プロジェクトの
AssetsフォルダーにLato-Regula.ttfを配置します。-
フォントファイルの Inspector ウィンドウで、以下を確認します。
- Include Font Data が有効であること。
- Character が Dynamic に設定されていること。
Project ウィンドウで
Lato-Regula.ttfを右クリックし、Create > Text > Font Asset を選択します。これにより、Lato-Regula SDF.assetというダイナミックフォントアセットが作成されます。Lato-Regula SDF.assetの Inspector ウィンドウで、Atlas Population Mode を Static に設定します。Update Atlas Texture をクリックします。
Font Asset Creator ウィンドウで、Character Set リストから Custom Characters を選択します。
Custom Characters List フィールドに
TBhinostua*と入力します。Generate Font Atlas をクリックします。
保存します。
Assets\Resources\Fonts & MaterialsフォルダーにLato-Regula SDF.assetを格納します。SimpleRuntimeUi.uxmlをダブルクリックして UI Builder で開きます。ボタンコントロールの Inspector ウィンドウで、Text > Font Asset > Lato-Regula SDF を選択します。
ダイナミックフォントアセットの作成
ダイナミックフォントアセット を作成し、TextField コントロールに適用します。ダイナミックフォントアセットの場合、ソースフォントファイルをビルドに加える必要があります。フォント用に設定されたパスにソースフォントファイルを直接インポートします。
Google Fonts から Roboto フォントパッケージをダウンロードします。
フォントパッケージファイルを解凍し、プロジェクトの
Assets\Resources\Fonts & MaterialsフォルダーにRoboto-Regular.ttfを格納します。-
フォントファイルの Inspector ウィンドウで、以下を確認します。
- Include Font Data が有効であること
- Character が Dynamic に設定されていること。
Roboto-Regular.ttfを右クリックし、Create > Text > Font Asset を選択します。これにより、Roboto-Regular SDF.assetというダイナミックフォントアセットが作成されます。SimpleRuntimeUi.uxmlをダブルクリックして UI Builder で開きます。TextField コントロールの Inspector ウィンドウで、Text > Font Asset > Roboto-Regular SDF を選択します。
リッチテキストタグを使ったスタイル
リッチテキストタグ を使用して、ラベルコントロールのテキストをスタイル設定します。
ノート: このリリースでは、リッチテキストタグは TextField ではサポートされていません。
-
SimpleRuntimeUi.uxmlをダブルクリックして UI Builder で開きます。 - Label コントロールの Inspector ウィンドウで、Text を
This is a <font-weight=700><size=2em><color=#FF0000>*Label*</color></size></font-weight>に変更します。これで、Label` という文字が大きく、赤く、太字になり、その両側にアスタリスクが付きます。 - Enable Rich Text が選択されていることを確認してください。
ラベルテキストはビューポートウィンドウで以下のように表示されます。

スタイルシートを使ったスタイル設定
Label と同じスタイルを Button に適用するには、カスタムスタイルシート を作成し、両方の単語にそのスタイルを適用します。
Assets\Resources\Text Style Sheetsフォルダーで右クリックし、Create > Text > Text StyleSheet を選択します。これにより、Panel Text Settings アセットで設定したパスにText StyleSheet.assetが作成されます。-
Text StyleSheet.assetの Inspector ウィンドウで、以下を行います。-
Name に
ExampleStyleと入力します。 -
Opening Tags に
<font-weight=700><size=2em><color=#FF0000>*と入力します。 -
Closing Tags* に
*</color></size></font-weight>と入力します。
-
Name に
UITK Text Settings.assetの Inspector ウィンドウで、Default Style Sheet リストから Text StyleSheet を選択します。SimpleRuntimeUi.uxmlをダブルクリックして UI Builder で開きます。Label コントロールの Inspector ウィンドウで、Text を
<s>This is a <style="ExampleStyle">Label</style>に変更します。Enable Rich Text が選択されていることを確認してください。
Button コントロールの Inspector ウィンドウで、Text を
<s>This is a <style="ExampleStyle">Button</style>に変更します。Enable Rich Text が選択されていることを確認してください。
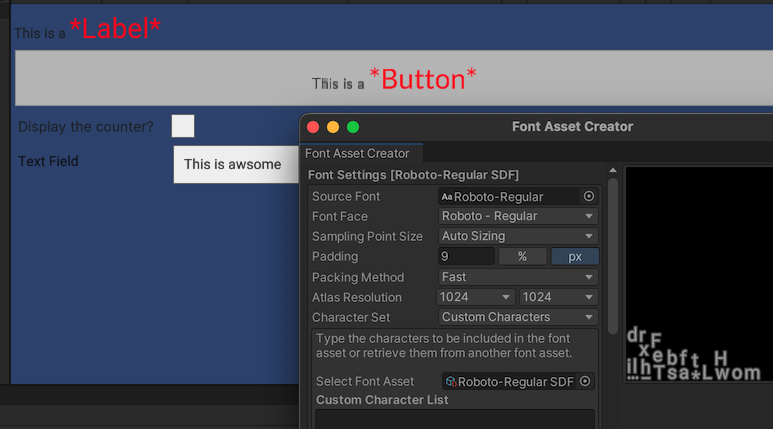
再生モードに入り、ランタイム UI でテキストを確認します。
テキストフィールドにランダムな文字を入力します。ダイナミックフォントアセットの場合、テキストフィールドにテキストを入力すると、フォントアトラスが動的に生成されます。
プロジェクトの
Assets\Resources\Fonts & MaterialsフォルダーでRoboto-Regular SDF.assetを選択します。Roboto-Regular SDF.assetの Inspector ウィンドウで、Update Atlas Texture を選択し、Font Asset Creator ウィンドウを開きます。アトラスウィンドウが隠されている場合は、それを表示します。アトラスウィンドウに入力した文字が表示されます。