타일 생성
두 가지 방법으로 Unity에서 Tile 에셋을 생성할 수 있습니다. 첫 번째는 Assets 메뉴에서 타일 에셋을 생성하는 방법입니다. 두 번째는 여러 선택된 스프라이트로 타일 에셋을 자동 생성하는 방법입니다.
타일 에셋용 스프라이트 임포트 및 준비
텍스처를 Assets 폴더에 추가하여 타일맵을 위한 개별 타일이나 타일 세트 이미지를 Unity 프로젝트로 임포트합니다. 임포트한 이미지의 텍스처 임포터 설정을 확인하려면 인스펙터 창에서 해당 이미지를 선택합니다.
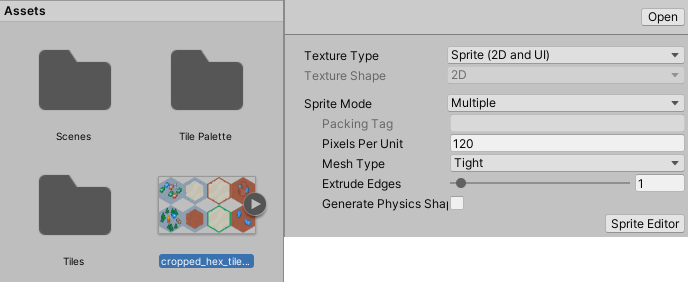
![]()
스프라이트 임포터 설정.
타일맵에서 사용할 스프라이트를 임포트할 때에는 다음의 권장 설정을 사용하십시오. 각 설정에 대한 자세한 내용은 텍스처 타입: 스프라이트(2D 및 UI)에 관한 문서를 참조하십시오.
- Texture Type - Sprite (2D and UI)로 설정합니다. 다른 텍스처 타입은 타일맵에서 지원되지 않습니다.
-
Sprite Mode - 텍스처에 하나의 스프라이트만 포함된 경우 Single로 설정합니다. 텍스처에 여러 개의 요소가 포함된 경우(예: 타일 텍스처가 여러 개 있는 타일 시트) Multiple로 설정합니다.

스프라이트 시트를 임포트할 때 Sprite Mode를 Multiple로 설정합니다. -
Pixels Per Unit (PPU) - This value is the number of pixels that make up one Unity unit for the selected Sprite. This determines the size of the Tile Sprite when it is rendered on the Tilemap. It is recommended to set this value to the width(in pixels) of a single Tile Sprite so that a Tile is equal to one Unity unit in width. For both Hexagonal and Isometric Tiles, measure the width of the Sprites at their widest. The size of the Tile Sprites are also affected by the Cell Size property of the Grid parent of the Tilemap also affects the size of Tile Sprites as the Cell Size determines how many Unity units equal to a single Cell.
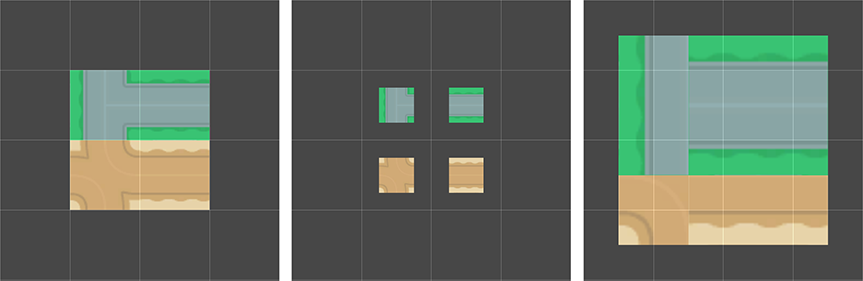
In the example below, the imported Sprites are 64x64. The default Tilemap has a Cell Size of (XYZ: 1, 1, 0) Unity units. To make a Tile Sprite fit exactly on a single Cell of the Tilemap, set its PPU value to 64 to match its pixel width. The Sprite’s entire width then corresponds to one Unity unit, which is equal to the width (X value: 1) of a single Cell on the Tilemap.

Left: Sprites set to 64 PPU. Middle: Same Sprites set to 128 PPU. Right: Sprites set to 32 PPU.
By doubling the original PPU value of 64 to 128, the Sprite scales to 0.5(64px/128) Unity units in width. Halving the PPU value to 32 instead scales the Sprites to 2(64px/32) Unity units in width. The Sprites appear smaller or bigger respectively, however their Cell position on the Tilemap remains unchanged. - Sprite Editor Outlines - 스프라이트가 임포트된 후 각 스프라이트를 스프라이트 에디터에서 열고 아웃라인을 편집하여 스프라이트의 아웃라인을 다듬습니다. Sprite Mode가 Multiple로 설정된 상태로 텍스처를 임포트하고 텍스처에 여러 스프라이트가 있는 경우 에디터에서 각 스프라이트의 아웃라인을 편집합니다.
타일 팔레트에서 자동으로 타일 에셋 생성
타일은 타일의 개별 스프라이트 또는 스프라이트 시트를 Tile Palette 창으로 직접 가져와 자동으로 생성할 수 있습니다(이 창이 열려 있지 않다면 Window > 2D > Tile Palette로 이동).
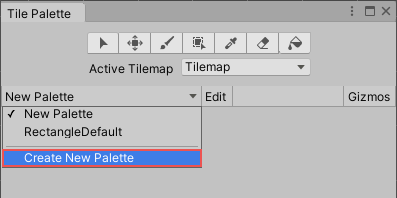
먼저 타일 스프라이트를 준비하고 임포트한 후 Tile Palette 창에서 ‘New Palette’ 드롭다운 메뉴를 엽니다. 리스트에서 기존 타일 팔레트를 선택하거나, ’Create New Palette’를 선택하여 Create New Palette 다이얼로그를 엽니다.

New Palette 드롭다운 메뉴.
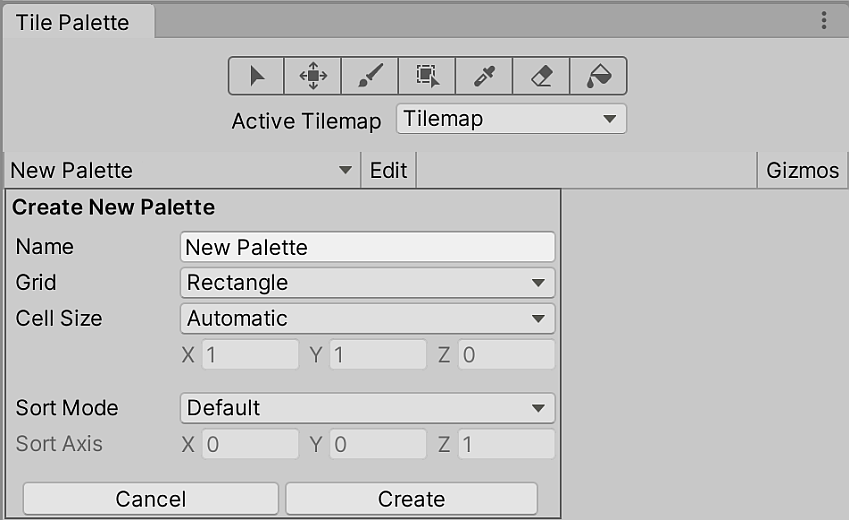
타일 팔레트의 프로퍼티를 선택하고(다양한 옵션에 대한 자세한 내용은 타일 팔레트 문서 참조), Create를 선택하여 창에서 새 팔레트를 엽니다.

’Create’를 선택하여 새 타일 팔레트를 생성합니다.
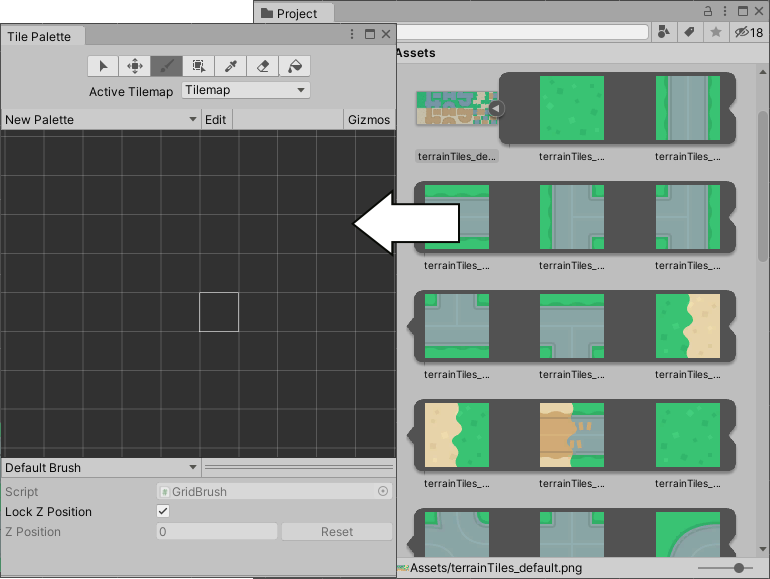
팔레트를 생성하거나 로드한 후 Assets 폴더에서 텍스처 또는 스프라이트를 Tile Palette 창으로 직접 드래그 앤 드롭합니다. 새 타일 에셋의 저장 위치를 선택하라는 메시지가 나타납니다. 저장 위치를 선택하면 새 타일 에셋이 선택한 폴더에서 생성됩니다. 또한 생성된 타일은 팔레트에 자동으로 배치됩니다.

Kenney에서 제공한 타일 에셋
타일 에셋 삭제
타일 에셋을 삭제하면 다양한 핑크 색조의 흰색 사각형으로 이루어진 플레이스홀더 타일로 대체됩니다. 플레이스홀더 타일은 삭제된 타일 에셋의 원래 포지션에 있는 타일맵에 배치됩니다. 이렇게 하면 프로젝트에서 의도적으로 또는 실수로 삭제된 타일 에셋을 쉽게 식별할 수 있습니다.
삭제된 각 타일 에셋에는 플레이스홀더를 서로 구별해주는 고유한 핑크 색조의 플레이스홀더 타일이 있습니다. 플러드 필 툴을 사용하여 이 플레이스홀더 타일을 다른 타일로 교체하거나 제거하십시오.

왼쪽: 세 가지 컬러의 타일 에셋이 있는 타일 팔레트(각 컬러의 이름을 따서 흰색, 빨간색, 파란색). 오른쪽: 흰색 및 파란색 타일 에셋을 삭제한 후의 타일 팔레트. 빨간색 타일 에셋은 삭제되지 않았습니다.