- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 스타일링
- Position element with the layout engine
Position element with the layout engine
UI 툴킷에는 레이아웃 및 스타일링 프로퍼티에 따라 시각적 요소를 배치하는 레이아웃 엔진이 포함되어 있습니다. 레이아웃 엔진은 Flexbox의 하위 집합, 즉 HTML/CSS 레이아웃 시스템을 구현하는 Yoga의 레이아웃 원칙을 사용합니다.
리소스
Yoga와 Flexbox를 사용하려면 다음의 외부 리소스를 사용하십시오.
- Yoga 공식 문서: UI 툴킷 프로퍼티는 Yoga 레이아웃 동작과 일치합니다.
- Flexbox에 대한 CSS 기술 가이드: UI 툴킷은 Flexbox의 대부분의 프로퍼티를 지원합니다.
동작
기본적으로 모든 시각적 요소는 레이아웃의 일부입니다. 레이아웃은 다음의 기본 동작을 포함합니다.
- 컨테이너가 자식을 수직으로 배포합니다.
- 컨테이너 직사각형의 포지션이 자식 직사각형을 포함합니다. 이 동작은 다른 레이아웃 프로퍼티에 의해 제한될 수 있습니다.
- 텍스트가 포함된 시각적 요소는 크기 계산에 있는 텍스트 크기를 사용합니다. 이 동작은 다른 레이아웃 프로퍼티에 의해 제한될 수 있습니다.
UI 툴킷은 스탠다드 UI 컴포넌트(예: 버튼, 토글, 텍스트 필드)를 위한 빌트인 컨트롤을 포함합니다. 이 빌트인 컨트롤에는 레이아웃에 영향을 주는 스타일이 있습니다.
베스트 프랙티스
다음 리스트는 레이아웃 엔진의 성능을 향상하는 데 도움이 되는 팁을 제공합니다.
width와height를 설정하여 요소의 크기를 정의하십시오.flexGrow프로퍼티(USS:flex-grow: <value>;)를 사용하여 요소에 유연한 크기를 할당하십시오.flexGrow프로퍼티의 값은 요소의 크기가 해당 형제들에 의해 결정될 때 요소의 크기에 기본 가중치를 할당합니다.flexDirection프로퍼티를row(USS:flex-direction: row;)로 설정하여 수평 레이아웃으로 전환하십시오.상대 위치 지정을 사용하여 원본 레이아웃 포지션을 기준으로 요소를 오프셋하십시오.
position프로퍼티를absolute로 설정하여 부모 포지션 직사각형을 기준으로 요소를 배치하십시오. 형제 또는 부모의 레이아웃에는 영향을 주지 않습니다.
예제
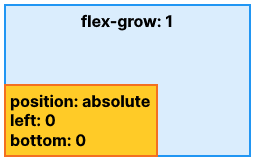
다음 예제는 화면의 왼쪽 하단 모서리에 고정되는 UI 요소를 생성합니다. 이 작업은 전체 화면을 채우는 부모 요소를 만든 후 왼쪽 하단 모서리에 자식 요소를 배치하여 완료할 수 있습니다.
- Create a new VisualElement.
-
flexGrow프로퍼티를 1로 설정합니다. - Create a new VisualElement and make it a child of the first one.
- Set the
positionproperty on the element toabsolute. - Set the position offset for
leftandbottomto 0.

결과 XML 코드는 다음과 같습니다.
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:VisualElement style="flex-grow: 1;">
<ui:VisualElement style="position: absolute; left: 0; bottom: 0;" />
</ui:VisualElement>
</ui:UXML>