매뉴얼
- Unity User Manual 2020.3 (LTS)
- New in Unity 2020 LTS
- 패키지
- 검증된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 어댑티브 퍼포먼스
- 어드레서블
- 광고
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AR 파운데이션
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 버스트
- 시네머신
- 코드 커버리지
- 코어 RP 라이브러리
- 에디터 코루틴
- FBX 익스포터
- 고해상도 RP
- 인앱 구매
- 입력 시스템
- iOS 14 Advertising Support
- Jetbrains Rider 에디터
- Magic Leap XR 플러그인
- ML 에이전트
- 모바일 알림
- 멀티플레이어 HLAPI
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 빠른 검색
- Recorder
- 원격 설정
- 스크립터블 빌드 파이프라인
- 셰이더 그래프
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- Unity 퍼블리싱 포털
- 유니버설 RP
- Version Control
- 비주얼 이펙트 그래프
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL Publisher
- Windows XR 플러그인
- Xiaomi SDK
- XR 플러그인 관리
- 프리뷰 패키지
- 코어 패키지
- 빌트인 패키지
- 키워드별 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 검증된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- Unity 인터페이스
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 포스트 프로세싱
- 조명
- 모델(Models)
- 메시
- 텍스처
- Shaders
- Shaders core concepts
- Built-in shaders
- Using Shader Graph
- Writing shaders
- Writing shaders overview
- ShaderLab
- ShaderLab: defining a Shader object
- ShaderLab: defining a SubShader
- ShaderLab: defining a Pass
- ShaderLab: adding shader programs
- ShaderLab: commands
- ShaderLab: grouping commands with the Category block
- ShaderLab command: AlphaToMask
- ShaderLab command: Blend
- ShaderLab command: BlendOp
- ShaderLab command: ColorMask
- ShaderLab command: Conservative
- ShaderLab command: Cull
- ShaderLab command: Offset
- ShaderLab command: Stencil
- ShaderLab command: UsePass
- ShaderLab command: GrabPass
- ShaderLab command: ZClip
- ShaderLab command: ZTest
- ShaderLab command: ZWrite
- ShaderLab legacy functionality
- HLSL in Unity
- GLSL in Unity
- Example shaders
- 표면 셰이더 작성
- Writing shaders for different graphics APIs
- Shader performance and profiling
- Materials
- 파티클 시스템
- 환경 생성
- 하늘
- 시각 효과 컴포넌트
- Color
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 최적화
- 물리
- 스크립팅
- Multiplayer and Networking
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- 멀티플레이어 암호화 플러그인
- UnityWebRequest
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Setting up Unity IAP
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- XR
- 오픈 소스 저장소
- Unity's Asset Store
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크 활성화
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Unity를 Windows 및 UWP 애플리케이션에 통합
- Windows 일반
- 유니버설 Windows 플랫폼
- 알려진 문제
- 레거시 항목
- 용어집
레이아웃 엔진
UI Toolkit includes a layout engine that positions visual elements based on layout and styling properties. The layout engine uses the layout principles of Yoga, which implements a subset of Flexbox, a HTML/CSS layout system.
리소스
To get started with Yoga and Flexbox, use the following external resources:
- Yoga official documentation: UI Toolkit properties match Yoga layout behavior.
- CSS-Tricks guide to Flexbox: UI Toolkit supports most properties in Flexbox.
Behavior
기본적으로 모든 시각적 요소는 레이아웃의 일부입니다. 레이아웃은 다음의 기본 동작을 포함합니다.
- 컨테이너가 자식을 수직으로 배포합니다.
- The position of a container rectangle includes its children rectangles. This behavior can be limited by other layout properties.
- A visual element with text uses the text size in its size calculations. This behavior can be limited by other layout properties.
UI Toolkit includes built-in controls for standard UI components, such as a button, toggle, or text field. These built-in controls have styles that affect their layout.
Best practices
The following list provides tips to help improve the performance of the layout engine:
width와height를 설정하여 요소의 크기를 정의하십시오.Use the
flexGrowproperty (USS:flex-grow: <value>;) to assign a flexible size to an element. The value of theflexGrowproperty assigns a base weight to the size of an element when it’s determined by its siblings.Set the
flexDirectionproperty torow(USS:flex-direction: row;) to switch to a horizontal layout.상대 위치 지정을 사용하여 원본 레이아웃 포지션을 기준으로 요소를 오프셋하십시오.
Set the
positionproperty toabsoluteto place an element relative to its parent position rectangle. This doesn’t affect the layout of its siblings or parent.
예제
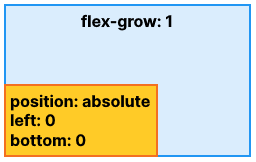
The following example creates a UI element that is anchored to the lower left corner of the screen. This is achieved by creating a parent element that fills the entire screen, and then positioning a child element in its lower left corner.
- Create a new VisualElement
- Set the
flexGrowproperty to 1. - Create a new VisualElement and make it a child of the first one
- Set the
positionproperty on the element toabsolute - Set the position offset for
leftandbottomto 0

This is the resulting XML code:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:VisualElement style="flex-grow: 1;">
<ui:VisualElement style="position: absolute; left: 0; bottom: 0;" />
</ui:VisualElement>
</ui:UXML>