- Unity User Manual 2020.3 (LTS)
- 그래픽스
- 조명
- 그림자
- 그림자 문제 해결
그림자 문제 해결
그림자 성능
실시간 그림자는 렌더링 오버헤드가 상당히 높습니다. 그림자를 드리울 수 있는 모든 게임 오브젝트는 먼저 섀도우 맵으로 렌더링됩니다. 그런 다음 해당 맵을 사용하여 그림자를 받을 수 있는 오브젝트를 렌더링합니다.
Soft shadows have a greater rendering overhead than hard shadows, but this only affects the GPU and does not cause much extra CPU work.
섀도우 애크니
광원이 직접 비춘 표면은 종종 그림자에 부분적으로 표시될 수 있습니다. 섀도우 맵에서 지정된 거리에 정확하게 존재해야 하는 픽셀이 종종 멀리 있는 것으로 간주되기 때문입니다(섀도우 맵에 저해상도 이미지나 섀도우 필터링을 사용한 결과입니다). 그 결과 비춰질 때 그림자에서 임의 패턴의 픽셀들이 나타나며 “섀도우 애크니”로 알려진 시각적 효과가 발생합니다.

The light bias settings
To prevent shadow acne, you can adjust the light bias settings.
You can add a bias to the distance in the shadow map to ensure that pixels on the borderline pass the comparison, or you can inset geometry a little bit along its normals.
In the Built-in Render Pipeline, you can set these values with the Bias and Normal Bias properties in the Light Inspector window when shadows are enabled.
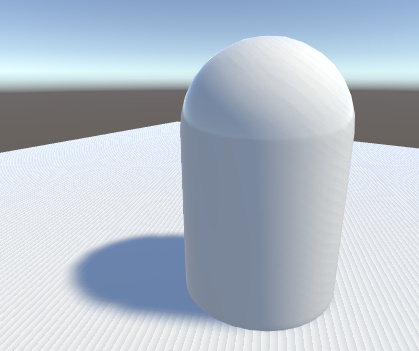
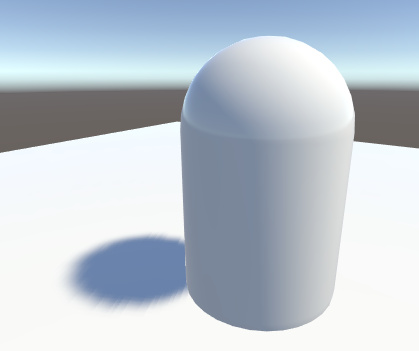
경우에 따라 그림자를 캐스트하는 게임 오브젝트 근처에 그림자 주변 영역이 잘못 비춰지므로 Bias 값을 너무 높게 설정하지 말아야 합니다. 이렇게 하면 그림자가 분리되어 게임 오브젝트가 지면 위를 나는 것처럼 보이게 됩니다.

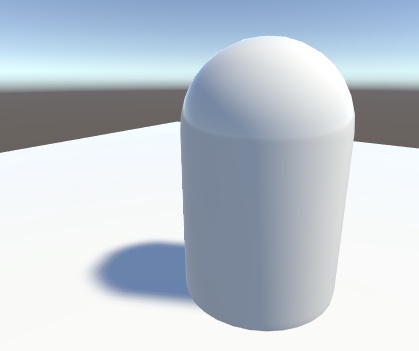
이와 유사하게, Normal Bias 값이 너무 높게 설정되면 게임 오브젝트의 그림자가 매우 좁게 표시됩니다.

In some situations, Normal Bias can cause an unwanted effect called “light bleeding”, where light bleeds through from nearby geometry into areas that should be shadowed. A potential solution is to open the GameObject’s Mesh Renderer and change the Cast Shadows property to Two Sided. This can sometimes help, although it can be more resource-intensive and increase performance overhead when rendering the Scene.
The bias values for a Light may need tweaking to make sure that unwanted effects don’t occur. It is generally easier to gauge the right value by eye rather than attempting to calculate it.

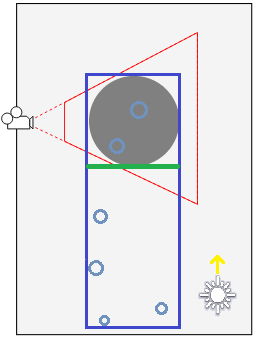
섀도우 팬케이킹
To further prevent shadow acne we are using a technique known as Shadow pancaking. The idea is to reduce the range of the light space used when rendering the shadow map along the light direction. This leads to an increased precision in the shadow map, reducing shadow acne.

In the above diagram:
- 하늘색 동그라미는 섀도우 캐스터를 나타냅니다.
- 파란색 사각형은 원래 광원 공백을 나타냅니다.
- 초록색 선은 최적화된 근접 평면을 나타냅니다(뷰 절두체에서 보이지 않는 섀도우 캐스터 제외).
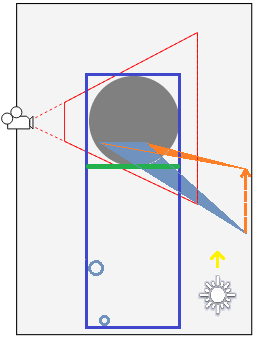
섀도우 캐스터를 최적화된 공백(버텍스 셰이더 내)의 근접 클립 평면에 고정시켜야 합니다. 이 방법은 일반적으로 효과적이지만, 근접 클립 평면을 지나는 매우 큰 삼각형에 결함이 생길 수 있습니다.

사례에서는 파란색 삼각형의 버텍스 하나만 근접 클립 평면 뒤에 있고 이 평면에 고정됩니다. 하지만 이렇게 하면 삼각형 모양이 변하여 올바르지 않은 섀도우가 생길 수 있습니다.
Quality 창에서 Shadow Near Plane Offset 프로퍼티를 미세 조정하여 이 문제를 방지할 수 있습니다. 이렇게 하면 근접 클립 평면이 뒤로 당겨집니다. 하지만 이 값을 매우 높게 설정하면 섀도우 맵이 광원 방향에서 처리해야 하는 범위가 증가하기 때문에 결국에는 섀도우 애크니가 발생합니다. 그 대신 그림자를 드리우는 문제가 있는 삼각형을 바둑판 모양으로 만들 수도 있습니다.
그림자가 나타나지 않음
하나 이상의 오브젝트가 그림자를 캐스트하지 않는다면 다음 사항을 확인해야 합니다.
Quality 창에서 실시간 그림자를 완전히 비활성화할 수 있습니다. 정확한 품질 레벨이 활성화되었고 해당 설정에서 그림자가 켜졌는지 확인해야 합니다.
All Mesh Renderers in the scene must be set up with their Receive Shadows and Cast Shadows correctly set. Both are enabled by default, but check that they haven’t been disabled unintentionally.
Only opaque objects cast and receive shadows, so objects using the built-in Transparent or Particle shaders will neither cast nor receive. Generally, you can use the Transparent Cutout shaders instead for objects with “gaps” such as fences, vegetation, etc. Custom Shaders must be pixel-lit and use the Geometry render queue.
Objects using VertexLit shaders can’t receive shadows, but they can cast them.
Unity는 “언릿” 타입 셰이더가 포함된 머티리얼이 있는 게임 오브젝트에 대해서는 그림자를 계산하지 않습니다. Unity는 조명을 지원하는 셰이더가 포함된 머티리얼의 그림자만 계산할 수 있습니다.
In the Built-in Render Pipeline, using the Forward rendering path, some shaders allow only the brightest directional light to cast shadows (in particular, this happens with Unity’s legacy built-in shaders from 4.x versions). If you want to have more than one shadow-casting light then you should use the Deferred Shading rendering path instead. You can enable your own shaders to support “full shadows” by using the
fullforwardshadowssurface shader directive.