- Unity 사용자 매뉴얼 2022.3(LTS)
- 2D 게임 개발
- 스프라이트 작업
- 스프라이트 에디터
- 스프라이트 에디터 사용
스프라이트 에디터 사용
바퀴가 달린 자동차처럼 각각 독립적으로 움직이는 여러 부분으로 구성된 단일 캐릭터 이미지가 있는 경우, 스프라이트 에디터를 사용하여 해당 이미지의 여러 부분을 동일한 텍스처에서 별도의 스프라이트로 추출할 수 있습니다.
참고:편집하려는 그래픽의 Texture Type이 Sprite (2D and UI)여야 합니다.스프라이트 임포트 및 설정에 대한 자세한 내용은 스프라이트 설정을 참조하십시오.
컴포넌트가 여러 개인 스프라이트 텍스처는 인스펙터에서 Sprite Mode를 Multiple로 설정해야 합니다.
스프라이트 에디터 열기
Sprite Editor를 열려면 다음 단계를 따르십시오.
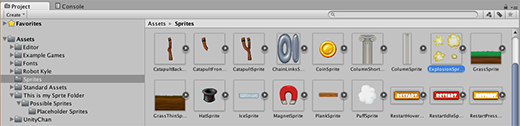
편집하려는 2D 이미지를 Project View에서 선택합니다(그림 1:프로젝트 뷰).
참고:씬 뷰에서 스프라이트를 선택하여 편집할 수는 없습니다.Texture Import Inspector에 있는 Sprite Editor (그림 2: 텍스처 임포트 인스펙터) 버튼을 클릭하면 Sprite Editor가 나타납니다 (그림 3: 스프라이트 에디터).
참고: Sprite Editor 버튼은 선택한 이미지의 Texture Type이 Sprite (2D and UI)로 설정된 경우에만 표시됩니다.


참고: 이미지의 요소가 여러 개라면 Texture Import Inspector의 Sprite Mode를 Multiple로 설정해야 합니다.

합성 이미지와 함께 창의 상단 바에 여러 컨트롤이 표시됩니다.오른쪽 상단의 슬라이더로 줌을 조절할 수 있고 그 왼쪽에 있는 컬러 바 버튼을 사용하여 이미지 자체를 볼지, 이미지의 알파 레벨을 볼지 선택할 수 있습니다.오른쪽 끝에 있는 슬라이더로 텍스처의 픽실레이션(밉맵)을 조절합니다.슬라이더를 왼쪽으로 움직이면 스프라이트 텍스처의 해상도가 낮아집니다.가장 중요한 컨트롤은 왼쪽 상단에 있는 Slice 메뉴이며 이 옵션으로 이미지의 요소를 자동으로 분리할 수 있습니다.
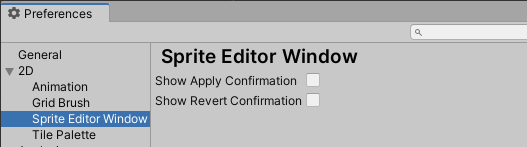
Sprite Editor 창에서 변경한 사항을 유지하거나 취소하려면 각각 Apply 버튼과 Revert 버튼을 선택합니다.Unity의 Preferences 창(메뉴: Edit > Preferences…)에서 효과를 적용하기 전에 확인 다이얼로그를 표시하도록이러한 버튼을 설정합니다.Preferences 창에서 2D > Sprite Editor Window로 이동하여 Sprite Editor 창 옵션을 엽니다.

Apply 또는 Revert를 선택한 후 실수로 변경 사항을 저장하거나 취소하는 것을 방지하기 위해 선택 사항을 확인하는 다이얼로그가 표시되도록 하려면 각각의 옵션을 선택합니다.
에디터 사용
에디터를 사용하는 가장 직접적인 방법은 요소를 수동으로 식별하는 방법입니다. 이미지를 클릭하면 모서리에 핸들이 있는 사각형 선택 영역이 나타납니다. 핸들 또는 SpriteRect의 변을 드래그하여 특정 요소를 둘러싸도록 크기를 조절할 수 있습니다. 요소를 격리한 후에는 이미지의 다른 부분에서 새 SpriteRect를 드래그하여 다른 요소를 추가할 수 있습니다. SpriteRect를 선택하고 나면 창의 오른쪽 하단에 패널이 나타납니다.

패널에 있는 컨트롤을 사용하여 스프라이트 그래픽의 이름을 정하고 좌표를 지정하여 SpriteRect의 포지션과 크기를 설정할 수 있습니다. 상하좌우 테두리 폭은 픽셀 단위로 지정할 수 있습니다.테두리는 9슬라이싱 스프라이트일 경우 유용합니다.스프라이트의 피벗도 설정할 수 있는데, Unity에서는 피벗을 좌표 원점 및 그래픽의 메인 “앵커 포인트”로 사용합니다.여러 기본 SpriteRect 상대 포지션(예: 중앙, 오른쪽 상단 등) 중에서 선택하거나 커스텀 좌표를 사용합니다.
슬라이스 메뉴 아이템 옆의 Trim 버튼은 SpriteRect의 크기를 조절하여 투명도를 바탕으로 하여 그래픽 가장자리에 딱 들어맞도록 만듭니다.
참고: 테두리는 UI 시스템에서만 지원되며 2D 스프라이트 렌더러에서는 지원되지 않습니다.