手册
- Unity User Manual (2017.4)
- 在 Unity 中操作
- 准备开始
- 资源工作流程
- 主要窗口
- 创建游戏玩法
- 编辑器功能
- 高级开发
- Editor 高级主题
- 许可证和激活
- 升级指南
- 2D
- 图形
- 图形概述
- 光照
- 摄像机
- 材质、着色器和纹理
- 纹理
- 创建和使用材质
- 标准着色器
- 标准粒子着色器
- 基于物理的渲染材质验证器
- 通过脚本访问和修改材质参数
- 编写着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 视频概述
- 地形引擎
- Tree Editor(树编辑器)
- 粒子系统
- 后期处理概述
- 反射探针
- 高级渲染功能
- Procedural Materials
- 程序化网格几何体
- 优化图形性能
- 层
- 图形参考
- 摄像机参考
- 着色器参考
- 粒子系统参考
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- 粒子系统 Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统(旧版,3.5 版之前)
- 视觉效果参考
- 网格组件
- 纹理组件
- 渲染组件
- 渲染管线详细信息
- 图形操作方法
- 图形教程
- 图形概述
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 动画
- 动画系统概述
- 动画剪辑
- Animator Controllers
- 重定向人形动画
- Performance and Optimization
- Animation Reference
- Animation HOWTOs
- Playables API
- 动画术语表
- 时间轴
- UI
- 导航和寻路
- Unity 服务
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 发布到 iOS
- 高级选项
- 编译清单
- Cloud Build REST API
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- 内购推荐 (IAP Promo)
- Unity Collaborate
- Unity Performance Reporting
- Unity Integrations
- Multiplayer 服务
- XR
- 开源代码仓库
- Asset Store 发布
- 特定于平台的信息
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Web 播放器
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- Unity 2017 中的新功能
画布
画布 (Canvas) 是应该容纳所有 UI 元素的区域。画布是一种带有画布组件的游戏对象,所有 UI 元素都必须是此类画布的子项。
创建新的 UI 元素(如使用菜单 GameObject > UI > Image 创建图像)时,如果场景中还没有画布,则会自动创建画布。UI 元素将创建为此画布的子项。
画布区域在 Scene 视图中显示为矩形。这样可以轻松定位 UI 元素,而无需始终显示 Game 视图。
画布 使用 EventSystem 对象来协助消息系统。
绘制元素的顺序
画布中的 UI 元素按照它们在 Hierarchy 中显示的顺序绘制。首先绘制第一个子项,然后绘制第二个子项,依此类推。如果两个 UI 元素重叠,则后一个元素将显示在前一个元素之上。
要更改元素的显示顺序,只需在 Hierarchy 中拖动元素进行重新排序。也可以通过在变换组件上使用以下方法从脚本控制顺序:SetAsFirstSibling、SetAsLastSibling 和 SetSiblingIndex。
渲染模式
画布具有__渲染模式 (Render Mode)__ 设置,可用于在屏幕空间或世界空间中进行渲染。
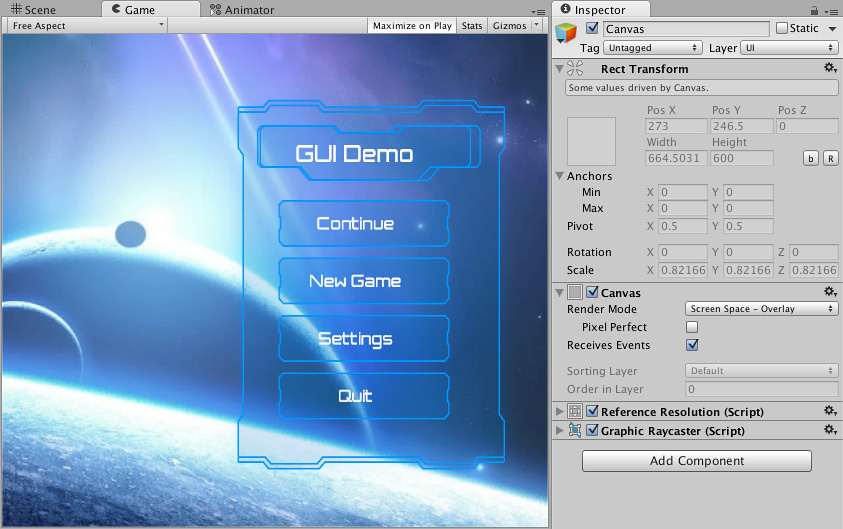
Screen Space - Overlay
此渲染模式将 UI 元素放置于在场景之上渲染的屏幕上。如果调整屏幕大小或更改分辨率,则画布将自动更改大小来适应此情况。

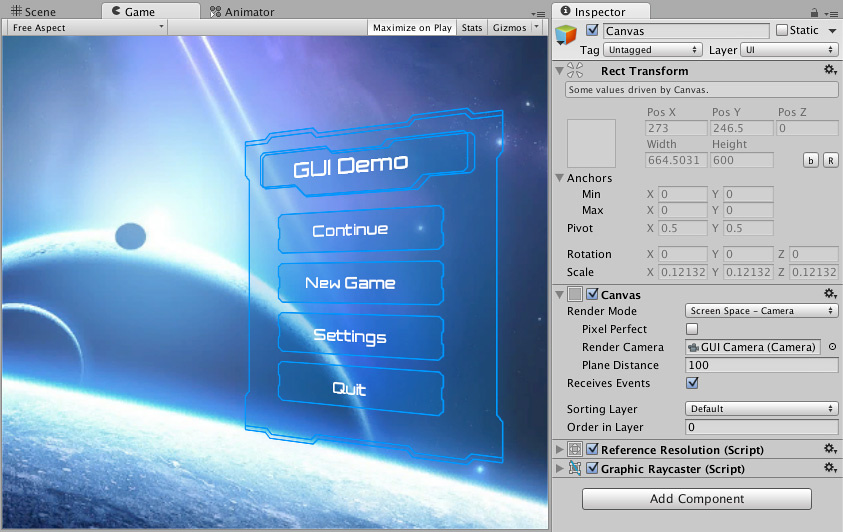
Screen Space - Camera
此渲染模式类似于 __Screen Space - Overlay__,但在此模式下,画布放置在指定__摄像机__前面的给定距离处。UI 元素由此摄像机渲染,这意味着摄像机设置会影响 UI 的外观。如果摄像机设置为__正交视图__,则 UI 元素将以透视图渲染,透视失真量可由摄像机__视野__控制。如果调整屏幕大小、更改分辨率或摄像机视锥体发生改变,则画布也将自动更改大小来适应此情况。

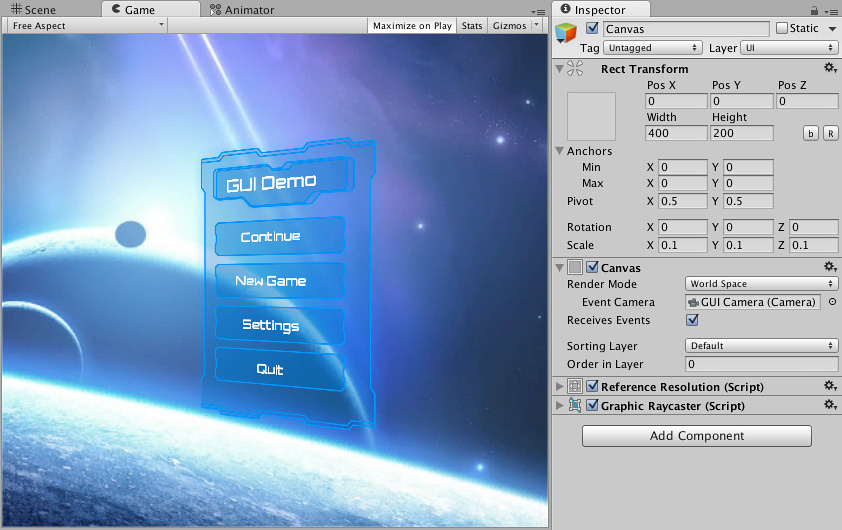
World Space
在此渲染模式下,画布的行为与场景中的所有其他对象相同。画布大小可用矩形变换进行手动设置,而 UI 元素将基于 3D 位置在场景中的其他对象前面或后面渲染。此模式对于要成为世界一部分的 UI 非常有用。这种界面也称为“叙事界面”。