Using Animation Curves
The Property List
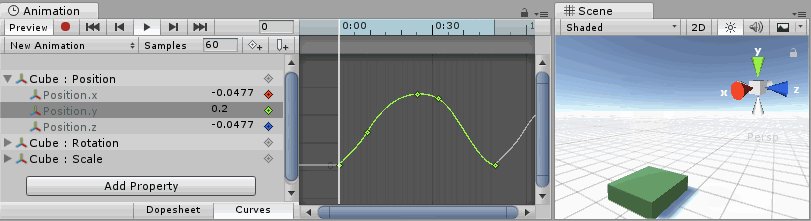
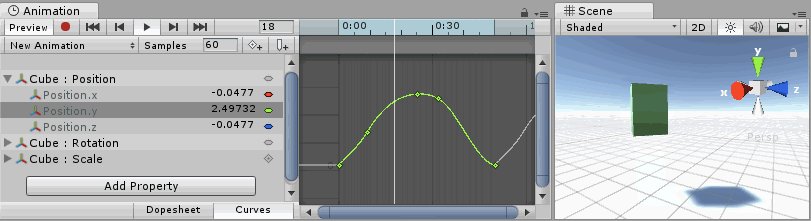
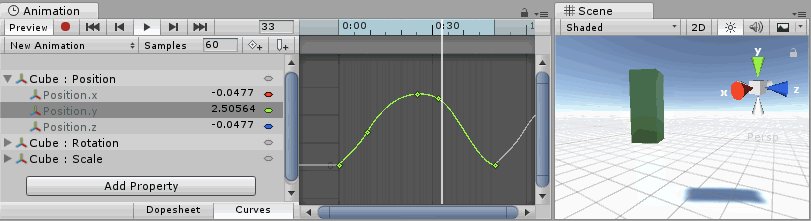
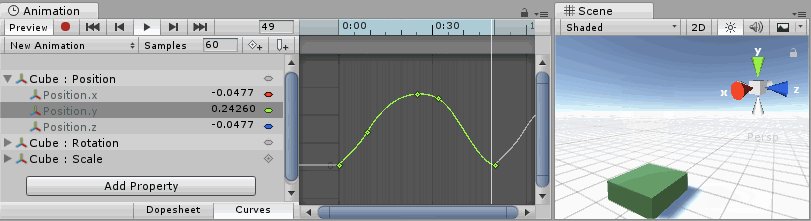
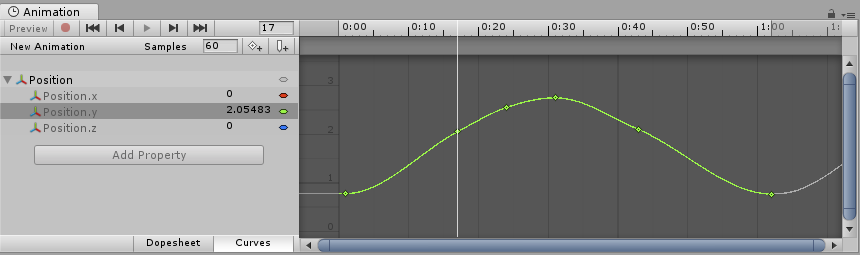
In an Animation Clip, any animatable property can have an Animation Curve, which means that the Animation Clip controls how that property changes over time. In the property list area of the Animation View (on the left), all the currently animated properties are listed. With the Animation View in Dope Sheet mode, the animated values for each property appear only as linear tracks, however in Curves mode you are able to see the the changing values of properties visualised as lines on graph. Whichever mode you use to view, the curves still exist - the Dope Sheet mode just gives you a simplified view of the data showing only when the keyframes occur.
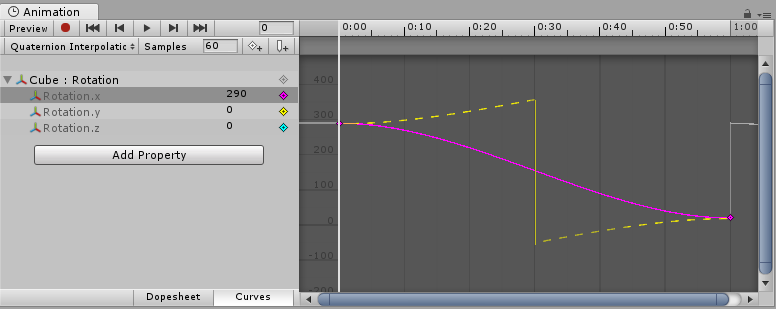
In Curves mode, the Animation Curves have colored curve indicators, each colour representing the values for one of the currently selected properties in the property list. For information on how to add curves to an animation property, see the section on Using the Animation View.

Understanding Curves, Keys and Keyframes
Una Animation Curve tiene múltiples keys que son puntos de control dónde la curva pasa. Estos son visualizados en el Curve Editor como figuras pequeñas de diamantes en las curvas. Un frame en el cual una o más de las curvas mostradas tienen una key es llamada un keyframe.
If a property has a key in the currently previewed frame, the curve indicator will have a diamond shape, and the property list will also have diamond shapes next to the value.

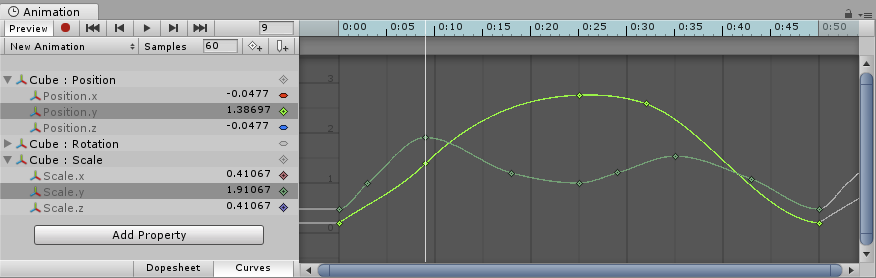
El Curve Editor solo mostrará curvas para las propiedades que están seleccionadas. Si hay múltiples propiedades que están seleccionadas en la lista de propiedades, las curvas serán mostradas como si estuvieran superpuestas juntas.

Adding and Moving Keyframes

Usted puede agregar un keyframe en el frame actualmente pre-visualizado al hacer click en el Keyframe button.
Un keyframe puede ser agregado en el frame actualmente pre-visualizado haciendo click en el Keyframe button. Esto va a agregar un keyframe a todas las curvas actualmente seleccionadas. Alternativamente usted puede agregar un keyframe a una sola curva en cualquier frame dado haciendo doble click en la curva dónde el nuevo keyframe debería estar. También es posible agregar un keyframe al hacer doble click en la Keyframe Line y seleccionar el Add Keyframe del menú de contexto. Una vez colocado, los Keyframes pueden ser arrastrados alrededor con el mouse. También es posible seleccionar multiples Keyframes para arrastrar a la vez. Los Keyframes pueden ser borrados al seleccionarlos y presionando Delete, o al hacer click derecho en ellos y seleccionando Delete Keyframe del menú de contexto.
Supported Animatable Properties
El Animation View puede ser utilizado para animar más que solo la posición, rotación y escala de un Game Object. Las propiedades de un Component y Material puede ser animado - incluso las propiedades públicas de sus componentes scripts. Hacer animaciones con efectos visuales complejos y comportamientos solo es una cuestión de agregar Animation Curves para las propiedades relevantes.
Los siguientes tipos de propiedades son soportadas en el sistema de animación:
- Float
- Color
- Vector2
- Vector3
- Vector4
- Quaternion
- Boolean
Los Arreglos (Arrays) no son soportados ni tampoco los structs u objetos excepto los que están listados arriba.
Para propiedades booleanas, un valor de 0 es igual a False mientras que cualquier otro valor es igual True.
Aquí hay poco ejemplos de las muchas cosas que el Animation View puede ser utilizado:
- Anime el Color y la Intensity de una Light para hacerla parpadear, tenga un destello o palpite.
- Anime el Pitch y Volume de un Audio Source que esté haciendo un bucle para darle vida al viento que está soplando, a los motores que están corriendo, o el agua que fluye mientras se mantenga los tamaños de los assets de sonido a un mínimo.
- Anime la Texture Offset_ de un Material para simular los cinturones moviéndose o pistas, el agua fluyendo, o efectos especiales.
- Animo el estado Emit y Velocities de múltiples Ellipsoid Particle Emitters para crear juego artificiales espectaculares o pantallas de fuente.
- Anime las variables de sus propios componentes script para hacer que las cosas se comporten diferentemente a través del tiempo.
Cuando utilice las Animation Curves para controlar la lógica del juego, por favor tenga en mente de la manera en que las animaciones sonreproducidas y sampled (muestreadas) en Unity.
Rotation Interpolation Types
En Unity las rotaciones son internamente representadas como Quaternions. Los Quaternions consisten de valores .x, .y, .z, y .w que por lo general no deberían ser modificados manualmente excepto las personas que exactamente saben lo que están haciendo. Más bien, las rotaciones son típicamente manipuladas utilizando los Euler Angles que tienen valores .x, .y, y .z representando las rotaciones alrededor de esos tres ejes respectivos.
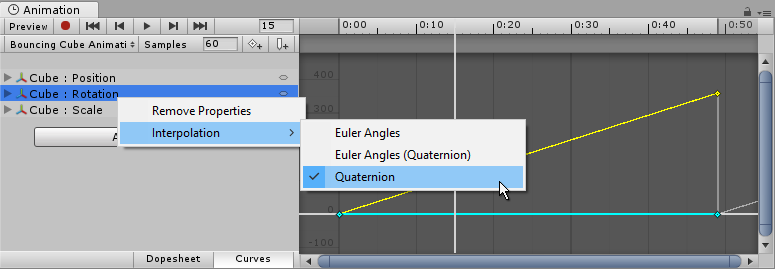
Cuando se interpole entre dos rotaciones, la interpolación puede ser ya sea realizada en los valores Quaternion o en los valores de los Euler Angles. El Animation View le permite escoge qué forma de interpolación usar cuando se esté animando los Transform de rotación. No obstante, las rotaciones siempre son mostradas en la forma de valores Euler Angles sin importar qué forma de interpolación utilizar.

Interpolación de Quaternion
Quaternion interpolation always generates smooth changes in rotation along the shortest path between two rotations. This avoids rotation interpolation artifacts such as Gimbal Lock. However, Quaternion interpolation cannot represent rotations larger than 180 degrees, due to its behaviour of always finding the shortest path. (You can picture this by picking two points on the surface of a sphere - the shortest line between them will never be more than half-way around the sphere).
If you use Quaternion interpolation and set the numerical rotation values further than 180 degrees apart, the curve drawn in the animation window will still appear to cover more than a 180 degree range, however the actual rotation of the object will take the shortest path.

When using Quaternion interpolation for rotation, changing the keys or tangents of either the x, y or z curve may also change the values of the other two curves, since all three curves are created from the internal Quaternion representation. When using Quaternion interpolation, keys are always linked, so that creating a key at a specific time for one of the three curves (x, y or z) will also create a key at that time for the other two curves.
La interpolación de Euler Angles (Ángulos Euler)
La interpolación de Euler Angles es lo que la mayoría de la gente está acostumbrada a trabajar con. Los Euler Angles pueden representar rotaciones arbitrarias grandes y las curvas .x, .y, y .z son independientes de cada una. La interpolación de Euler Angles pueden estar sujetas a problemas (Artifacts) como el Gimbal Lock, cuando esté rotando alrededor de múltiples ejes al mismo tiempo, pero son intuitivas para trabajar con por rotaciones simples alrededor de un eje al tiempo. Cuando la interpolación de los Euler Angles es utilizada, Unity internamente bake las curvas a representaciones Quaternion utilizadas internamente. Esto es similar a lo que sucede cuando se importa las animaciones a Unity de programas externos. Tenga en cuenta que este baking de curva puede agregar claves (keys) extra en el proceso y que las tangentes con el tipo de tangente Constant puede no ser completamente preciso en un nivel de sub-cuadro (frame).