WebGL Player 设置
This page details the Player settings specific to the WebGL platform. For a description of the general Player settings, refer to Player settings.

您可以在以下部分找到这些属性的文档:
Note: Although the Icon panel appears on the WebGL Player settings, there are no icon settings because WebGL games don’t use icons.
For more information about WebGL Publishing Settings, refer to WebGL Building and Running.
Resolution and Presentation
Use this section to customize the aspects of the screen’s appearance in the Resolution section.

分辨率
You can customize the screen mode and default size of the WebGL canvas element by editing the following options:
| 设置 | 功能 |
|---|---|
| Default Canvas Width | 设置 WebGL 画布元素的宽度。 |
| Default Canvas Height | 设置 WebGL 画布元素的高度。 |
| Run In Background | 启用此选项将允许您的内容将在画布或浏览器窗口失去焦点时继续运行。 |
WebGL template
选择要用于 WebGL 项目的模板:
- Default 页面是一个简单的白色页面,其中的灰色画布上有一个加载进度条。
- Minimal 页面只有必要的样板代码来运行 WebGL 内容。
- The PWA page has a Progressive Web App including a web manifest file and service worker code.
You can use your own template to run your game in an environment similar to the finished game using the instructions in Using WebGL Templates.
Splash Image
Use the Virtual Reality Splash Image setting to select a custom splash image for XR displays. For information on common Splash Screen settings, refer to Splash Screen.

Other Settings
此部分可以自定义一系列选项,这些选项分为以下几组:
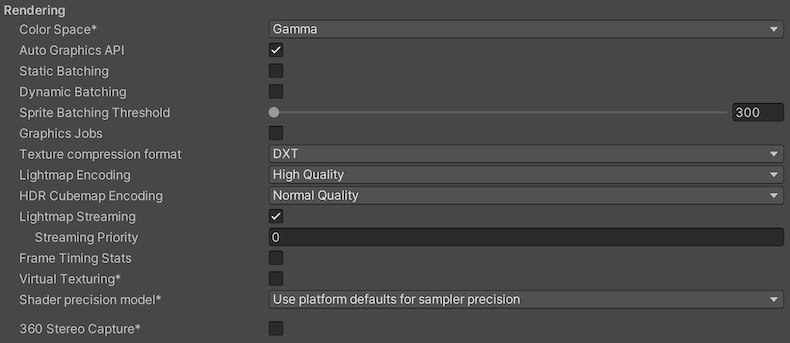
Rendering
使用这些设置可自定义 Unity 针对 WebGL 平台渲染游戏的方式。

| 设置 | 功能 | ||
|---|---|---|---|
| Color Space | Choose what color space to use for rendering: Gamma or Linear. Refer to Linear rendering overview to know the difference between the two. |
||
| Auto Graphics API | Disable this option to manually pick and reorder the graphics APIs. By default this option is enabled, and Unity includes WebGL2.0, with WebGL1.0 as a fallback for devices where WebGL2.0 isn’t supported. | ||
| Static Batching | 启用此选项可使用静态批处理。 | ||
| Dynamic Batching | 选中此复选框可在构建中使用动态批处理(默认情况下启用)。 | ||
| Graphics Jobs | Enable this option to instruct Unity to offload graphics tasks (render loops) to worker threads running on other CPU cores. Use it to reduce the time spent in Camera.Render on the main thread, which is often a bottleneck. Note: This feature is experimental. It might not deliver a performance improvement for your project, and might introduce new crashes. |
||
| 纹理压缩格式 | Choose DXT, ETC2, or ASTC to set the texture compression format for WebGL. For information on how to pick the right format, refer to Texture compression format overview and to learn how to create builds for desktop and mobile browsers from a script, refer to Texture Compression in WebGL. | ||
| Lightmap Encoding | 选择 Low Quality、Normal Quality 或 High Quality 来设置光照贴图编码。此设置影响光照贴图的编码方案和压缩格式。 | ||
| HDR Cubemap Encoding | Choose Low Quality, Normal Quality, or High Quality to set the HDR Cubemap encoding. This setting affects the encoding scheme and compression format of the HDR Cubemaps. | ||
| Lightmap Streaming Enabled | Whether to use Mipmap Streaming for lightmaps. Unity applies this setting to all lightmaps when it generates them. Note: To use this setting, you must enable the Texture Streaming Quality setting. |
||
| Streaming Priority | Set the priority for all lightmaps in the Mipmap Streaming system. Unity applies this setting to all lightmaps when it generates them. Positive numbers give higher priority. Valid values range from —128 to 127. |
||
| Frame Timing Stats | 启用此选项可收集 CPU/GPU 帧时序统计信息。 | ||
| Virtual Texturing | Indicates whether to enable Virtual Texturing. Note: The Unity Editor requires a restart for this setting to take effect. |
||
| Shader precision model | Controls the default precision of samplers used in shaders. In addition, it changes the definition of half in shaders. For more information, refer to Shader data types and precision. |
||
| 360 Stereo Capture | Indicates whether Unity can capture stereoscopic 360 images and videos. When enabled, Unity compiles additional shader variants to support 360 capture (currently only on Windows/OSX). When enabled, enable_360_capture keyword is added during the Stereo RenderCubemap call. Note that this keyword isn’t triggered outside the Stereo RenderCubemap function. For more information, refer to Stereo 360 Image and Video Capture. |
||
配置

| Property | Description | |
|---|---|---|
| Scripting Backend | Choose the scripting backend you want to use. The scripting backend determines how Unity compiles and executes C# code in your Project. | |
| Mono | Compiles C# code into .NET Common Intermediate Language (CIL) and executes that CIL using a Common Language Runtime. For more information, refer to Mono. | |
| IL2CPP | Compiles C# code into CIL, converts the CIL to C++ and then compiles that C++ into native machine code, which executes directly at runtime. For more information, refer to IL2CPP. | |
| API Compatibility Level | Choose which .NET APIs you can use in your project. This setting can affect compatibility with third-party libraries. However, it has no effect on Editor-specific code (code in an Editor directory, or within an Editor-specific Assembly Definition). Tip: If you are having problems with a third-party assembly, you can try the suggestion in the API Compatibility Level section below. |
|
| .Net Framework | Compatible with the .NET Framework 4 (which includes everything in the .NET Standard 2.0 profile plus additional APIs). Choose this option when using libraries that access APIs not included in .NET Standard 2.0. Produces larger builds and any additional APIs available aren’t necessarily supported on all platforms. For more information, refer to Referencing additional class library assemblies. | |
| .Net Standard 2.1 | Produces smaller builds and has full cross-platform support. | |
| Editor Assemblies Compatibility Level | Select which .NET APIs to use in your Editor assemblies. | |
| .NET Framework | Compatible with the .NET Framework 4 (which includes everything in the .NET Standard 2.1 profile plus additional APIs). Choose this option when using libraries that access APIs not included in .NET Standard 2.1. Produces larger builds and any additional APIs available aren’t necessarily supported on all platforms. For more information, refer to Referencing additional class library assemblies. | |
| .NET Standard | Compatible with .NET Standard 2.1. Produces smaller builds and has full cross-platform support. | |
| IL2CPP Code Generation | Defines how Unity manages IL2CPP code generation. Note: To use this, set Scripting Backend to IL2CPP. |
|
| C++ Compiler Configuration | Choose the C++ compiler configuration used when compiling IL2CPP generated code. | |
| Debug | Debug configuration turns off all optimizations, which makes the code quicker to build but slower to run. | |
| Release | Release configuration enables optimizations, so the compiled code runs faster and the binary size is smaller but it takes longer to compile. | |
| Master | Master configuration enables all possible optimizations, squeezing every bit of performance possible. For instance, on platforms that use the MSVC++ compiler, this option enables link-time code generation. Compiling code using this configuration can take significantly longer than it does using the Release configuration. Unity recommends building the shipping version of your game using the Master configuration if the increase in build time is acceptable. | |
| Use incremental GC | Uses the incremental garbage collector, which spreads garbage collection over several frames to reduce garbage collection-related spikes in frame duration. For more information, refer to Automatic Memory Management. | |
| Allow downloads over HTTP | Indicates whether to allow downloading content over HTTP. The default option is Not allowed due to the recommended protocol being HTTPS, which is more secure. | |
| Not Allowed | Never allow downloads over HTTP. | |
| Allowed in Development Builds | Only allow downloads over HTTP in development builds. | |
| Always Allowed | Allow downloads over HTTP in development and release builds. | |
| Active Input Handling | Choose how to handle input from users. | |
| Input Manager (Old) | Uses the traditional Input settings. | |
| Input System Package (New) | Uses the Input system. This option requires you to install the InputSystem package. | |
| Both | Use both systems. | |
Shader Variant Loading
Use these settings to control how much memory shaders use at runtime.
| 设置 | 描述 |
|---|---|
| Default chunk size (MB) | Sets the maximum size of compressed shader variant data chunks Unity stores in your built application for all platforms. The default is 16. For more information, refer to Shader loading. |
| Default chunk count | Sets the default limit on how many decompressed chunks Unity keeps in memory on all platforms. The default is 0, which means there’s no limit. |
| Override | Enables overriding Default chunk size and Default chunk count for this build target. |
| Chunk size (MB) | Overrides the value of Default chunk size (MB) on this build target. |
| Chunk count | Overrides the value of Default chunk count on this build target. |
API Compatibility Level
You can choose your mono API compatibility level for all targets. Sometimes a 3rd-party .NET library uses functionality that’s outside of your .NET compatibility level. To understand what’s going on in such cases, and how to best fix it, try following these suggestions:
- Install ILSpy for Windows.
- Drag the .NET assemblies for the API compatilibity level that you are having issues with into ILSpy. You can find the problematic files under
Frameworks/Mono/lib/mono/YOURSUBSET/. - 拖入第三方程序集。
- 右键单击第三方程序集并选择 Analyze。
- In the analysis report, inspect the Depends on section. The report highlights anything that the 3rd-party assembly depends on, but that’s not available in the .NET compatibility level of your choice in red.
Script Compilation

| 设置 | 功能 |
|---|---|
| Scripting Define Symbols | Set custom compilation flags. For more details, refer to the Platform dependent compilation. |
| Additional Compiler Arguments | Add entries to this list to pass additional arguments to the Roslyn compiler. Use one new entry for each additional argument. To create a new entry, press the ‘+’ button. To remove an entry, press the ‘-’ button. When you have added all desired arguments, click the Apply button to include your additional arguments in future compilations. The Revert button resets this list to the most recent applied state. |
| Suppress Common Warnings | Disable this setting to display the C# warnings CS0169 and CS0649. |
| Allow ‘unsafe’ Code | 允许在预定义的程序集(例如,Assembly-CSharp.dll)中编译“不安全”的 C# 代码。对于程序集定义文件 ( .asmdef),请单击其中一个 .asmdef 文件,并在出现的 Inspector 窗口中启用该选项。 |
| Use Deterministic Compilation | Disable this setting to prevent compilation with the -deterministic C# flag. With this setting enabled, compiled assemblies are byte-for-byte identical each time they’re compiled. For more information, refer to Microsoft’s deterministic compiler option documentation. |
| Enable Roslyn Analyzers | Disable this setting to compile user-written scripts without Roslyn analyzer DLLs that might be present in your project. |
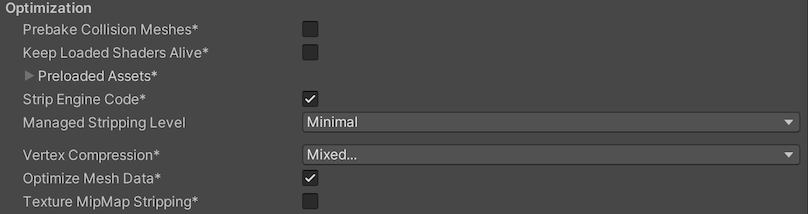
Optimization

| Property | Description | |
|---|---|---|
| Prebake Collision Meshes | Adds collision data to Meshes at build time. | |
| Keep Loaded Shaders Alive | Indicates whether to prevent shaders from being unloaded. For more information, see Shader Loading. |
|
| Preloaded Assets | Sets an array of Assets for the player to load on startup. To add new Assets, increase the value of the Size property and then set a reference to the Asset to load in the new Element box that appears. |
|
| AOT compilation options | Additional options for Ahead of Time (AOT) compilation. This helps optimize the size of the built iOS player. | |
| Strip Engine Code | Enable this option if you want the Unity Linker tool to remove code for Unity Engine features that your Project doesn’t use. This setting is only available with the IL2CPP scripting backend. Most apps don’t use every available DLL. This option strips out DLLs that your app doesn’t use to reduce the size of the built Player. If your app is using one or more classes that would normally be stripped out under your current settings, Unity displays a debug message when you try to build the app. |
|
| Managed Stripping Level | Chooses how aggressively Unity strips unused managed (C#) code. The options are Minimal, Low, Medium, and High. When Unity builds your app, the Unity Linker process can strip unused code from the managed DLLs your Project uses. Stripping code can make the resulting executable significantly smaller, but can sometimes accidentally remove code that’s in use. For more information about these options and bytecode stripping with IL2CPP, refer to ManagedStrippingLevel. |
|
| Vertex Compression | Sets vertex compression per channel. This affects all the meshes in your project. Typically, Vertex Compression is used to reduce the size of mesh data in memory, reduce file size, and improve GPU performance. For more information on how to configure vertex compression and limitations of this setting, refe to Compressing mesh data. |
|
| Optimize Mesh Data | Enable this option to strip unused vertex attributes from the mesh used in a build. This option reduces the amount of data in the mesh, which can help reduce build size, loading times, and runtime memory usage. Warning: If you have this setting enabled, you should remember to not change material or shader settings at runtime. Refer to PlayerSettings.stripUnusedMeshComponents for more information. |
|
| Texture MipMap Stripping | Enables mipmap stripping for all platforms. This strips unused mipmaps from Textures at build time. Unity determines unused mipmaps by comparing the value of the mipmap against the Quality Settings for the current platform. If a mipmap value is excluded from every Quality Setting for the current platform, then Unity strips those mipmaps from the build at build time. If QualitySettings.masterTextureLimit is set to a mipmap value that has been stripped, Unity will set the value to the closest mipmap value that has not been stripped. | |
Stack Trace
Select the logging settings for the WebGL platform.

- Select your preferred stack trace method by enabling the option that corresponds to each Log Type (Error, Assert, Warning, Log, and Exception) based on the type of logging you require. For example:
-
ScriptOnly: Logs only when running scripts.
-
Full: Logs all the time.
-
None: No logs are ever recorded.
-
ScriptOnly: Logs only when running scripts.
See stack trace logging for more information.
Legacy
Enable the Clamp BlendShapes (Deprecated) option to clamp the range of blend shape weights in Skinned Mesh Renderers.

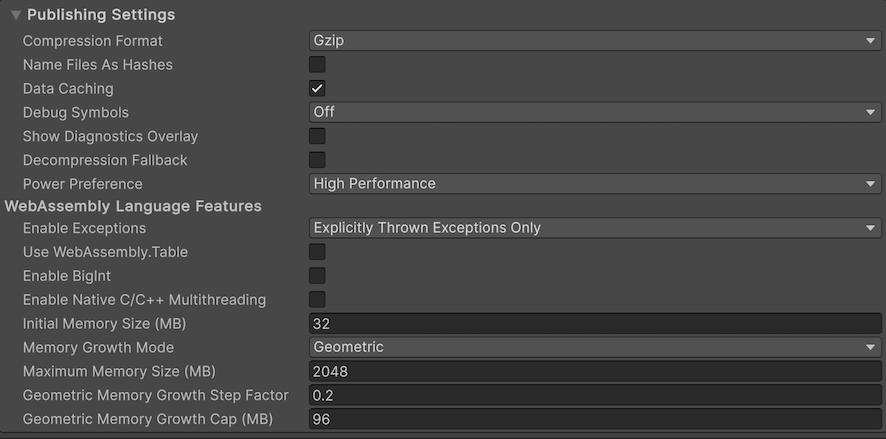
Publishing settings
Use the Publishing Settings to configure how Unity builds your WebGL app. For example, you can choose to enable the browser cache to store its files in your build.

| 属性 | 描述 | |
|---|---|---|
| Compression Format | Choose the compression format to use for release build files. The options are: Gzip, Brotli, and Disabled (none). This option doesn’t affect development builds. | |
| Name Files As Hashes | 启用此选项可使用未压缩文件内容的 MD5 哈希作为构建中每个文件的文件名。 | |
| Data caching | Enable this option to automatically cache your contents Asset data on the user’s machine so it doesn’t have to be re-downloaded on subsequent runs (unless the contents have changed). Caching is implemented using the IndexedDB API provided by the browser. Some browsers might implement restrictions around this, such as asking the user for permission to cache data over a specific size. |
|
| Debug Symbols | Enable this option to preserve debug symbols and perform demangling (displaying the original function names) of the stack trace when an error occurs. For release builds, all the debug information is stored in a separate file which is downloaded from the server on demand when an error occurs. Development builds always have demangling support embedded in the main module and therefore aren’t affected by this option. | |
| Show Diagnostics Overlay | Enable this option to display an overlay in WebGL builds that displays diagnostics information. It’s available for both Development and Release builds. For more information, refer to Show Diagnostics Overlay Player settings. | |
| Decompression Fallback | Include decompression fallback code for build files in the loader. Use this option if you are unable to configure server response headers according to the selected compression method. | |
| Power Preference | Choose the GPU configuration to use for the WebGL build in multi GPU systems. The options are: Default, Low Power, and High Performance. | |
WebAssembly Language Features
Use this section to customize the WebAssembly language features for your WebGL application.
| 属性 | 描述 | |
|---|---|---|
| Enable Exceptions | Choose how to handle unexpected code behavior (generally considered errors) at runtime. The options are: None, Explicitly Thrown Exceptions Only, Full Without Stacktrace, and Full With Stacktrace. For more information, refer to Building and running a WebGL project. | |
| Use WebAssembly.Table | Enable this option if you want the WebGL build to target the WebAssembly.Table language feature for faster JS-Wasm interop and build times. When this option is disabled, the WebGL build targets the old deprecated Emscripten -sDYNCALLS model for backwards compatibility with older Unity WebGL JS plug-ins. It’s recommended to enable this option for new projects that don’t use any old incompatible JavaScript plug-ins, and to disable it if you’re using .jslib files that rely on the old dynCall() mechanism. |
|
| Enable BigInt | Enable this option to target the WebAssembly.BigInt language feature and use the BigInt type in WebAssembly, which results in faster build times and slightly smaller code size. When this option is disabled, the BigInt type isn’t available in WebAssembly. The generated WebAssembly code relies on the BigInt ABI for function signatures containing 64-bit variables. Disable this option if you want to target old browsers that don’t support the Wasm BigInt feature. It’s recommended to enable this option for new projects, fast build iteration times, and to disable it if targeting backward compatibility with older browsers is important. Note: The Wasm BigInt feature requires at least Chrome 85 (Aug 25, 2020), Firefox 78 (Jun 30, 2020), Safari 14.5 (Apr 26, 2021), or newer. |
|
| Enable Native C/C++ Multithreading | Enable this option to use the native Unity C/C++ engine code which targets WebAssembly/SharedArrayBuffer multithreading (experimental). This won’t enable multithreading C# code, as that requires further advances to the WebAssembly language standard. It’s recommended to disable this option and use it only for evaluating future web features. | |
| Initial Memory Size | The initial size of the WASM heap memory in megabytes (MB). By default, this is set to 32 MB. If Memory Growth Mode is set to None, then this is also the maximum size of WASM heap memory. | |
| Memory Growth Mode | Choose the growth mode for the WASM heap memory from the following options. The recommended option is Geometric. | |
| 无 | The WASM heap memory has a fixed size configured in Initial Memory Size. | |
| Linear | The WASM heap memory increases by a fixed amount configured by Linear Memory Growth Step. | |
| Geometric | The WASM heap memory increases relative to the current heap size depending on the factor configured in Geometric Memory Growth Step and Geometric Memory Growth Cap. | |
| Maximum Memory Size | The maximum size of the WASM heap memory in MB. By default, this is set to 2048 MB. This option is only available for the Memory Growth Mode Linear or Geometric. | |
| Linear Memory Growth Step | Advanced tuning option to control the WASM heap growth step in MB. By default, this is set to 16 MB. A growth step of 16MB indicates that the heap is increased by 16MB each time it needs to grow. Only available if Memory Growth Mode is set to Linear. | |
| Geometric Memory Growth Step | Advanced tuning option to control the WASM heap growth factor relative to the current heap size. By default, this is set to 0.2. A growth factor of 0.2 means that the size of the heap is increased by 0.2 * currentHeapSize each time the heap needs to grow. Only available if Memory Growth Mode is set to Geometric. | |
| Geometric Memory Growth Cap (MB) | Advanced tuning option to control the upper limit for a heap growth step in MB. By default, this is set to 96 MB. A growth cap of 96MB means that the size of the heap is increased by at most 96 MB. Only available if Memory Growth Mode is set to Geometric. | |
Show Diagnostic Overlay setting
To help optimize WebGL builds and diagnose potential problems, you can view diagnostics information (currently limited to memory usage) by enabling this setting. Once enabled, an icon appears on the build that displays an overlay with data about the build. It’s available for both Development and Release builds.
-
To view the diagnostics information, enable the Show Diagnostics Overlay option in the Player settings window (File > Build Settings > Player Settings > Publishing Settings).
On desktop, the Diagnostics icon appears on the footer of the WebGL canvas:

Diagnostics button on the footer of the canvas On a mobile device, the Diagnostics icon appears on the bottom-right of the screen:

An Android phone displaying the diagnostics button Click the Diagnostics
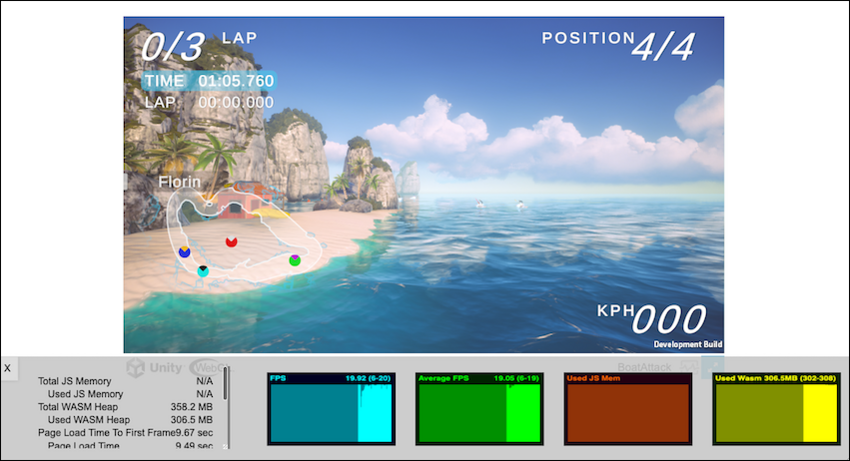
 icon. An overlay appears showing the JavaScript memory, which is further broken down to display WASM heap memory usage:
icon. An overlay appears showing the JavaScript memory, which is further broken down to display WASM heap memory usage:

The following diagnostics appear on the overlay screen:
| 属性 | 功能 | ||
|---|---|---|---|
| Total JS Memory | The current size of the JavaScript (JS) heap, including unused memory not allocated to any JS objects in megabytes. | ||
| Used JS Memory | Memory in use by JS objects in megabytes. | ||
| Total WASM heap memory | Linear memory representing the entire heap of the C/C++ Unity engine that’s compiled with Emscripten, including unallocated memory in megabytes. | ||
| Used WASM heap | The space of the WASM heap that’s allocated in megabytes. | ||
| Page Load Time to First Frame | The total time from the beginning of page load until the first application frame rendering is complete in milliseconds. | ||
| Page Load Time | The time it takes from page load to get to the beginning of rendering the first frame, including downloads, compilation, parsing, and the main application in milliseconds. | ||
| Code download time | The time it takes for the build to download the code file in milliseconds. | ||
| Load time of asset file(.data) | The time it takes for the build to download the .data file binary, in milliseconds. | ||
| WebAssembly startup time | The time it takes between loading the JavaScript framework and reaching Unity’s C++ main(). This is close to compilation time of WASM, in milliseconds. | ||
| Game startup time | The time it takes to finish executing Unity’s C++ main() to the first frame of main, which typically contains the loading of the first game scene in milliseconds. | ||
| Average FPS (10 seconds) | The average of last 10 frames per second. | ||
| Current frames per second | The number of frames rendered on screen per second. | ||
| Number of Frame Stalls | The number of rendered frames that took unusually long to complete compared to their previous frames. | ||
Important note about JS Memory
The JS Memory information is obtained using the performance.memory API, which is currently only supported on Chrome or Edge. There are no other APIs available that return this information for Safari or Firefox.
Note: The performance.memory API isn’t supported on iOS devices.
On browsers where this API isn’t supported, a message showing N/A appears.

Additional resources:
- Texture Compression in WebGL
- Using WebGL Templates
- Splash Screen
- Texture compression format overview
- WASM memory options were added in Unity 2022.1.
- Show Diagnostics Overlay added in Unity 2022.2.
- More updates to Show Diagnostics Overlay.
PlayerSettingsWebGL