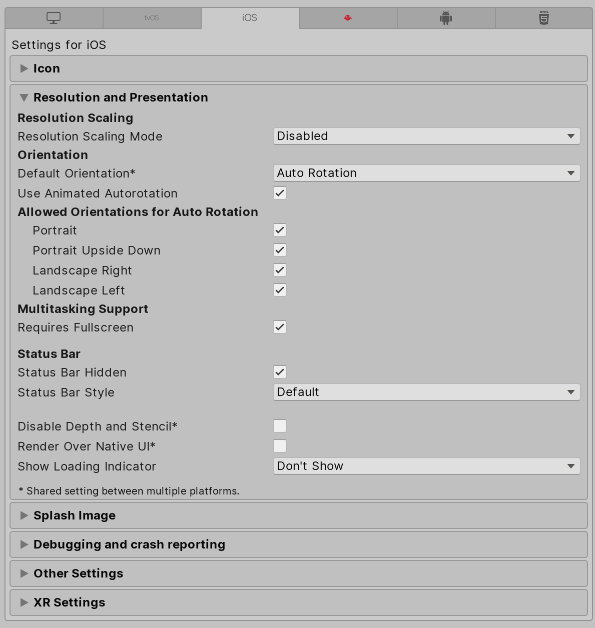
iOS Player settings - Resolution and presentation
Use the Resolution and Presentation section to customize aspects of the screen’s appearance.
These settings are split into the following categories:
- Resolution Scaling
- Orientation
- Allowed Orientations for Auto Rotation
- Multitasking Support
- Status Bar

Resolution Scaling
Use the Resolution Scaling Mode setting to set the scaling to be equal to or below the native screen resolution:
| Value | Function |
|---|---|
| Disabled | Scaling doesn’t apply and the application renders to its native screen resolution. |
| FixedDPI | When you select this value, the Target DPI property appears. Use the Target DPI property to set the target DPI of the game screen. Unity downscales the game screen to match this setting if the device’s native screen DPI is higher than this value. This helps you optimize performance and battery life. You can also use it to target a specific DPI setting. Unity calculates the scale as min(Target DPI * Factor / Screen DPI, 1). The Factor uses the Resolution Scaling Fixed DPI Factor value you enter in the Quality settings. |
Orientation
Choose the game’s screen orientation from the Default Orientation drop-down menu. The default setting is Auto Rotation. If selected, this setting causes the screen to rotate with device orientation.
Select a different setting to determine a fixed location for where the Home button appears on the screen:
| Setting | Home button position |
|---|---|
| Portrait | Bottom |
| Portrait Upside Down | Top |
| Landscape Left | Right side |
| Landscape Right | Left side. |
| Auto Rotation | Screen orientation changes with device orientation. This is the default. |
Note: The Default Orientation setting applies to both iOSApple’s mobile operating system. More info
See in Glossary and Android devices.
When you select Auto Rotation as the Default Orientation, these settings appear:
Multitasking Support
Enable the Requires Fullscreen option if your application needs to run in full screen mode.
Status Bar
Use the Status Bar section to specify parameters related to the iOS status bar.
| Setting | Function |
|---|---|
| Status Bar Hidden | Enable this option to hide the status bar when your application launches. |
| Status Bar Style | Define the style of the status bar when the application launches. The options are Default and Light. |
| Disable Depth and Stencil | Enable this option to disable the depth and stencil buffersA memory store that holds an 8-bit per-pixel value. In Unity, you can use a stencil buffer to flag pixels, and then only render to pixels that pass the stencil operation. More info See in Glossary. This setting applies both Android and iOS. |
| Render Over Native UI | Enable this option to force your app to render on top of the native iOS or Android UI(User Interface) Allows a user to interact with your application. More info See in Glossary. This setting applies both Android and iOS. |
| Show Loading Indicator | Select how the loading indicator appears. The options are Large, Inverse Large, Small, and Inverse Small. |