- Unity User Manual (2020.1)
- Gráficos
- Meshes, Materials, Shaders and Textures
- Sombreadores(Shaders) con Funciones Fijas
- Referencia del Shader
- Sintaxis ShaderLab
- ShaderLab: SubShader
- ShaderLab: Pass
- ShaderLab: Legacy Alpha Testing (Pruebas Alpha de Legacy)
ShaderLab: Legacy Alpha Testing (Pruebas Alpha de Legacy)
La prueba alfa es una última oportunidad para rechazar un píxel de ser escrito en la pantalla.
Nota: Los comandos AlphaTest no tienen efecto cuando se utilizan fragment programs; En la mayoría de las plataformas la prueba alfa se realiza en el shader usando la función HLSL clip(). Es aconsejable utilizar shaders programables en estos días en lugar de los comandos de SetTexture.
Después de que se haya calculado el color de salida final, el color puede opcionalmente tener su valor alfa comparado con un valor fijo. Si la prueba falla, el píxel no se escribe en la pantalla.
Sintaxis
AlphaTest Off
Renderiza todos los pixeles (predeterminado) o…
AlphaTest comparison AlphaValue
Configura la prueba de alfa para renderizar sólo los píxeles cuyo valor de alfa está dentro de un cierto rango.
Comparación
La comparación es una de las siguientes palabras:
| Greater | Sólo renderiza píxeles cuyo alfa es mayor que AlphaValue. |
| GEqual | Sólo renderiza píxeles cuyo alfa es mayor o igual que AlphaValue. |
| Less | Sólo renderiza píxeles cuyo alfa es menor que AlphaValue. |
| LEqual | Sólo renderiza píxeles cuyo alfa es menor o igual que AlphaValue. |
| Equal | Sólo renderiza píxeles cuyo alfa es igual que AlphaValue. |
| NotEqual | Sólo renderiza píxeles cuyo alfa difiere del AlphaValue. |
| Always | Renderizar todos los píxeles. Esto es funcionalmente equivalente a AlphaTest Off. |
| Never | No renderiza pixeles. |
AlphaValue
Un número de punto flotante entre 0 y 1. Esto también puede ser una referencia variable a una propiedad flotante o de rango, en cuyo caso debería escribirse usando la notación de corchetes estándar ([VariableName]).
Detalles
La prueba alfa es importante cuando se renderizan objetos cóncavos con partes transparentes. La tarjeta gráfica mantiene un registro de la profundidad de cada píxel escrito en la pantalla. Si un nuevo píxel está más lejos que uno ya renderizado, el nuevo píxel no se escribe en la pantalla. Esto significa que incluso con Blending, los objetos no se mostrarán.

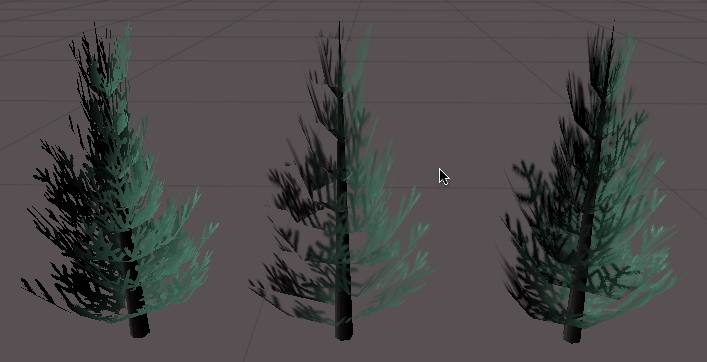
En esta figura, el árbol de la izquierda se representa utilizando AlphaTest. Observe cómo los píxeles en él son completamente transparentes u opacos. El árbol central se representa utilizando sólo Blending alfa - observe cómo las partes transparentes de las ramas cercanas cubren las hojas distantes debido al buffer de profundidad. El árbol de la derecha se procesa con el último ejemplo de sombreado, que implementa una combinación de mezcla y pruebas alfa para ocultar artefactos.
Ejemplos
El ejemplo más simple posible, asigna una textura con un canal alfa a ella. El objeto sólo será visible cuando alfa es mayor que 0,5
Shader "Simple Alpha Test" {
Properties {
_MainTex ("Base (RGB) Transparency (A)", 2D) = "" {}
}
SubShader {
Pass {
// Only render pixels with an alpha larger than 50%
AlphaTest Greater 0.5
SetTexture [_MainTex] { combine texture }
}
}
}
Esto no es muy bueno por sí mismo. Vamos a añadir un poco de iluminación y hacer que el valor cutoff (corte) sea ajustable:
Shader "Cutoff Alpha" {
Properties {
_MainTex ("Base (RGB) Transparency (A)", 2D) = "" {}
_Cutoff ("Alpha cutoff", Range (0,1)) = 0.5
}
SubShader {
Pass {
// Use the Cutoff parameter defined above to determine
// what to render.
AlphaTest Greater [_Cutoff]
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
SetTexture [_MainTex] { combine texture * primary }
}
}
}
Cuando se renderice plantas y árboles, muchos juevos tienen los bordes duros típicos de alpha testing. Una alternativa a esto es renderizar el objeto dos veces. En el primer pass, nosotros utilizamos alpha testing para solamente renderizar los pixeles que sean 50% opacos. En el segundo pass, nosotros alpha-blend el gráfico en las partes que fue cortado, sin grabar la profundidad del pixel. Nosotros podríamos confundirnos un poco a medida que las ramas más lejanas sobre-escriban las cercanas, pero en práctica, esto es díficil de ver ya que las hojas tienen mucho detalles visual en ellas.
Shader "Vegetation" {
Properties {
_Color ("Main Color", Color) = (.5, .5, .5, .5)
_MainTex ("Base (RGB) Alpha (A)", 2D) = "white" {}
_Cutoff ("Base Alpha cutoff", Range (0,.9)) = .5
}
SubShader {
// Set up basic lighting
Material {
Diffuse [_Color]
Ambient [_Color]
}
Lighting On
// Render both front and back facing polygons.
Cull Off
// first pass:
// render any pixels that are more than [_Cutoff] opaque
Pass {
AlphaTest Greater [_Cutoff]
SetTexture [_MainTex] {
combine texture * primary, texture
}
}
// Second pass:
// render in the semitransparent details.
Pass {
// Dont write to the depth buffer
ZWrite off
// Don't write pixels we have already written.
ZTest Less
// Only render pixels less or equal to the value
AlphaTest LEqual [_Cutoff]
// Set up alpha blending
Blend SrcAlpha OneMinusSrcAlpha
SetTexture [_MainTex] {
combine texture * primary, texture
}
}
}
}
Tenga en cuenta que tenemos alguna configuración dentro del SubShader, en lugar de en los pases individuales. Cualquier estado establecido en el SubShader se hereda como valores predeterminados en los pases dentro de él.