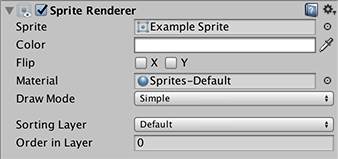
Sprite Renderer
El componente Sprite Renderer le permite a usted mostrar imágenes como Sprites para su uso en escenas 2D y 3D.
Agregue este a un GameObject vía el menú Components (Component > Rendering > Sprite Renderer o alternativamente, usted puede crear un GameObject directamente con un Sprite Renderer ya adjunto (menú: GameObject > 2D Object > Sprite).

| Propiedad: | Función: |
|---|---|
| Sprite | El objeto sprite en renderizar. Los objetos Sprite pueden ser generados de texturas al utilizar los ajustes Sprite en el Texture importer. |
| Color | Vertex color del mesh renderizado. |
| Flip | Volteé el sprite en los planos X o Y. |
| Material | Material utilizado para renderizar el sprite. |
| Draw Mode | Seleccione una opción del cuadro desplegable Draw Mode para definir cómo se escala el Sprite cuando cambia sus dimensiones. |
| Simple | Este es el comportamiento predeterminado del Sprite Renderer. La imagen se escala en todas las direcciones cuando cambian sus dimensiones. |
| Sliced | Use Sliced si pretende aplicar 9 cortes a una imagen y desea que las secciones se estiren. En el modo Sliced, las esquinas permanecen del mismo tamaño, la parte superior e inferior del Sprite se extienden horizontalmente, los lados del Sprite se extienden verticalmente y el centro del Sprite se estira horizontal y verticalmente para adaptarse al tamaño del Sprite. Consulte la documentación en 9-Spricing Sprites para obtener más información. |
| Size | Use esto para cambiar el tamaño horizontal y vertical del Sprite. Debe usar esto para cambiar el tamaño del Sprite si desea que el corte en 9 funcione; el componente de transformación predeterminado solo aplica una escala predeterminada. |
| Tiled | Use Tiled si pretende aplicar 9 cortes a una imagen y desea que se repitan las secciones. En el modo de Tiled, el sprite permanece del mismo tamaño y no se escala. En cambio, la parte superior e inferior del Sprite se repiten horizontalmente, los lados se repiten verticalmente y el centro del Sprite se repite en una formación de baldosas para adaptarse al tamaño del Sprite. Consulte la documentación en 9-Spricing Sprites para obtener más información. |
| Size | Use esto para cambiar el tamaño horizontal y vertical del Sprite. Debe usar esto para cambiar el tamaño del Sprite si desea que el corte en 9 funcione; el componente de transformación predeterminado solo aplica una escala predeterminada. |
| Tile Mode | Cuando el Draw Mode está configurado en Tiled, use la propiedad Tile Mode para controlar cómo se repiten las secciones cuando cambian las dimensiones del Sprite. |
| Continuous | El Tile Mode se establece en Continuous de forma predeterminada. Cuando cambia el tamaño del Sprite, las secciones repetidas se repiten uniformemente en el Sprite. |
| Adaptive | Cuando el Tile Mode está configurado en Adaptive, las secciones que se repiten solo se repiten cuando las dimensiones del Sprite alcanzan el Valor de Stretch. |
| Stretch Value | Use el control deslizante del valor Stretch para establecer el valor entre 0 y 1. Tenga en cuenta que 1 representa una imagen redimensionada al doble de sus dimensiones originales, por lo que si el Valor de estiramiento se establece en 1, la sección se repite cuando la imagen se estira al doble de su tamaño original . |
| Sorting Layer | El layer (capa) utilizado para definir la prioridad overlay (sobrepuesta) durante el renderizado. |
| Order In Layer | La prioridad overlay (superposición) de este sprite dentro de su layer. Los números menores son renderizados primero los números subsiguientes superponen aquellos números menores. |
Detalles
En gráficas 3D, la apariencia de un objeto va a variar de acuerdo a su iluminación y la posición con la cual es vista. En 2D, por contraste, una imagen es simplemente mostrada en pantalla sin ninguna transformación adicional que la posición básica, escala, y rotación. La posición de un sprite está dada en una coordenada 2D, por lo que no hay un concepto de “profundidad” o distancia de la cámara cuando se renderiza.
Sin embargo, todavía es muy importante tener una manera de determinar la prioridad de superposición de diferentes sprites (ie, qué sprites van a oscurecer otros cuando se crucen caminos). Por ejemplo, en un juego de manejo, un carro debería ser visto pasando sobren objetos planos en la superficie de la carretera. Unity utilice el concepto de sorting layers para permitirle dividir sprite en grupos para la prioridad de overlay (superposición). Sprite con un sorting layer menor en el orden será superpuesto por aquellos en una sorting layer mayor.
A veces, dos o más objetos en la misma sorting layer se pueden sobreponer (eg, dos personajes jugador en un juego de desplazamiento lateral). La propiedad order in layer se puede utilizar para aplicar prioridades consistentes a sprites en la misma layer (capa). Al igual que con sorting layers, la regla es que los números menores se renderizan primero y pueden ser oscurecidos por los números mayores renderizados después. Ver la página del layer manager para detalles acerca de la edición de sorting layers. Si los sorting layers no se utilizan, un sorting estándar basado en profundidad se puede utilizar.
Renderizado
Un Sprite Renderer utiliza la textura proporcionada en la propiedad Sprite pero utiliza el shader y otras propiedades de la propiedad Material (esto en realidad se logra utilizando un MaterialPropertyBlock detrás de escenas). Esto significa que usted puede utilizar el mismo material para renderizar diferentes sprites sin preocuparse acerca de qué textura está asignada al material.
El sprite es renderizado en un mesh que utiliza posición, color y UV en cada vertex (vértice) pero ningún vector normal. Si su material requiere vectores normales entonces usted los puede calcular utilizando un vertex shader (ver la página de Ejemplos Surface Shader para más detalles).
Los shaders por defecto utilizados para sprites son:
Sprites/Default - un simple alpha blended shader que no interactúa con luces en la escena.
Sprites/Diffuse - es un simple alpha-blended surface shader que sí interactúa con luces. Esto genera un vector normal que da hacia el frente (0,0,–1).
Flipping (volteando)
Mientras que los Sprites se pueden voltear al ajustar un transform.scale negativo, esto tiene efectos secundarios de voltear los GameObjects hijo y también voltear los colliders, lo cual puede ser bastante intensivo para el rendimiento o algo que no se prefiere.
La característica flipping (voltear) del SpriteRenderer proporciona una alternativa ligera que no afecta otros componentes o GameObjects. Simplemente voltea el sprite renderizado en los ejes X o Y y nada más.