- Unity User Manual (2020.2 beta)
- グラフィックス
- メッシュ、マテリアル、シェーダー、テクスチャ
- テクスチャ
- カスタムレンダーテクスチャ
カスタムレンダーテクスチャ
Custom Render Textures are a special type of texture that allows you to update a texture with a shader. They are an extension to Render Textures. You can use Custom Render Textures to create complex simulations like caustics, ripple simulation for rain effects and liquid splatters.
Custom Render Textures provides a scripting and Shader framework to help with more complicated configuration like partial or multi-pass updates or varying update frequency. To use this framework you need to assign a Material to the Custom Render Texture asset. To do this:
- Create a new Custom Render Texture asset
- Assign a Material to it in the inspector window in the Material property
This Material updates the content of the texture according to its parameters. You can assign any kind of Material to a Custom Render Texture, including a Material that is assigned to another Custom Render Texture.
レンダーパイプラインの互換性
The table below describes the compatibility between the Custom Render Textures feature and each render pipeline:
| 機能 | ビルトインレンダーパイプライン | ユニバーサルレンダーパイプライン (URP) | HD レンダーパイプライン (HDRP) | カスタムのスクリプタブルレンダーパイプライン (SRP) |
|---|---|---|---|---|
| カスタムレンダーテクスチャ | 可 (1) | 可 (1) | 可 (1) | 可 (1) |
ノート:
- Currently, you can’t create Materials that update and initialize Custom Render Textures in Shader Graph. You can only create Unity shaders that operate on Custom Render Textures by writing ShaderLab code.
プロパティ

The Custom Render Textures inspector window displays many of the same properties as the Render Texture inspector, and some properties specific to Custom Render Textures.
レンダーテクスチャ
| プロパティ | 機能 |
|---|---|
| Dimension | レンダーテクスチャの次元 |
| 2D | Makes the Render Texture two dimensional. |
| Cube | レンダーテクスチャをキューブマップにします。 |
| 3D | Makes the Render Texture three dimensional. |
| Size | レンダーテクスチャのサイズ (ピクセル) |
| Color Format | The Format of the Render Texture. |
| sRGB (Color Render Texture) | これを有効にすると、レンダーテクスチャで sRGB の読み取り/書き込みの変換が可能なります (読み取り専用)。 |
| Enable Mip Maps | Enable to allow the Render Texture to use Mip Maps. |
| Auto generate Mip Maps | 自動的なミップマップの作成を有効にします。 |
| Wrap Mode | タイルにするときのテクスチャの動作を設定します。 |
| Repeat | テクスチャ自体をタイルとして繰り返します。 |
| Clamp | テクスチャの端が伸長します。 |
| Filter Mode | 3D 変換によってテクスチャが引き伸ばされるときに、Unity がテクスチャをどのようにフィルタリングするかを定義します。 |
| Point | テクスチャに近づくと、ブロック状に見えます。 |
| Bilinear | テクスチャに近づくと、ぼやけて見えます。 |
| Trilinear | Bilinear に似ていますが、テクスチャは異なるミップレベル間でもぼかされます。 |
| Aniso Level | 急角度から見たときのテスクチャの品質を向上します。床や地面のテクスチャに適しています。 |
カスタムテクスチャ
これらのプロパティは、カスタムレンダーテクスチャ専用です。カスタムテクスチャのパラメーターは 3 つのカテゴリに分かれています。
Material: テクスチャを更新するのにどのシェーダーを使用するかを決定します。
Initialization: Controls how the texture is initialized before the shader performs any updates.
Update: Controls how the shader updates the texture.
| プロパティ | 機能 |
|---|---|
| Material | The Material used to update the Custom Render Texture |
| Shader Pass | The Shader Pass used to update the Custom Render Texture. The combo box shows all passes available in your Material. |
| Initialization Mode | Unity がテクスチャを初期化する頻度。 |
| OnLoad | Unity は作成時に 1 度だけテクスチャを初期化します。 |
| Realtime | Unity はフレームごとにテクスチャを初期化します。 |
| OnDemand | Unity は、スクリプトからの要求に応じて、テクスチャを初期化します。 |
| Source | Unity がテクスチャを初期化する方法。 |
| Texture and Color | A texture multiplied by a color initializes the texture. |
| Initialization Color | Defines the color that initializes the Custom Render Texture. If you also provide an Initialization Texture, the multiplication of the color and the texture initializes the the Custom Render Texture. |
| Initialization Color | Defines the texture that initializes the Custom Render Texture. If you also provide an Initialization Color, the multiplication of the color and the texture initializes the the Custom Render Texture. |
| Material | A Material initialises the texture. |
| Initialization Material | Defines the Material that initializes the Custom Render Texture. |
| Update Mode | The rate at which the shader updates the Custom Render Texture.. |
| OnLoad | シェーダーは作成時に 1 度だけテクスチャを更新します。 |
| Realtime | シェーダーはフレームごとにテクスチャを更新します。 |
| OnDemand | シェーダーは、スクリプトからの要求に応じて、テクスチャを更新します。 |
| Period | The period in seconds at which Unity updates a real-time texture. A value of 0.0 updates every frame. This property is only available in real time. |
| Double Buffered | テクスチャをダブルバッファリングします。各更新は、2 つのバッファを入れ替えます。これにより、ユーザーはシェーダー内の以前の結果を読み取ることができます。 |
| Wrap Update Zones | 部分的な更新ゾーンがテクスチャの境界線の周りを包むようにできます。 |
| Cubemap Faces | (キューブ マップのみ) 一連の切り替えによって、キューブマップの表面の更新を有効/無効にすることができます。 |
| Update Zone Space | 更新ゾーンを決定する座標系 |
| Normalized | 座標とサイズはすべて 0 と 1 の間で、(0, 0) の左上の角から始まります。 |
| Pixel | すべての座標とサイズはピクセルで表示され、テクスチャの幅と高さに制限されます。(0, 0) の左上の角から始まります。 |
| Update Zone List | List of update zones for the texture (see below for more details). |
エカスタムレンダーテクスチャをファイルにエクスポート
You can export Custom Render Textures to a PNG or EXR file (depending on the texture format) via the contextual “Export” menu.
Update Zones
When Unity updates the Custom Render Texture, the Material updates the whole texture at once by default. The Custom Texture allows you to define zones of partial update. You can use this to define as many zones as you want and the order in which the zones are processed.
This is useful for various purposes. For example, you could have multiple small zones to splat water drops on the texture and then do a full pass to simulate the ripples. This can also be used as an optimization when you know that you don’t need to update the full texture.

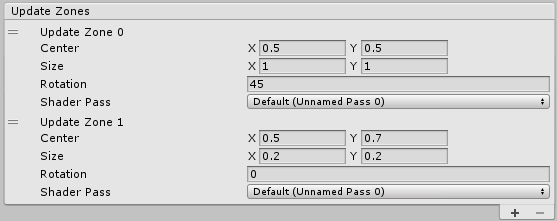
Update zones have their own set of properties. The Update Zone Space is visible in the display. Coordinates depend on the Dimension of the texture: 2D for 2D and Cube textures, or 3D for 3D textures.
| プロパティ | 機能 |
|---|---|
| Center | 更新ゾーンの中心座標 |
| Size | 更新ゾーンのサイズ |
| Rotation | 更新ゾーンの方向の角度 ( 3D テクスチャでは利用できません)。 |
| Shader Pass | このアップデートゾーンに使用するシェーダーパスを定義します。このプロパティをデフォルトで設定する場合、この更新ゾーンはインスペクターのメイン部分で定義したシェーダーパスを使用します。それ以外の場合は、指定したシェーダーパスが使用されます。 |
| Swap (Double Buffer) | (Only for Double Buffered textures) If Swap is enabled, Unity swaps the buffers before processing this update zone. |
ダブルバッファリングしたカスタムテクスチャ
Custom Render Textures can be double-buffered. This means that inside one Custom Render Texture there are two textures which Unity can swap after each update. This allows you to read the result of the last update while writing a new result in the Custom Render Texture. This is particularly useful if the shader needs to use the content already written in the texture but cannot mix the values with classic blend modes. This is also required if the shaders have to sample different pixels of the preceding result.
Performance warning: Double buffering currently involves a copy of the texture at each swap which can lead to a drop in performance depending on the frequency at which it is done and the resolution of the texture.
カスタムレンダーテクスチャの連鎖
Custom Render Textures require a Material to be updated. This Material can have textures as an input. This means that you can use a Custom Render Texture as an input to generate another one. This way, you can chain up several Custom Textures to generate a more complex multi-step simulation. The system will correctly handle all the dependencies so that the different updates happen in the right order.
カスタムレンダーテクスチャのシェーダーの作成
Updating a Custom Texture is like performing 2D post processing in a Render Texture. To help you write your custom texture shaders, here is a small framework with utility functions and built-in helper variables.
The following shader example fills the texture with a color multiplied by a color:
Shader "CustomRenderTexture/Simple"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_Tex("InputTex", 2D) = "white" {}
}
SubShader
{
Lighting Off
Blend One Zero
Pass
{
CGPROGRAM
#include "UnityCustomRenderTexture.cginc"
#pragma vertex CustomRenderTextureVertexShader
#pragma fragment frag
#pragma target 3.0
float4 _Color;
sampler2D _Tex;
float4 frag(v2f_customrendertexture IN) : COLOR
{
return _Color * tex2D(_Tex, IN.localTexcoord.xy);
}
ENDCG
}
}
}
カスタムテクスチャのシェーダーを作成するときに、以下のステップだけが必須です。
#include "UnityCustomRenderTexture.cginc"与えられた頂点シェーダー
CustomRenderTextureVertexShaderを使用Use the provided input structure
v2f_customrendertexturefor the pixel shader
Here is another example of a shader used in an initialization Material:
Shader "CustomRenderTexture/CustomTextureInit"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_Tex("InputTex", 2D) = "white" {}
}
SubShader
{
Lighting Off
Blend One Zero
Pass
{
CGPROGRAM
#include "UnityCustomRenderTexture.cginc"
#pragma vertex InitCustomRenderTextureVertexShader
#pragma fragment frag
#pragma target 3.0
float4 _Color;
sampler2D _Tex;
float4 frag(v2f_init_customrendertexture IN) : COLOR
{
return _Color * tex2D(_Tex, IN.texcoord.xy);
}
ENDCG
}
}
}
更新シェーダーと同じように、以下のステップだけが必須です。
* #include “UnityCustomRenderTexture.cginc”
与えられた頂点シェーダー InitCustomRenderTextureVertexShader を使用
ピクセルシェーダーに与えられた入力構造体 v2f_init_customrendertexture を使用
This example shader includes a set of built-in values. This includes Global values, values from the v2f_customrendertexture structure and values from the v2f_init_customrendertexture structure.
The input values from the v2f_customrendertexture structure:
| 名前 | タイプ | 値 |
|---|---|---|
localTexcoord |
float3 |
現在処理中の更新ゾーンと関連するテクスチャ座標 |
globalTexcoord |
float3 |
カスタムレンダーテクスチャそのものに関連するテクスチャ座標 |
primitiveID |
uint |
現在プロセス中の更新ゾーンのインデックス |
direction |
float3 |
キューブカスタムレンダーテクスチャ用の、キューブマップ内の現在のピクセル方向 |
The input values from the v2f_init_customrendertexture structure:
| 名前 | タイプ | 値 |
|---|---|---|
texcoord |
float3 | カスタムレンダーテクスチャそのものに関連するテクスチャ座標 |
グローバル値
| 名前 | タイプ | 値 |
|---|---|---|
_CustomRenderTextureWidth |
float |
カスタムテクスチャの幅 (ピクセル) |
_CustomRenderTextureHeight |
float |
カスタムテクスチャの高さ (ピクセル) |
_CustomRenderTextureDepth |
float |
カスタムテクスチャの深度 (ピクセル。3D テクスチャ用、3D テクスチャでない場合は常に 1 )。 |
_CustomRenderTextureCubeFace |
float |
キューブマップ用。現在処理しているキューブマップ面のインデックス (-X, +X, -Y, +Y, -Z, +Z)。 |
_CustomRenderTexture3DSlice |
float |
3D テクスチャ用。現在処理している 3D スライスのインデックス |
_SelfTexture2D |
Sampler2D |
ダブルバッファリングされたテクスチャ用。最後のスワップの前の最後の更新結果を含むテクスチャ |
_SelfTextureCube |
SamplerCUBE |
ダブルバッファリングされたテクスチャ用。最後のスワップの前の最後の更新結果を含むテクスチャ |
_SelfTexture3D |
Sampler3D |
ダブルバッファリングされたテクスチャ用。最後のスワップの前の最後の更新結果を含むテクスチャ |
スクリプトのカスタムレンダーテクスチャを制御
Most of the functionalities described here can be accessed via the Scripting API. Changing Material parameters, update frequency, update zones, requesting an update etc, can all be done with the script.
Any update requested for the Custom Texture will happen at a very specific time at the beginning of the frame with the current state of the Custom Texture. This guarantees that any Material using this texture will have the up-to-date result.
以下のようなパターンがあります。
customRenderTexture.updateZones = updateZones1;
customRenderTexture.Update();
customRenderTexture.updateZones = updateZones2;
customRenderTexture.Update();
Will not yield the “expected” result of one update done with the first array of update zones and then a second update with the other array. This will perform two updates with the second array.
Essentially, any property modified will only be active in the next frame.
2017–05–18 公開ページ
Unity 2017.1 で新規NewIn20171