- Unity User Manual (2019.2)
- アニメーション
- アニメーションクリップ
- アニメーションウィンドウ ガイド
- アニメーションイベントの使用
アニメーションイベントの使用
アニメーションイベントを使用することでアニメーションクリップを最大限に活用することができます。アニメーションイベントは、オブジェクトのスクリプト内の関数をタイムラインの特定のタイミングで呼び出すことができます。
関数はアニメーションイベントにより呼び出され、オプションとしてパラメーターをひとつ付加することができます。パラメーターは float、string、int、object、AnimationEvent オブジェクト です。AnimationEvent オブジェクトはメンバー変数を持ち、float、string、int、objectをすべて一緒に、関数呼び出しをトリガーしたイベントに関する情報とともに、関数に受け渡すことができます。
// この C# 関数はアニメーションイベントによって呼び出されます
public void PrintFloat (float theValue) {
Debug.Log ("PrintFloat is called with a value of " + theValue);
}
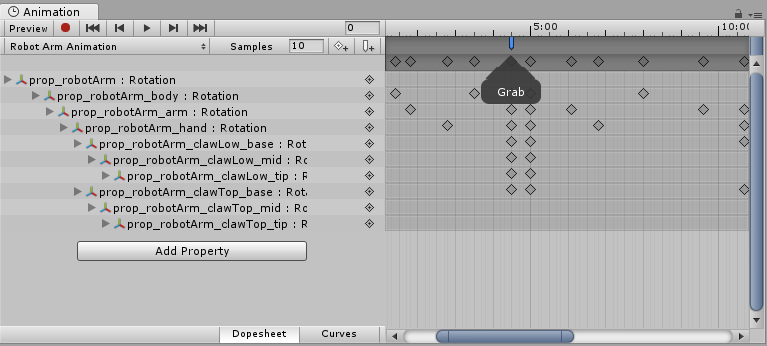
To add an Animation Event to a clip at the current playhead position, click the Event button. To add an Animation event to any point in the Animation, double-click the Event line at the point where you want the Event to be triggered. Once added, you can drag the mouse to reposition the Event. To delete an Event, select it and press the Delete key, or right-click on it and select Delete Event.

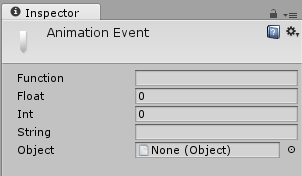
イベントを追加すると、インスペクターウィンドウにいくつかのフィールドが表示されます。このフィールドで、呼び出したい関数の名前と渡したいパラメーターの値を指定します。

クリップに追加されたイベントはイベントラインでマーカー表示されます。マーカーの上をマウスオーバーすると、関数名とパラメーター値のツールチップが表示されます。

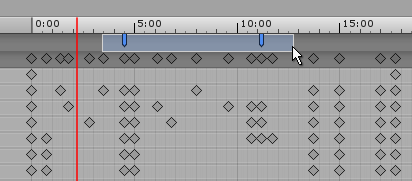
タイムラインで複数のイベントを選択できます。
複数のイベントを選択するには、Shift キーを押しながらイベントマーカーをひとつずつ選択して加えます。また、選択するイベント部分の選択ボックスをドラッグすることもできます。つまり、下の図のようにイベントマーカーエリアをクリックしてドラッグします。

例
この例は、アニメーションイベントを簡単なゲームオブジェクトに加える方法を示しています。すべてのステップを行うと、再生モードの間、キューブが x 軸に沿って前後にアニメーションします。そして、イベントメッセージが 0.8 秒の時点から毎秒ごとにコンソールに表示されます。
この例には、PrintEvent() 関数を含む短いスクリプトが必要です。その関数には文字列 (“called at:”) と時間が含まれています。
//この C# 関数はアニメーションイベントによって呼び出すことができます。
using UnityEngine;
using System.Collections;
public class ExampleClass : MonoBehaviour
{
public void PrintEvent(string s)
{
Debug.Log("PrintEvent: " + s + " called at: " + Time.time);
}
}
このサンプルコードを含むスクリプトファイルを作成し、Project フォルダーに置きます (Unity のProject ウィンドウ内で右クリックし Create > C# Script の順に選択し、上のコードサンプルを作成されたファイルにコピーアンドペーストし、保存します)。
Unity では、Cube ゲームオブジェクトを作成します ( GameObject > 3D Object > Cube)。新しいスクリプトファイルを加えるには、ファイルを Project ウィンドウからインスペクターウィンドウにドラッグ & ドロップします。
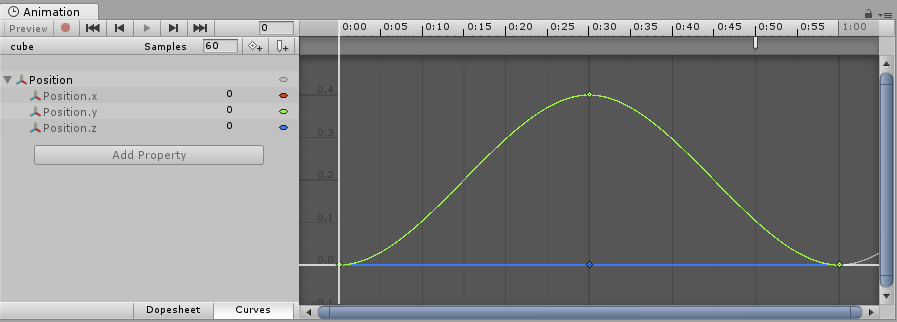
Cube ゲームオブジェクトを選び、 Animation ウィンドウを開きます (Window > Animation > Animation または Ctrl + 6)。 X 座標に Position カーブを設定します。

次に、X 座標のアニメーションを 1 秒ほどの間に 0.4 ほどに増加してから、0 に戻るように設定します。それから、約 0.8 秒の時点でアニメーションイベントを作成します。再生ボタンを押すと、アニメーションが実行されます。
- 2018–08–24 Page amended