- Unity User Manual 2022.1
- Create user interfaces (UI)
- UI Toolkit
- UI Builder
- Structuring UI
- Working with elements
Working with elements
Basic workflow
The basic workflow in UI Builder starts with you creating some elements by dragging elements from the Library pane onto the Hierarchy.UI Toolkit is built and laid out as a hierarchy of elements. The hierarchy dictates which elements are on top of other elements and the order in which elements appear visually in the UI. It’s similar to a transform hierarchy in a Unity Scene, except width and height are also influenced by parent or children elements. Another difference is, depending on style properties, some children will drive the size of their parents, while some parents will impact the size of their children.
The basic construction block and base class for all elements in UI Toolkit, is the VisualElement class. It acts as the container element to create complex layouts. For example, to anchor a Button to the bottom right of the screen, you would need the following VisualElements hierarchy:
VisualElement #screen { flex-grow: 1; justify-content: flex-end; }
VisualElement #bottom-container { flex-direction: row; justify-content: flex-end; }
Button
Select elements
You can select elements by clicking on them, both in the Hierarchy and in the Canvas. In the Hierarchy, hold down Ctrl/Cmd to select additional elements. In the Canvas, a double-click on top of an element selects its parent element, which you can repeat to travel up the element hierarchy until it reverts back to the original element.
Create elements
When you create elements from the Library pane, UI Builder tries to preserve defaults, with some exceptions. By default, elements aren’t named, so they appear in the Hierarchy as their type name. To name an element, double-click on the item in the Hierarchy, or select an element and find the Name attribute in the Inspector. Unique naming in UI Toolkit isn’t enforced, so they’re only for identification within the UI. UI Builder won’t use element names for any internal identification or functionality.
To build a hierarchy, you can drag one or more elements in the Hierarchy to reorder them or move them between parents:

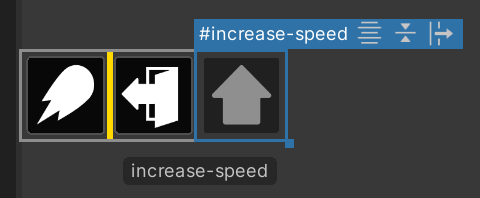
You can also drag elements into and from the Viewport Canvas, where a yellow line will appear to indicate where the element placement:

Manipulate elements
To cut/copy/paste/duplicate/delete one or more selected elements, right-click on an element, and select the option in the menu. You can also use the standard short-cut keys for your operating system.
When you copy an element in the Hierarchy pane, it copies the UXML text representation of the element and its children. This means you can paste it directly into a text editor. You can also copy UXML text and paste it in the UI Builder.
All actions you do to an element are also applied to all its children. For example, deleting an element deletes all its children and duplicating an element will replicated the entire sub-tree of elements under it.
Read-only elements
You might see additional children elements created in the Hierarchy from an element dragged from the Library folder. These child elements will appear grayed out in the Hierarchy. This happens because some custom elements, like most elements in the Standard tab of the Library, create their internal hierarchy upon creation. You can’t edit the internal hierarchy in UI Builder because the UI Builder can only edit what it can represent in the UI Document (UXML) it’s editing. If you look at the UXML, these internal hierarchies don’t exist. UXML is more like an instruction set and not an 1-to–1 copy of the live UI hierarchy.