매뉴얼
- Unity User Manual 2022.3 (LTS)
- New in Unity 2022 LTS
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- 엔티티
- Entities Graphics
- FBX 익스포터
- Google ARCore XR Plugin
- Unity용 Havok 피직스
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplay
- Multiplayer Tools
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Serialization
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity Logging
- Unity 피직스
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- How Unity works with packages
- 개념
- 설정
- Package Manager 창
- Access the Package Manager window
- 리스트 뷰
- 세부 정보 뷰
- 기능(세부 정보) 뷰
- 패키지 및 기능 집합 찾기
- 추가 및 제거
- Install a feature set from the Unity registry
- Install a package from a registry
- Install a package from a local folder
- Install a package from a local tarball file
- Install a package from a Git URL
- Install a package from a registry by name
- Removing an installed package from a project
- 빌트인 패키지 비활성화
- 다른 패키지 버전으로 전환
- 에셋 스토어 패키지 임포트
- 에셋 스토어 패키지 업데이트
- Remove imported assets from a project
- Delete a package from the Asset Store cache
- Perform an action on multiple packages
- 패키지 문서 찾기
- 패키지 검사
- 패키지용 스크립팅 API
- Scoped registries
- 해결 및 충돌
- 프로젝트 매니페스트
- 문제 해결
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- Unity 인터페이스
- 퀵스타트 가이드
- Advanced best practice guides
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D game development
- Introduction to 2D
- 2D 게임 개발 퀵스타트 가이드
- 2D 정렬
- Work with sprites
- Create Tilemaps
- Physics 2D Reference
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 텍스처 임포트
- 텍스처 임포트 설정
- Default Import Settings reference
- Normal map Import Settings reference
- Editor GUI and Legacy GUI Import Settings reference
- Sprite (2D and UI) Import Settings reference
- Cursor Import Settings reference
- Cookie Import Settings reference
- Lightmap Import Settings reference
- Directional Lightmap Import Settings reference
- Shadowmask Import Settings reference
- Single Channel Import Settings reference
- 텍스처 임포트 설정
- 텍스처 포맷
- 밉맵
- 렌더 텍스처
- 커스텀 렌더 텍스처
- 무비 텍스처
- 3D 텍스처
- 텍스처 배열
- 큐브맵
- 큐브맵 배열
- 가상 텍스처링 스트리밍
- 스파스 텍스처
- 텍스처 및 메시 데이터 로드
- 텍스처 임포트
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Introduction to collision
- 연속 충돌 검사(CCD)
- Create a vehicle with Wheel Colliders
- Physics Debug window reference
- Box Collider component reference
- Capsule Collider component reference
- Terrain Collider component reference
- Wheel Collider component reference
- Mesh Collider component reference
- Sphere Collider component reference
- Physic Material component reference
- Joints
- Articulations
- Ragdoll physics
- 천
- 다중 씬 물리
- Built-in 3D Physics
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- Structure UI
- The visual tree
- UXML을 통한 UI 구조
- Structure UI with C# scripts
- Custom controls
- Best practices for managing elements
- Encapsulate UXML documents with logic
- UXML 요소 레퍼런스
- UXML element BindableElement
- UXML element VisualElement
- UXML element BoundsField
- UXML element BoundsIntField
- UXML element Box
- UXML element Button
- UXML element ColorField
- UXML element CurveField
- UXML element DoubleField
- UXML element DropdownField
- UXML element EnumField
- UXML element EnumFlagsField
- UXML element FloatField
- UXML element Foldout
- UXML element GradientField
- UXML element GroupBox
- UXML element Hash128Field
- UXML element HelpBox
- UXML element IMGUIContainer
- UXML element Image
- UXML element InspectorElement
- UXML element IntegerField
- UXML element Label
- UXML element LayerField
- UXML element LayerMaskField
- UXML element LongField
- UXML element ListView
- UXML element MaskField
- UXML element MinMaxSlider
- UXML element MultiColumnListView
- UXML element MultiColumnTreeView
- UXML element ObjectField
- UXML element PopupWindow
- UXML element ProgressBar
- UXML element PropertyField
- UXML element RadioButton
- UXML element RadioButtonGroup
- UXML element RectField
- UXML element RectIntField
- UXML element RepeatButton
- UXML element ScrollView
- UXML element Scroller
- UXML element Slider
- UXML element SliderInt
- UXML element TagField
- UXML element TextElement
- UXML element TextField
- UXML element Toggle
- UXML element Toolbar
- UXML element ToolbarBreadcrumbs
- UXML element ToolbarButton
- UXML element ToolbarMenu
- UXML element ToolbarPopupSearchField
- UXML element ToolbarSearchField
- UXML element ToolbarSpacer
- UXML element ToolbarToggle
- UXML element TreeView
- UXML element TwoPaneSplitView
- UXML element UnsignedIntegerField
- UXML element UnsignedLongField
- UXML element Vector2Field
- UXML element Vector2IntField
- UXML element Vector3Field
- UXML element Vector3IntField
- UXML element Vector4Field
- Structure UI examples
- Create list and tree views
- Create a complex list view
- Create a list view runtime UI
- Wrap content inside a scroll view
- 런타임용 탭 메뉴 생성
- Create a pop-up window
- Use Toggle to create a conditional UI
- Create a custom control with two attributes
- Create a slide toggle custom control
- Create a bindable custom control
- Create a custom style for a custom control
- Style UI
- UI Toolkit Debugger
- Control behavior with events
- UI Renderer
- Support for Editor UI
- 커스텀 에디터 창 생성
- 커스텀 인스펙터 생성
- SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- View data persistence
- Support for runtime UI
- Work with text
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- 레거시 애널리틱스
- Legacy Analytics: Overview
- 레거시 애널리틱스 설정
- 레거시 애널리틱스 대시보드
- 레거시 애널리틱스 이벤트
- Legacy Analytics: Funnels
- Legacy Analytics: Remote Settings
- Unity 애널리틱스 A/B 테스팅
- 과금
- 사용자 속성
- Legacy Analytics: Raw Data Export
- Legacy Analytics: Data reset
- Legacy Analytics: COPPA Compliance
- Unity 애널리틱스와 EU 일반 개인정보보호 규정(GDPR)
- Legacy Analytics: Unity Analytics and PIPL
- 애널리틱스 지표, 세그먼트, 용어
- Google Play data safety section for Legacy Analytics
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- Unity 액셀러레이터
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android 모바일 스크립팅
- Android 기기용 입력
- Android 애플리케이션 크기 제한
- Android용 그래픽스
- 테스트와 디버그
- Create and use plug-ins in Android
- Unity를 Android 애플리케이션에 통합
- Android에서 딥 링크
- Android 스레드 설정
- 기기 기능 및 권한
- Android용 빌드 및 배포
- ChromeOS
- Dedicated Server
- iOS
- Introducing iOS
- Getting started with iOS
- Developing for iOS
- Building and delivering for iOS
- iOS 기기 문제 해결
- iOS에서 크래시 버그 신고
- Linux
- macOS
- tvOS
- WebGL
- Windows
- Universal Windows Platform
- Introduction to Universal Windows Platform
- Get started with Universal Windows Platform
- Develop for Universal Windows Platform
- Build and deliver for Universal Windows Platform
- Unity 검색
- Legacy navigation and pathfinding
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- 용어집
- Unity User Manual 2022.3 (LTS)
- 2D game development
- Work with sprites
- 스프라이트 에디터
- Automatic slicing
Automatic slicing
Select the Slice tool and set its Type to Automatic to have Unity automatically slice a texture into multiple individual sprites by generating boundaries based on the surrounding transparency of each potential sprite. For example, you can use Automatic Slicing to isolate regularly spaced graphical images in a texture, such as individual Tiles in a tile sheet.
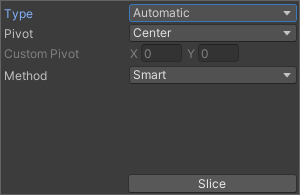
Sprite Editor 툴바에서 Slice 툴을 선택하고 Type을 Automatic으로 설정하면 다음의 에디터 패널이 나타납니다.

In this panel, you can set the default pivot for each sliced sprite with the Pivot and Custom Pivot options. If there are existing selections in the editor window before applying the Automatic slicing, select from the following options in the Method menu to choose how Unity handles the existing selections:
| 메서드 | 기능 |
|---|---|
| Delete Existing | 텍스처 내 SpriteRect를 모두 삭제하고 새로 슬라이스한 SpriteRect를 추가합니다. |
| Smart | 새로 슬라이스한 SpriteRect가 하나 이상의 기존 SpriteRect와 중복되는 경우, 중복되는 원본 SpriteRect 중 가장 적합한 SpriteRect의 위치와 크기가 새로 슬라이스한 SpriteRect로 업데이트됩니다. 이후 새로 슬라이스한 SpriteRect는 폐기됩니다. |
| Safe | 원본 SpriteRect를 모두 유지합니다. 기존의 SpriteRect와 중복되는 새로 슬라이스한 SpriteRect는 폐기됩니다. |
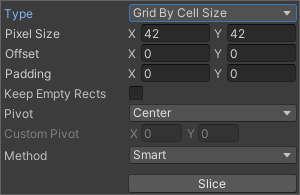
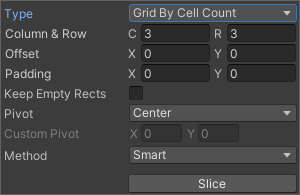
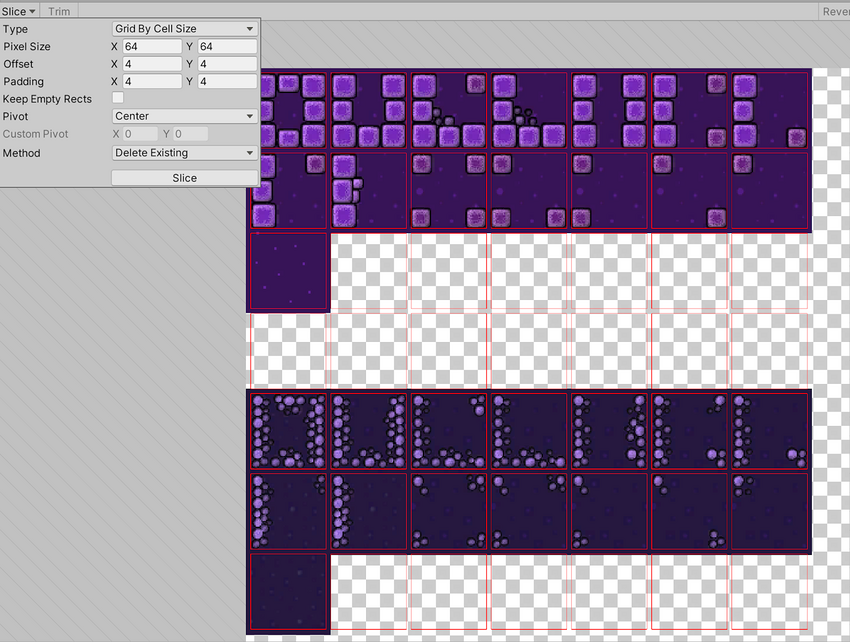
Grid by Cell Size or Grid by Cell Count options are also available for the slicing type. This is very useful when the sprites have already been laid out in a regular pattern during creation:


The Pixel Size values determine the height and width of the tiles in pixels. If you chose grid by cell count, Column & Row determines the number of columns and rows used for slicing. You can also use the Offset values to shift the grid position from the upper left of the image and the Padding values to inset the SpriteRects slightly from the grid. The Keep Empty Rects option lets you keep SpriteRects that don’t have any pixels within them. This is useful for organising sprites created from the texture based on their position in the texture. The Pivot can be set with one of nine preset locations or a Custom Pivot location can be set.
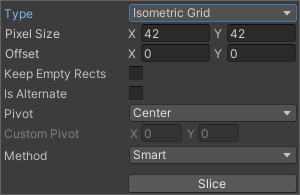
The Isometric Grid option attempts to slice the sprite sheet which has its sprites laid out in alternating rows of half-height diamonds. When sliced, the resulting SpriteRects will have custom outlines and physics shapes corresponding to the half-height diamonds.

Is Alternate 옵션은 한 줄 간격으로 아이소메트릭 다이아몬드가 엇갈리는지를 결정합니다. 이 옵션이 설정되면 맨 위 줄의 첫 다이아몬드가 왼쪽으로 1/2픽셀 간격을 두고 시작하는 것으로 간주됩니다. 이 옵션이 설정되지 않으면 첫 다이아몬드가 간격 없이 왼쪽 면에서 바로 시작하는 것으로 간주됩니다.
Grid 옵션으로 슬라이싱하는 경우, 슬라이싱을 돕기 위해 SpriteRect의 프리뷰가 텍스처에 표시됩니다. 슬라이싱 설정이 변경되면 프리뷰도 이에 맞춰 업데이트됩니다. 프리뷰 SpriteRect의 픽셀 콘텐츠 또는 기존 SpriteRect 처리에 사용된 메서드에 따라 슬라이싱 후 표시된 프리뷰 SpriteRect가 생성되지 않을 수 있습니다.

이러한 Automatic Slicing 메서드에 의해 생성된 SpriteRect를 수동으로 편집하여 SpriteRect의 모양을 세부적으로 조정할 수 있습니다.